In Teil 1 haben wir die Basis unseres Next.js 14-Projekts erstellt. In Teil 2 haben wir das Frontend mit Contentful als Headless-CMS, Tailwindcss für das Styling und Typescript für die Programmierung erstellt. In Teil 3 haben wir einen Header und Footer hinzugefügt, sowie die sogenannte Entwurfs-/Vorschaufunktionalität, die von Contentful angeboten wird, und nicht zuletzt den heutzutage obligatorischen Umschalter für den Dunkelmodus. In Teil 4 werden wir eine benutzerdefinierte 404-Seite hinzufügen, eine Lade-UI (SVG-Spinner) und wir fügen unserem tailwind.config.ts einige zusätzliche Farben hinzu.
Hier ist bereits ein Spoiler zum Endergebnis des 4. Teils -> https://nextjs14-full-example-404-loading.vercel.app/

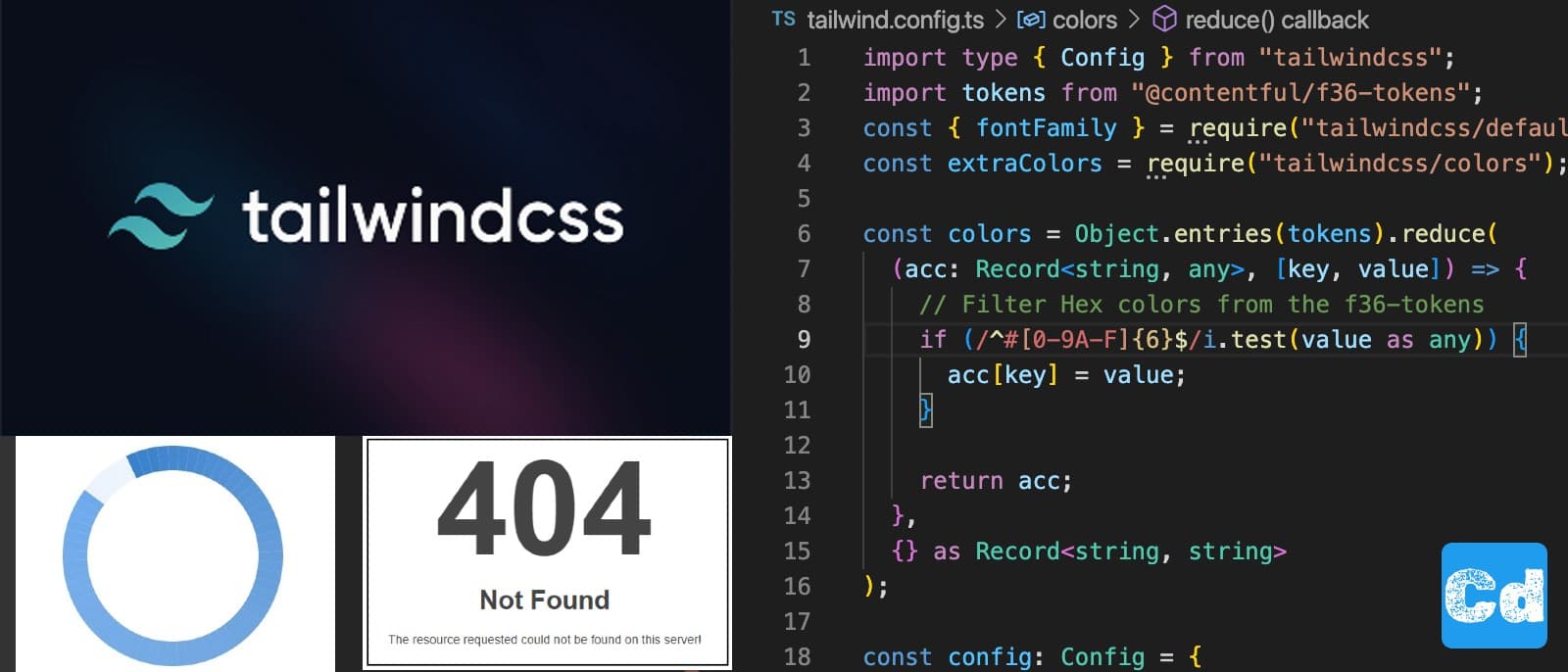
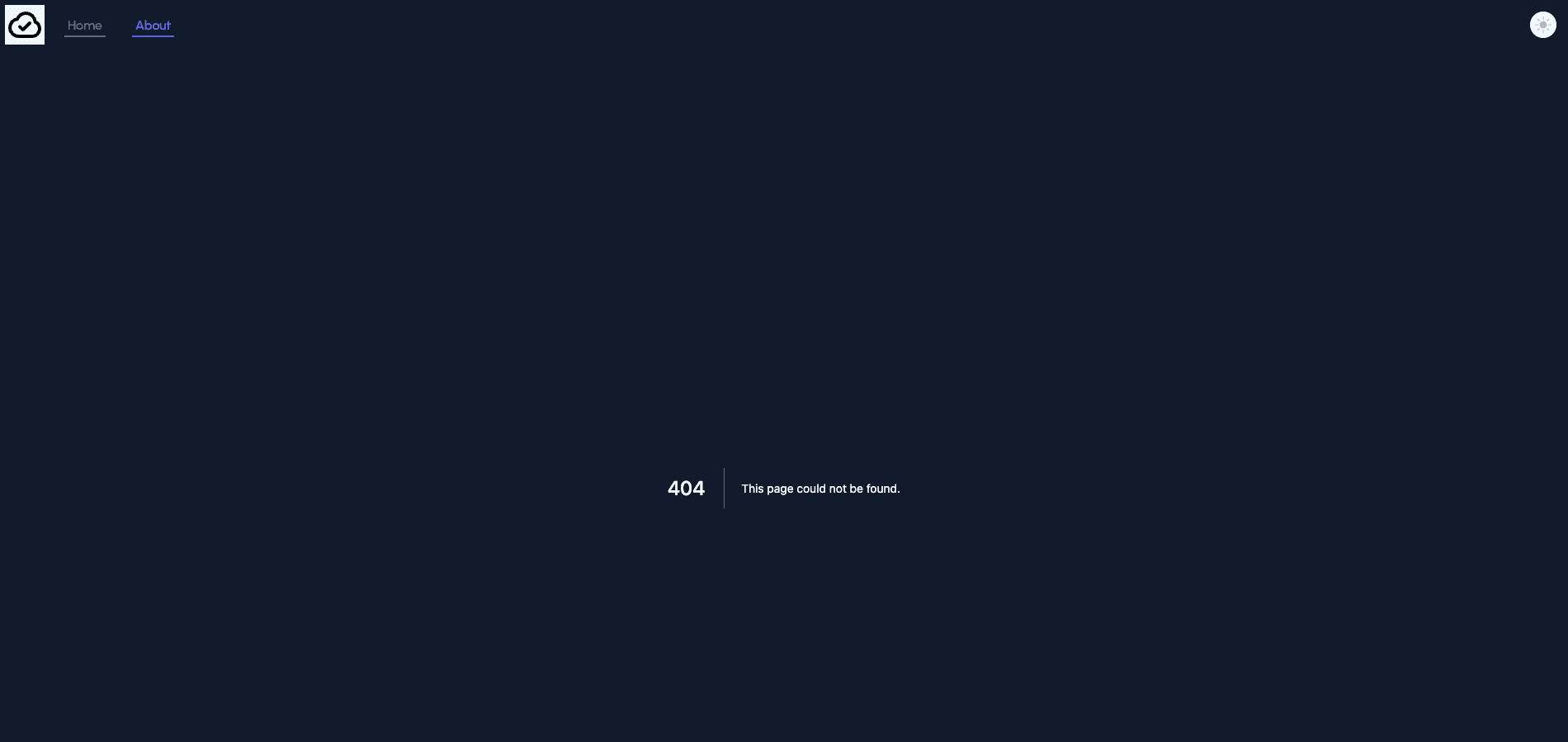
Benutzerdefinierte 404 / Nicht gefunden Seite
Lassen Sie uns eine neue Datei „not-found.tsx“ unter /src/app mit unseren eigenen Inhalt und Styling erstellen.
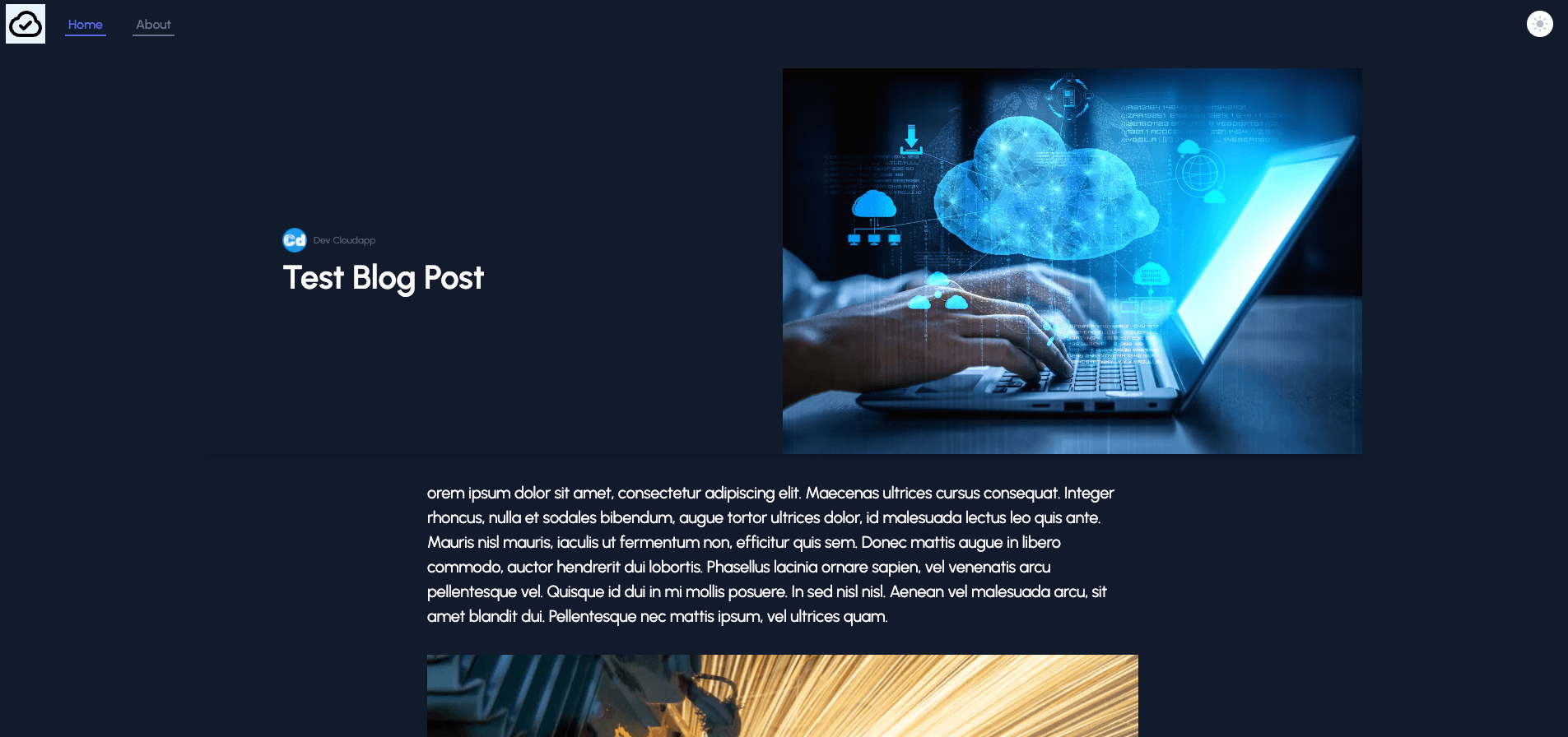
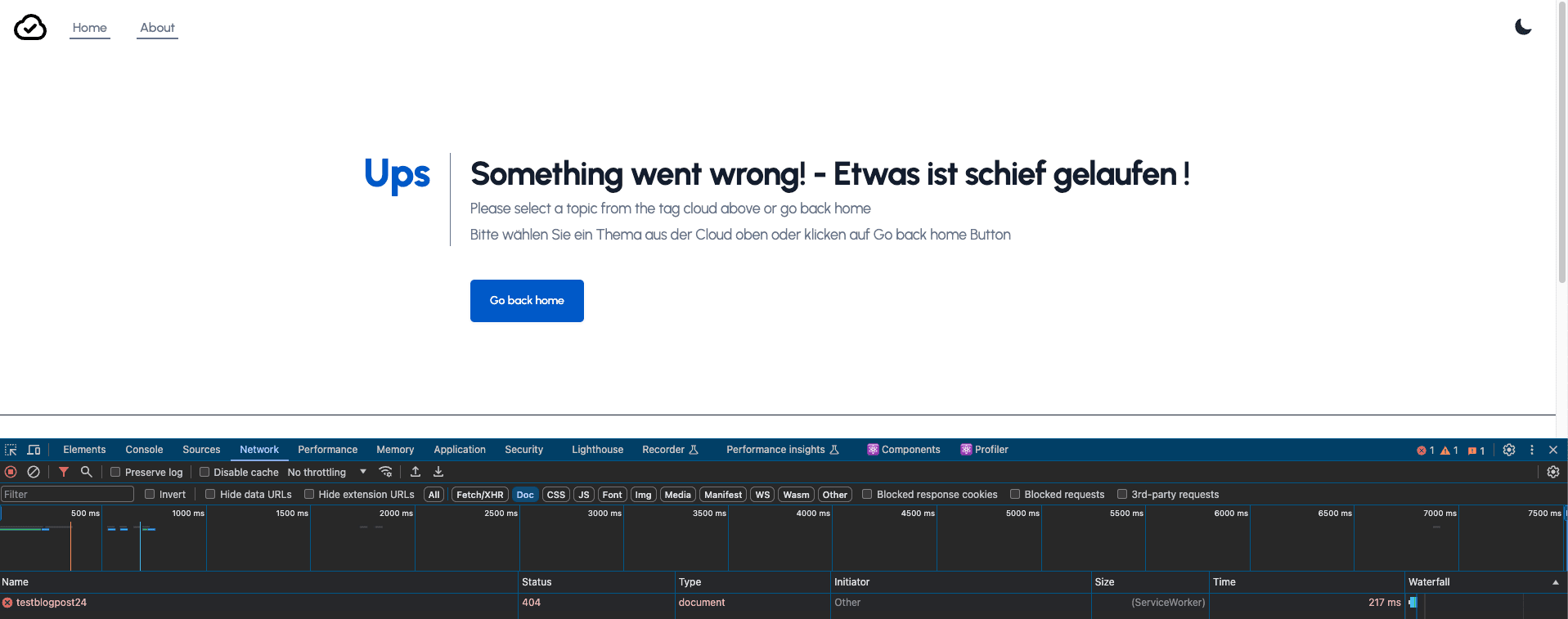
Wenn Sie in der oberen linken Ecke von https://nextjs14-full-example-404-loading.vercel.app/ auf „About“ klicken, werden Sie unsere benutzerdefinierte 404-Seite sehen.

Anstatt der Standard-404 Seite

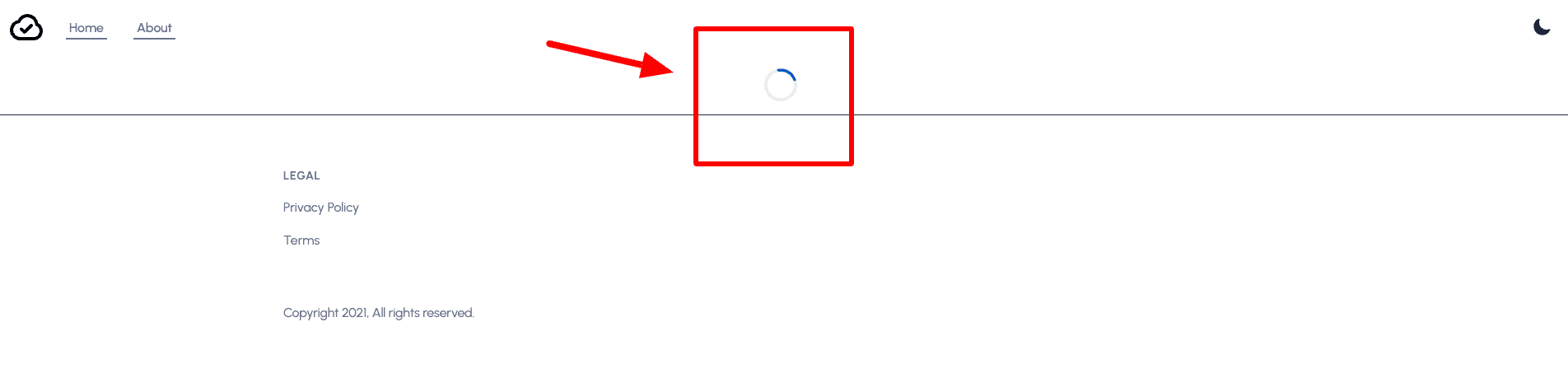
Benutzerdefiniertes UI Loading
Machen wir weiter mit der neuen Datei loading.tsx, die ich unter /src/app erstellt habe.
Da der Ladespinner nur während des anfänglichen Ladens sichtbar ist, habe ich meine Unterseite namens „spinner“ erstellt -> https://nextjs14-full-example-404-loading.vercel.app/spinner, damit Sie ihn in Aktion sehen können.

Die spezielle Datei loading.tsx hilft dabei, eine aussagekräftige Lade-UI mit React Suspense zu erstellen. Mit dieser Konvention können Sie einen sofortigen Ladestatus vom Server anzeigen, während der Inhalt eines Routenabschnitts geladen wird. Der neue Inhalt wird automatisch ausgetauscht, sobald das Rendering abgeschlossen ist. Es ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern.
Extra Farben in tailwind.config.ts
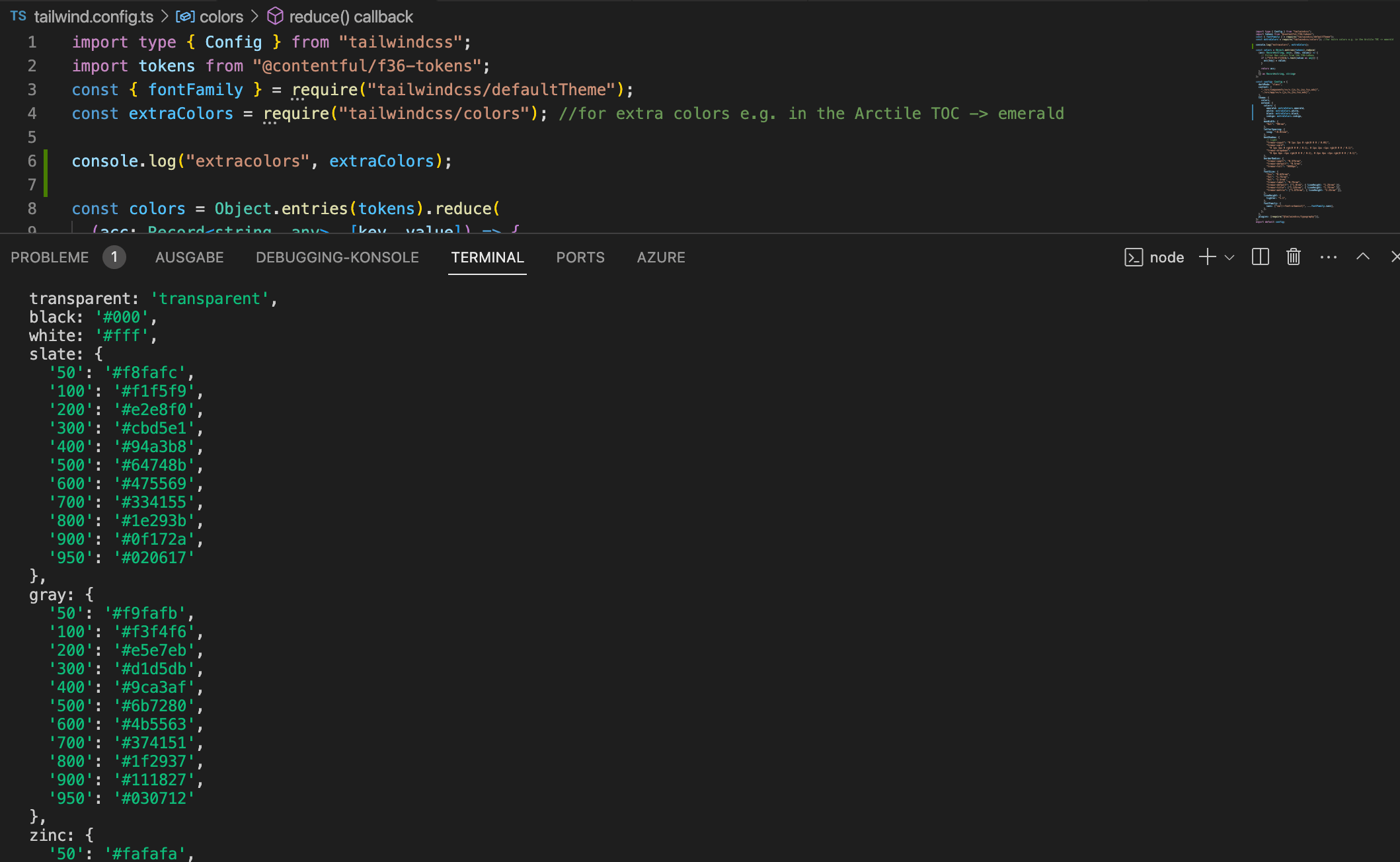
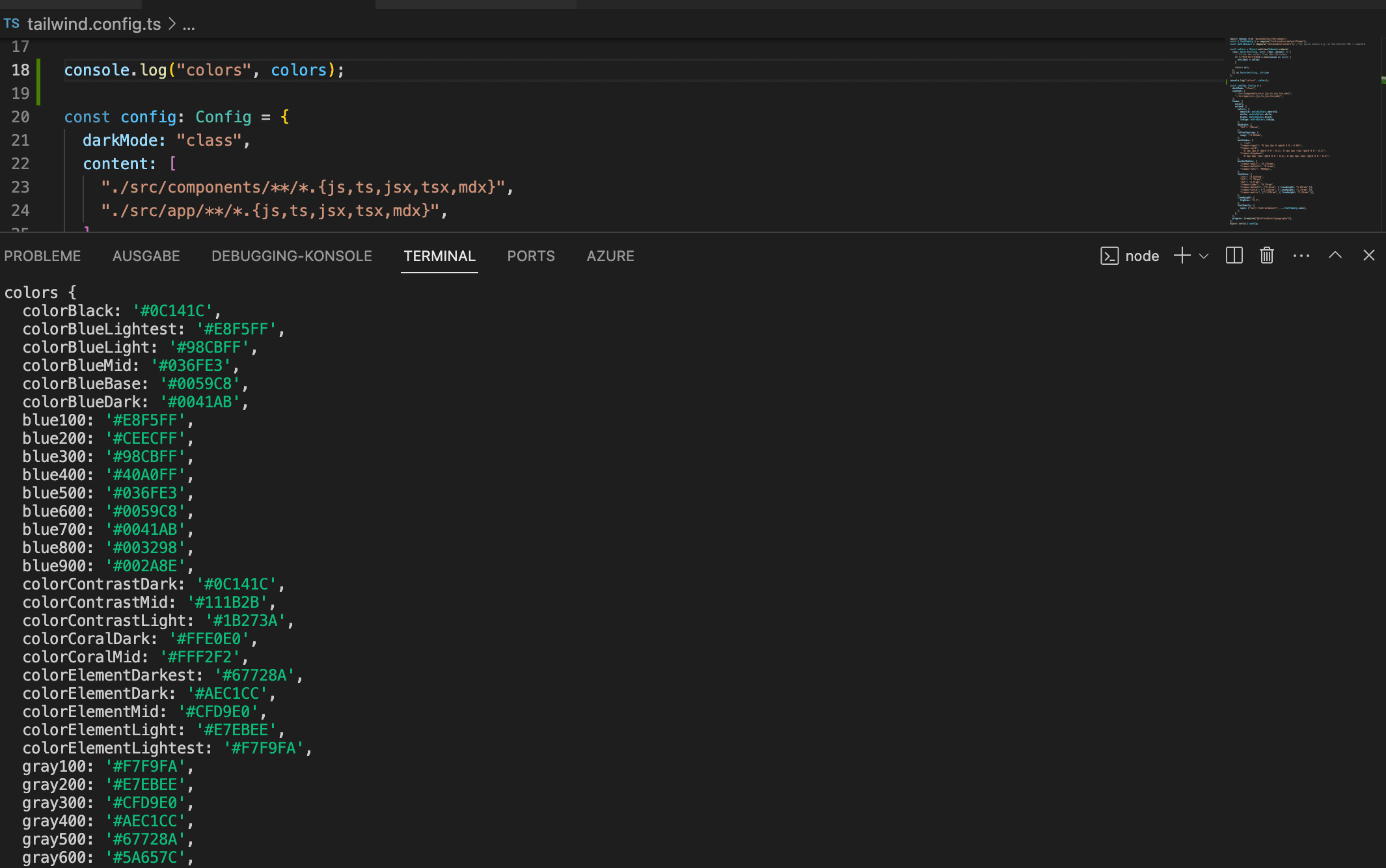
Ich habe diese Farben im “theme” Bereich von within tailwind.config.ts hinzugefügt
zeigt die Farbnamen mit ihrem entsprechenden „Hex-Wert“, die ich aus dem Paket „tailwindcss/colors“ importiert habe.

Ich habe auch andere Farben aus dem Paket „@contentful/f36-tokens“ importiert.

Vervollständigen Sie tailwind.config.ts mit der Integration von „extracolors“ aus tailwindcss/colors und „colors“ über Tokens aus „@contentful/f36-tokens“.
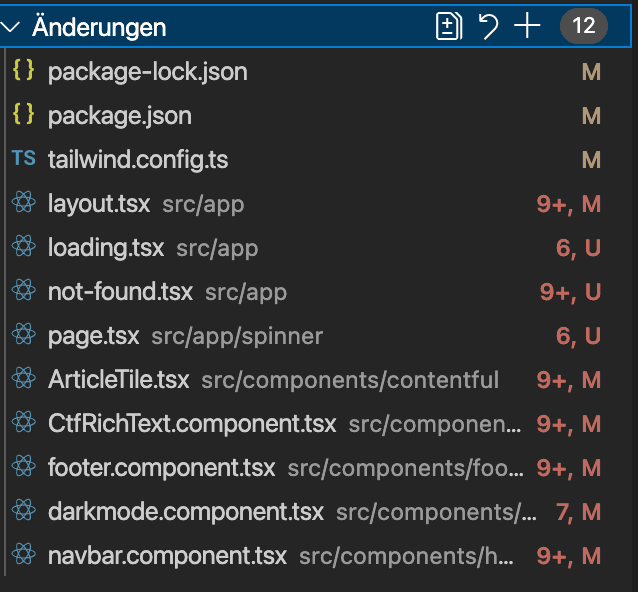
Da die Namen der Farben nicht „gray-600“ oder „blue-600“, sondern „gray600“ und „blue600“ ohne den Bindestrich waren, musste ich die className styles in meinen tsx-Dateien korrigieren. Das ist der Grund, warum viele Dateien geändert wurden. Fassen wir also zusammen.
Hinzugefügt bzw. geänderte Dateien

Modified Files Vercel Projekt URL ->
https://nextjs14-full-example-404-loading.vercel.app/
Github Repo mit vollständigen Code
https://github.com/cloudapp-dev/nextjs14-typescript-app-router-contentful/tree/nextjs14-part4
Wenn Ihnen gefällt, was Sie sehen, dann unterstützen Sie mich bitte mit einem "Clap" oder folgen Sie mir auf medium.com.