tailwindcss20

Next.js 14 - Komplettes Beispiel - Typescript / Tailwindcss / Contentful - Teil 2
Lassen Sie uns etwas tiefer gehen und eine schöne Benutzeroberfläche auf unserer Nextjs-Basis mit Hilfe von Tailwindcss/Contentful erstellen

Next.js 14 - Komplettes Beispiel - Header / Footer / Tailwindcss / Contentful - Teil 3
Nun haben wir Teil 3 erreicht und wir werden eine Kopf- und Fußzeilenkomponente hinzufügen, sowie die sogenannte Entwurfs-/Vorschaufunktion, die von Contentful angeboten wird. Nicht zu vergessen der heutzutage obligatorische Wechsel in den Dunkelmodus.

Next.js 14 - Flyout-Menüs mit TailwindCSS & Contentful - Teil 2
Im vorherigen Beitrag haben wir die Komponenten für das Flyout-Menü erstellt und die Integration vorgenommen. Jetzt werden wir das Menü mit unserem Headless CMS Contentful verbinden.

Next.js 14 - Erstellen von Flyout-Menüs mit TailwindCSS in wenigen Minuten
Die Erstellung eines Flyout-Menüs mit Tailwind CSS ist aufgrund des Utility-First-Ansatzes von Vorteil. Dieser Ansatz beschleunigt die Entwicklung durch die Verwendung vordefinierter Klassen

Next.js 14 -Erweiterte Analytik mit neuen Styles und neuen Widgets - Teil 2
In diesem Post werden wir mit unserem Analyse-Dashboard fortfahren. Wir werden ein neues Styling mit TailwindCss und neue Widgets zu unserem Dashboard hinzufügen

Next.js 14 - Komplettes Beispiel - Benutzerdefinierte 404 Seite / Loading UI / TailwindCss (ExtraColors) - Part 4
In Teil 4 werden wir eine benutzerdefinierte 404-Seite hinzufügen, eine Lade-Benutzeroberfläche (SVG Spinner) und wir fügen unserer tailwind.config.ts einige zusätzliche Farben hinzu.

Next.js 14 - Arbeiten mit Contentful Tags und TailwindCss
Contentful bietet ein großartiges Tagging-System. Ich zeige Ihnen, wie wir es verwenden können, um Inhalte nach Tags zu gruppieren und anzuzeigen

Next.js 14 - Schicke Animationen in Sekunden mit TailwindCss erstellen
Vor einigen Monaten, kam mir die Idee, die Schaltfläche so zu animieren, dass sie "hüpfende Punkte" zeigt, solange der Prozess im Hintergrund nicht abgeschlossen ist.

Next.js 14 - Dateiupload mit Dropzone, gestylt mit TailwindCss
Lassen Sie uns ein Upload-Formular mit Next.js 14 erstellen. Wir werden eine Dropzone und die Möglichkeit, mehrere Dateien gleichzeitig hochzuladen integrieren.

Next.js 14 - Neon.Tech Postgres DB mit Azure AI Search synchronisieren
In der sich schnell entwickelnden Welt ist die Verbindung und Synchronisierung von Daten über verschiedene Plattformen hinweg entscheidend. Wir syncen Neon.Tech Postgres mit Azure AI Search

Next.js 14 / Contentful- Professionelle Syntaxhervorhebung
Ich werde die Komponente in Kombination mit dem Headless CMS Contentful wiederverwenden. So kann ich meinen Inhalt in Contentful erstellen und Next.js 14 für die Visualisierung verwenden

Next.js 14 - Erweiterte Syntax-/Code-Hervorhebung
Ich bin auf einen modernen Ansatz zur Syntaxhervorhebung gestoßen, um Codeblöcke zu integrieren und habe Shiki entdeckt, welches sich hervorragend für Blogs eignet.

Next.js 14 -Erweiterte Analytik mit Tinybird und integriertem Dashboard
Wir stellen die Plattform Tinybird vor und integrieren das Javascript Snippet für die Datenerfassung. Danach integrieren wir das Analytic Dashboard in unser bestehendes Nextjs 14 Projekt.

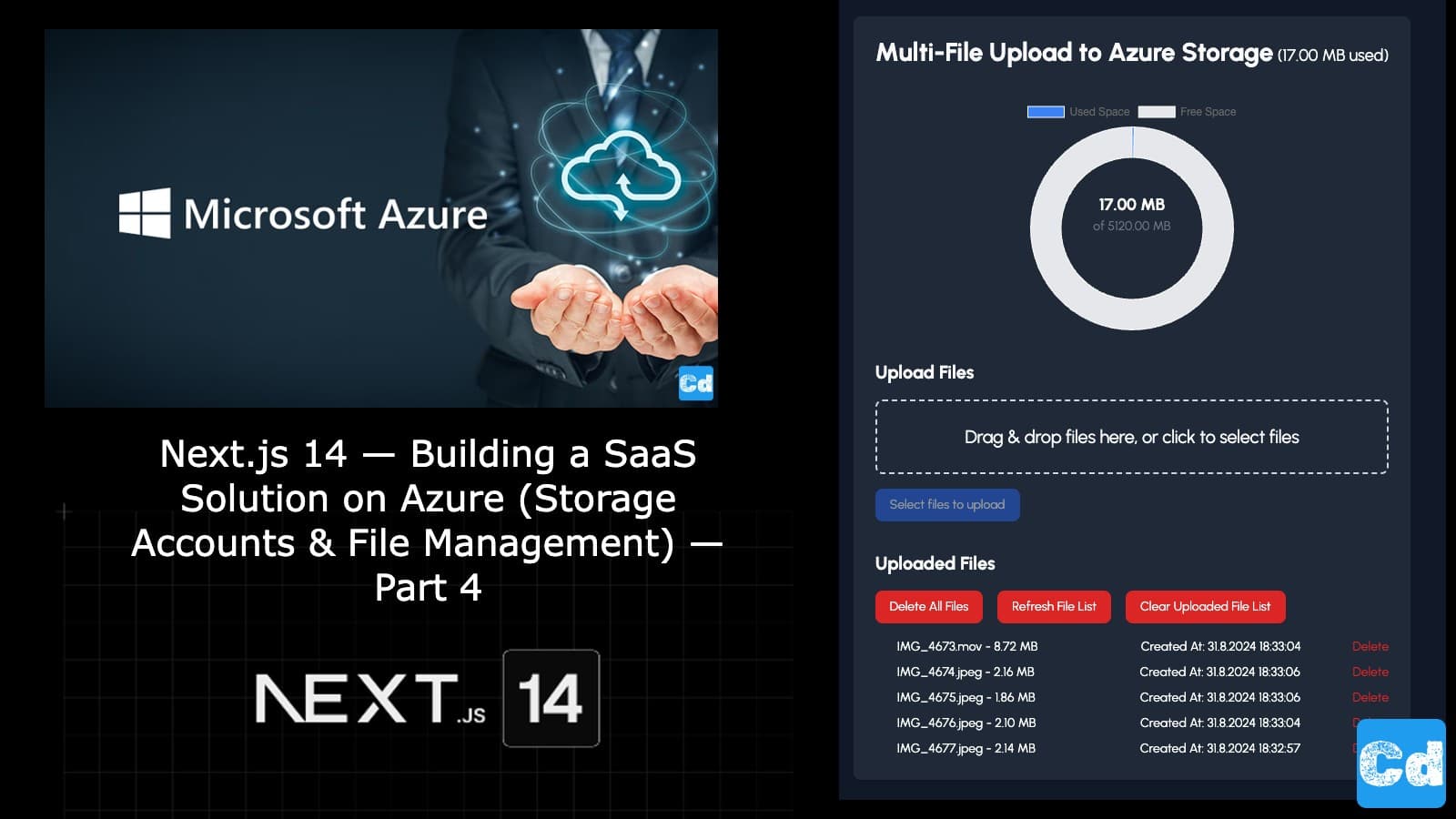
Next.js 14 - Aufbau einer SaaS-Lösung auf Azure (Speicherkonten etc.) - Teil 4
In diesem letzten Teil unserer Serie zum Aufbau einer SaaS-Lösung mit Next.js 14 und Azure konzentrieren wir uns auf den kritischen Aspekt der Verwaltung von Azure Storage Accounts.

Next.js 14 / Upstash Kafka - Benutzerdefinierte Hochleistungs-Analytik
Aufgrund seiner serverlosen Architektur ist Upstash Kafka eine ideale Lösung für Website-Analysen. Es bietet einen hohen Durchsatz bei gleichzeitig geringer Latenz

Next.js 14 - Verwendung von Contentful-Umgebungen und Aliasen
In diesem Beitrag zeige ich Ihnen, wie Sie Contentful Environments und Aliases in Ihrem Nextjs 14 Projekt verwenden können. Environments bieten enormes Potential

Azure AD B2C/Prisma ORM - Datenkontrolle über REST - Teil 2
Ich werde Ihnen zeigen, wie Sie Ihre Daten in Azure AD B2C und Ihrer PostgreSQL DB mit Hilfe von Prisma ORM/REST einfach löschen und/oder aktualisieren können.

Beschleunigen Sie Ihre Next.js 14 Webseite und verbessern Sie Ihre SEO Position
Die Seitengeschwindigkeit ist ein bedeutender Ranking-Faktor für Suchmaschinen. Next.js bietet verschiedene Funktionen wie zum Beispiel optimiertes Bildladen.

Next.js 14 - Consent Management & Analytics for free
Consent Management kann teuer und komplex sein, aber mit den richtigen Werkzeugen (Piwik Pro) und Anleitungen ist es ein Kinderspiel.

Next.js 14 -Algolia Suche mit nativen HighLight und Snippet Komponenten
Jetzt werden die Widgets ("HighLight" und "Snippet") untersucht, die wir in unserem vorherigen Beitrag nicht verwendet haben, wo der Schwerpunkt auf SearchBox, Hits, RefinementList lag.