In den letzten beiden Beiträgen haben wir den AD B2C Tenant erstellt, und dann habe ich Sie durch die Integration in Next.js 14 geführt. Signup und Sign-in funktionieren, und deshalb werden wir einige benutzerdefinierte Styles hinzufügen, um das Aussehen zu verbessern. In den beiden vorangegangenen Beiträgen haben wir einen Azure AD B2C Tenant erstellt und ihn in unser Next.js 14 Projekt integriert. Jetzt werden wir ihn entsprechend stylen, damit wir unser Logo usw. haben.
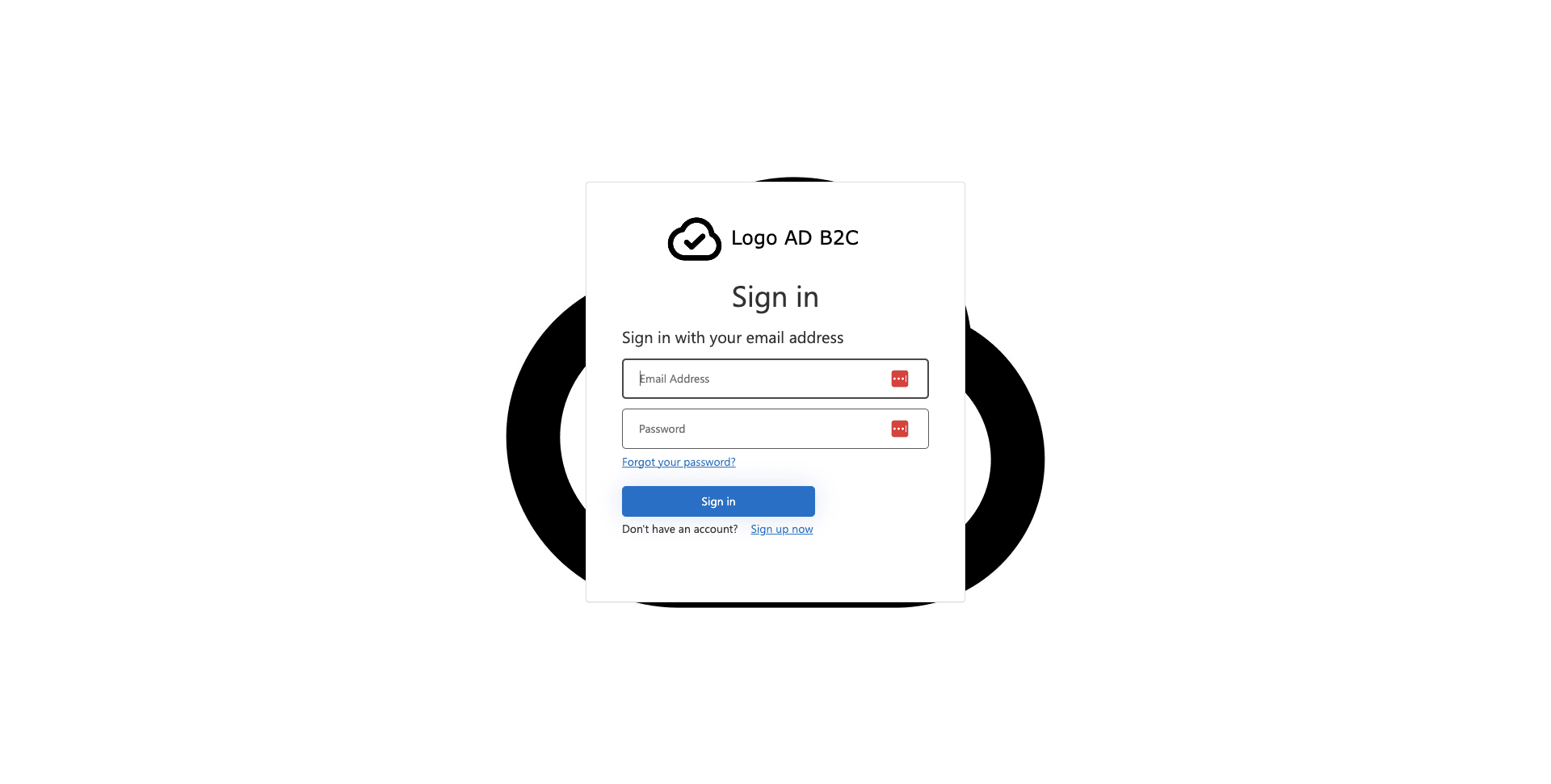
Standard Layout Azure AD B2C
Das ist das Standardstyling.

Gehen wir zu unserem Tenant im Azure-Portal (portal.azure.com) und klicken wir auf der linken Seite auf „Company Branding“.
Company Branding (Benutzerdefiniertes Styling)

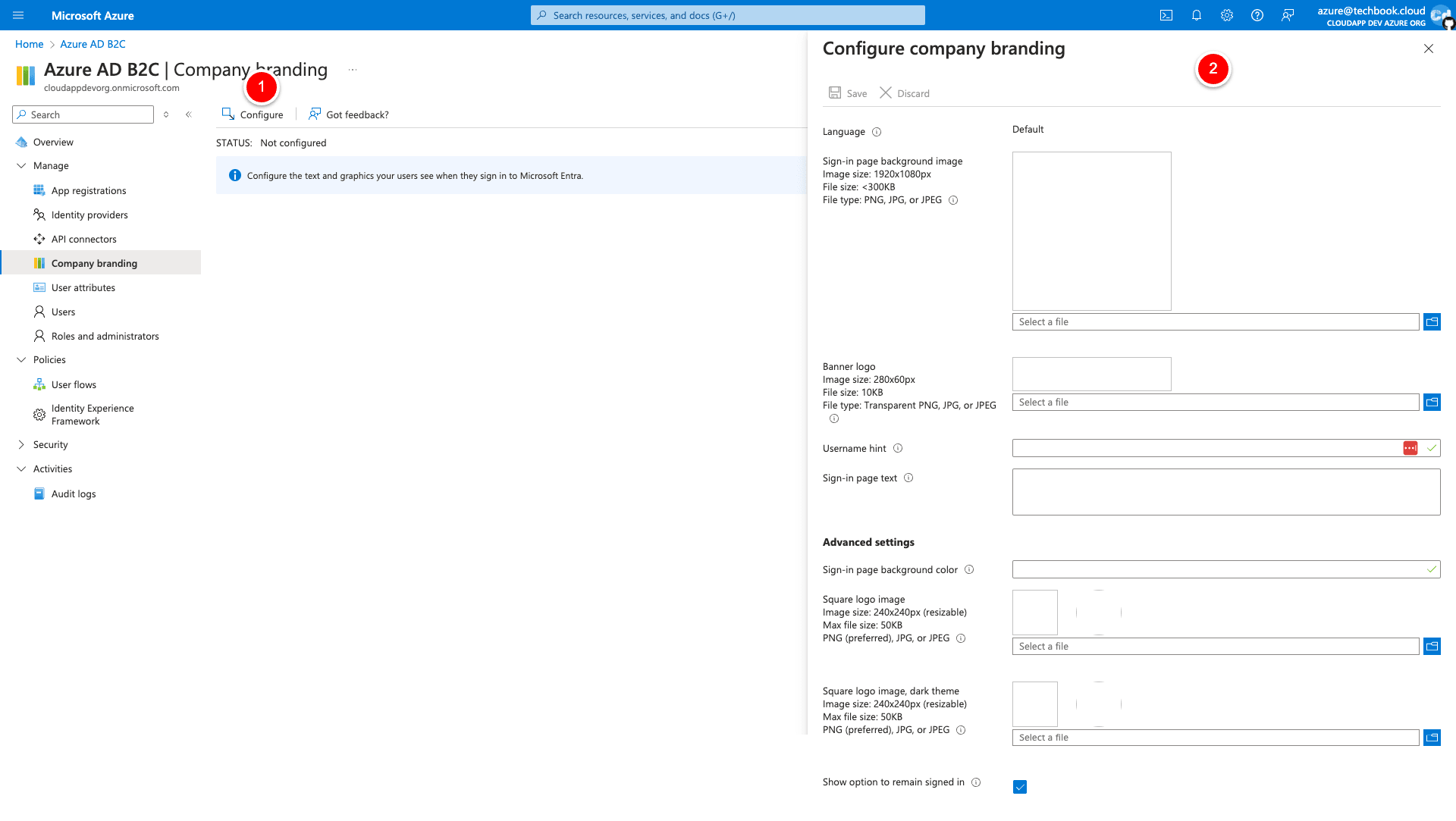
Auf dem nächsten Bildschirm klicken wir oben in der Mitte/links auf Configure

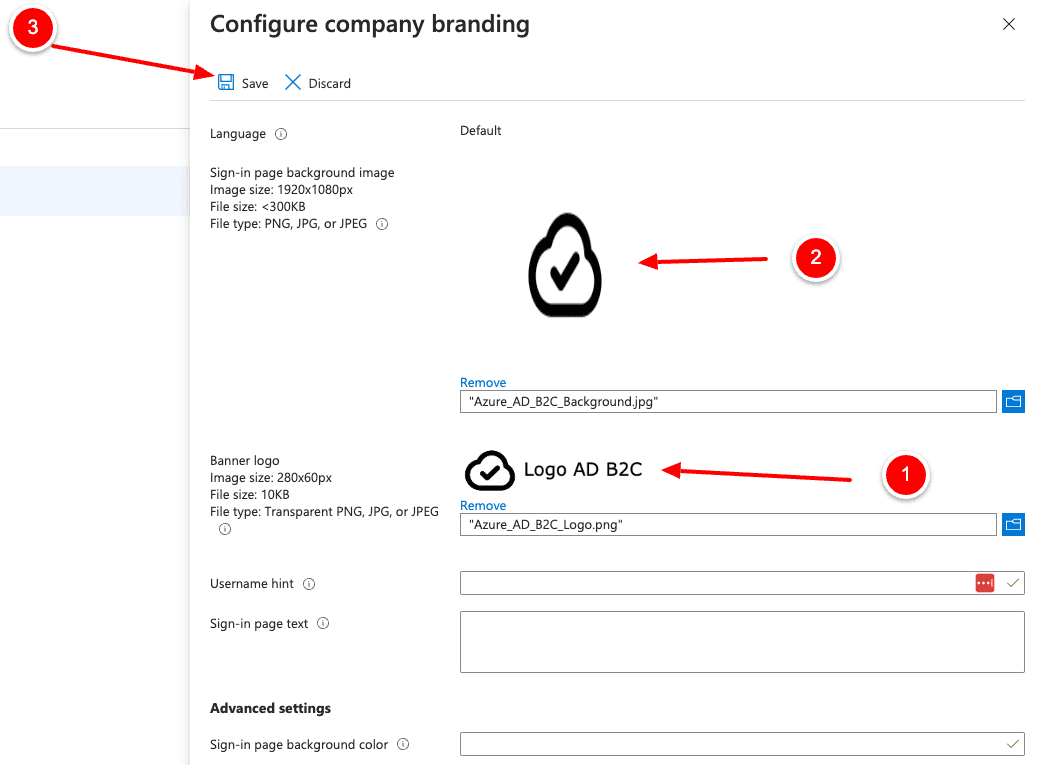
Jetzt können wir ein Hintergrundbild, ein Banner-Logo, einen Hinweis auf den Benutzernamen usw. hinzufügen. Wir fügen ein Hintergrundbild (2) und ein Logobild (1) hinzu und klicken dann auf Speichern (3).

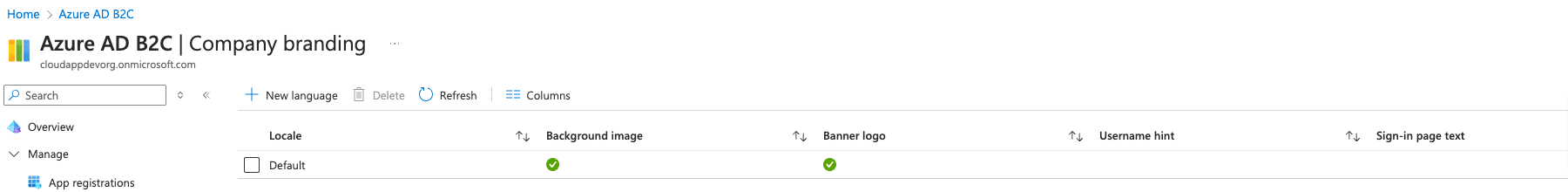
Nach dem Speichern der Änderungen wird die neue Übersicht angezeigt.

Und wie Sie sehen können, gibt es eine CTA „+ Neue Sprache“ am oberen/mittleren Rand, die wir verwenden können, um bei Bedarf unterschiedliche Inhalte pro Sprache zu definieren. Wenn wir nun zurück zu unserem Beispiel-Blog -> https://nextjs14-auth-azureb2c.vercel.app/ gehen und auf das Benutzersymbol oben rechts klicken, können wir das Dropdown-Menü „Anmelden/Registrieren“ öffnen, das uns auf die neu gestaltete Anmelde-/Signup-Seite bringt.

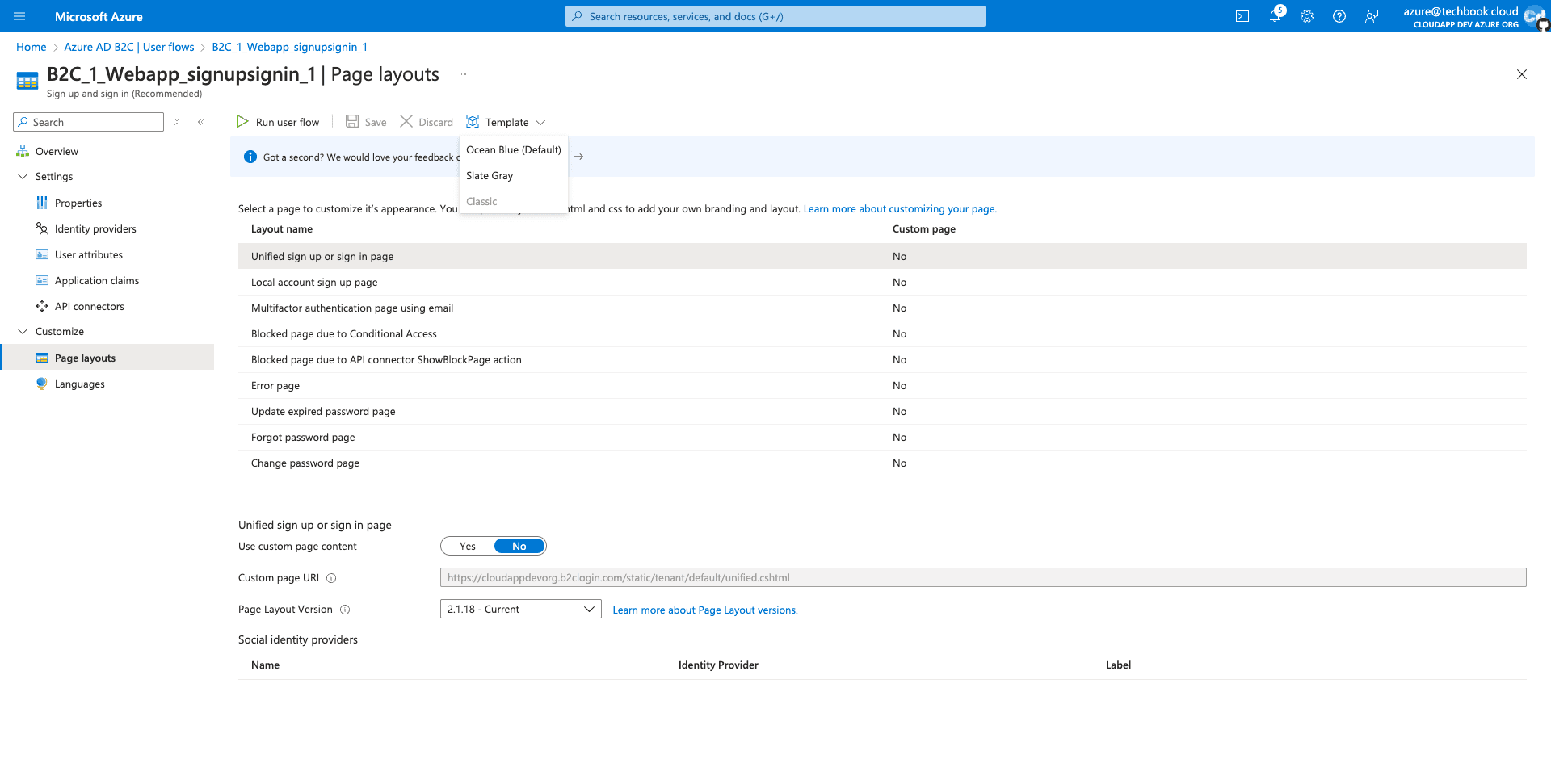
Auswahl vordefinierter Templates
Wenn Sie weiter gestalten möchten, können Sie zurück zu Ihrer Mieterübersicht gehen und auf „User flows“ klicken und dann Ihren User flow „B2C_1_Webapp_signupsignin_1“ auswählen. Auf der linken Seite gibt es einen Menüpunkt „Seitenlayouts“.

Oben befindet sich eine CTA-„Vorlage“, bei der Sie zwischen drei Optionen wählen können: „Ozeanblau (Standard)“, „Schiefergrau“ und „Klassisch“.
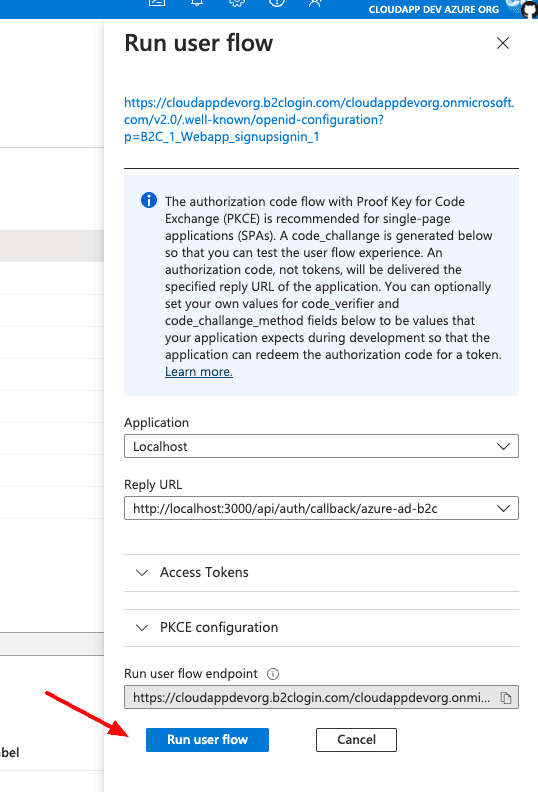
Wir wechseln zu „Klassisch“, und sobald Azure es gespeichert hat, klicken wir oben links auf „Benutzerfluss ausführen“, was ein Overlay auf der rechten Seite öffnet.

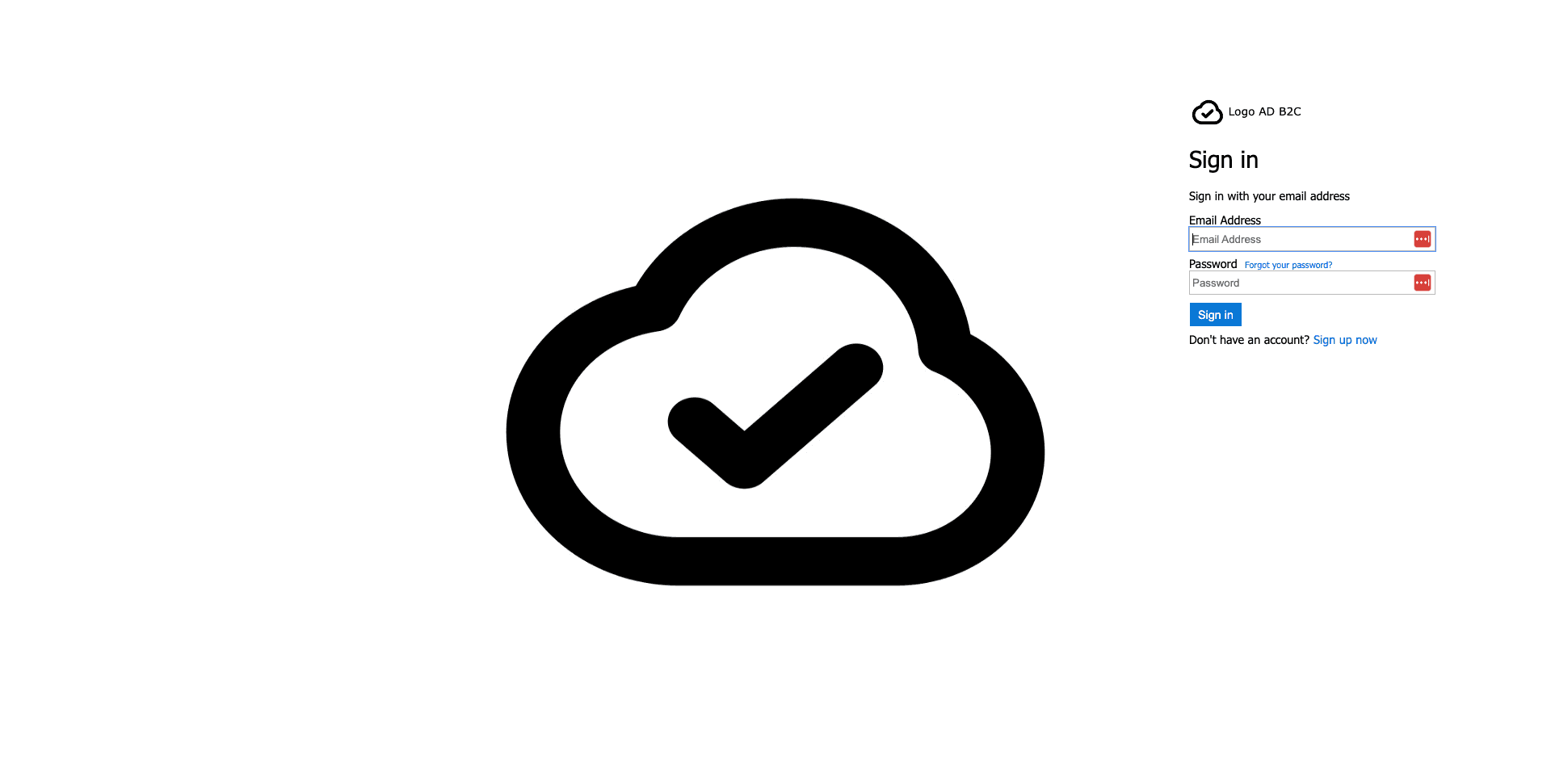
Neues Layout
Und voilà, schon haben wir ein neues Layout.

Wenn dies immer noch nicht ausreicht, können Sie den Schalter „Benutzerdefinierten Seiteninhalt verwenden“ nach links schieben (Ja) und Ihre Vorlagendatei definieren.
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: