nextjs20

Next.js 14 - Verwendung von Contentful-Umgebungen und Aliasen
In diesem Beitrag zeige ich Ihnen, wie Sie Contentful Environments und Aliases in Ihrem Nextjs 14 Projekt verwenden können. Environments bieten enormes Potential

Next.js 14 / Contentful- Professionelle Syntaxhervorhebung
Ich werde die Komponente in Kombination mit dem Headless CMS Contentful wiederverwenden. So kann ich meinen Inhalt in Contentful erstellen und Next.js 14 für die Visualisierung verwenden

Next.js 14-Caching/Refresh-Reales Beispiel mit CMS
Ich werde Sie durch die Möglichkeiten des Cachings und der erneuten Validierung in Nextjs 14 führen. Contentful dient als CMS für die Inhaltspflege.

Next.js 14 -Erweiterte Analytik mit Tinybird und integriertem Dashboard
Wir stellen die Plattform Tinybird vor und integrieren das Javascript Snippet für die Datenerfassung. Danach integrieren wir das Analytic Dashboard in unser bestehendes Nextjs 14 Projekt.

Next.js 14 - Arbeiten mit Contentful Tags und TailwindCss
Contentful bietet ein großartiges Tagging-System. Ich zeige Ihnen, wie wir es verwenden können, um Inhalte nach Tags zu gruppieren und anzuzeigen

Next.js 14 - Dateiupload mit Dropzone, gestylt mit TailwindCss
Lassen Sie uns ein Upload-Formular mit Next.js 14 erstellen. Wir werden eine Dropzone und die Möglichkeit, mehrere Dateien gleichzeitig hochzuladen integrieren.

Next.js 14 - Erweitern Sie Ihre SEO-Tools mit Slugify/Wort & Zeichenzähler
Eine Slugify-Funktion ist hilfreich für die Erstellung sauberer und SEO-freundlicher URLs, die die Benutzerfreundlichkeit verbessern. Wir fügen auch eine Wort-/Zeichenzählung hinzu

Next.js 14 - Schicke Animationen in Sekunden mit TailwindCss erstellen
Vor einigen Monaten, kam mir die Idee, die Schaltfläche so zu animieren, dass sie "hüpfende Punkte" zeigt, solange der Prozess im Hintergrund nicht abgeschlossen ist.

Next.js 14 - Komplettes Beispiel - Typescript / App Router / Contentful mit GraphQL - Teil 1
Lassen Sie uns eine völlig neue Website erstellen, die mit Next.js 14, Contentful und TypeScript betrieben wird.

Next.js 14 - API-Begrenzung mit Upstash Redis leicht gemacht.
Die Sicherstellung der Systemverfügbarkeit ist für jedes Produkt entscheidend. Die Implementierung einer API-Begrenzung löst diese Probleme effektiv und kann nahtlos integriert werden.

Next.js 14 -Erweiterte Suchintegration mit Algolia UI Bibliotheken (Widgets)
In diesem Folgeartikel zeige ich Ihnen, wie Sie die Algolia Instant-Suche ganz einfach in Ihr bestehendes Next.js 14-Projekt integrieren können. On Top gibt es noch ein Custom Styling.

Next.js 14 / Upstash Redis - Hinzufügen einer Clap-Funktion innerhalb weniger Minuten
Ich zeige Ihnen, wie schnell Sie Ihren Blogbeiträgen eine Klatschfunktion hinzufügen können. Wir verwenden Upstash Redis als DB, Next.js 14 für die App und Azure AD B2C mit Next-Auth

Next.js 14 - useMemo / useCallback - Detailierte Erklärung zweier React Hooks
React führte die useMemo und useCallback Hooks in React 16.8 ein, das am 6. Februar 2019 veröffentlicht wurde. Im August 2024 sind diese Hooks also fünf Jahre und sechs Monate alt.

Next.js 14 - Komplettes Beispiel - Benutzerdefinierte 404 Seite / Loading UI / TailwindCss (ExtraColors) - Part 4
In Teil 4 werden wir eine benutzerdefinierte 404-Seite hinzufügen, eine Lade-Benutzeroberfläche (SVG Spinner) und wir fügen unserer tailwind.config.ts einige zusätzliche Farben hinzu.

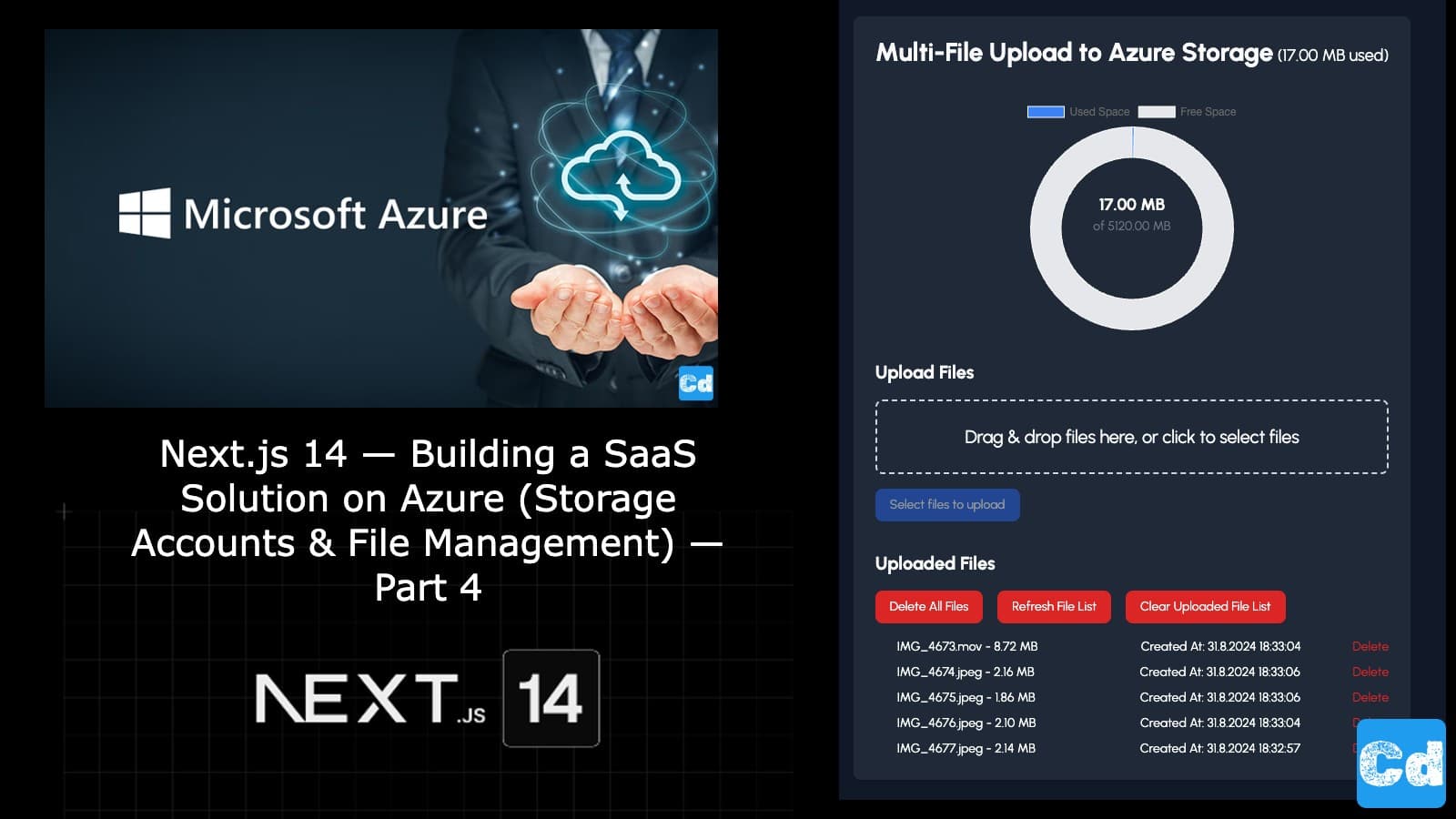
Next.js 14 - Aufbau einer SaaS-Lösung auf Azure (Speicherkonten etc.) - Teil 4
In diesem letzten Teil unserer Serie zum Aufbau einer SaaS-Lösung mit Next.js 14 und Azure konzentrieren wir uns auf den kritischen Aspekt der Verwaltung von Azure Storage Accounts.

Next.js 14 -Datenmodell Erweiterung und Contentful Datensync mit API Route
Wir machen eine Datensynchronisation zwischen Contentful und Algolia mit zwei benutzerdefinierten API-Routen in Nextjs 14 durchlaufen und das Algolia-Datenmodell erweitern.

Next.js 14 / SEO - Erstellen Sie einen Sitemap-Zähler in 5 Minuten
Eine aktuelle sitemap.xml bildet die Grundlage für den Google Crawler. Wir werden eine Zählfunktion erstellen, um die sitemap.xml zu überprüfen, ob alle Seiten vorhanden sind.

Next.js 14 - App Router Middleware HTTP Basic Auth mit Typescript
In diesem How-To zeige ich Ihnen, wie Sie HTTP-Basic-Auth zu Ihrer nächsten.js 14 App hinzufügen. Basic Auth ist eine Funktion, die Vercel anbietet, aber nur für den Pro Plan.

Next.js 14 -Erweiterte Analytik mit neuen Styles und neuen Widgets - Teil 2
In diesem Post werden wir mit unserem Analyse-Dashboard fortfahren. Wir werden ein neues Styling mit TailwindCss und neue Widgets zu unserem Dashboard hinzufügen

Next.js 14 - Endless Scroll mit Contentful und Server Actions
Wenn Ihr Blog wächst, benötigen Sie vielleicht eine Funktion wie "Mehr laden" oder "Endless Scroll". Ich zeige Ihnen, wie einfach das mit Next.js 14, Server Actions und Contentful ist.