Lassen Sie uns eine völlig neue Website erstellen, die mit folgendem Tech-Stack betrieben wird:
Next.js 14 - Als modernes Web Framework für Frontend und Backend
App Router - Damit wir das Beste aus dem Project rausholen können und der Pages Router ist nicht mehr aktuell
Contentful - Unser headless CMS
Typescript - Typisiertes Javascript
Dies ist der erste Beitrag einer Reihe, in der wir eine Website von Grund auf erstellen werden. Zuerst beginnen wir mit der Projektinitialisierung, dann erstellen wir das Contentful-Konto und als letzten Schritt integrieren wir Contentful als Headless CMS in unser Next.js-Projekt. In den folgenden Beiträgen werden wir tiefer in das Projekt eindringen und Funktionen wie Mehrsprachigkeitsunterstützung, Benutzerregistrierung/-authentifizierung, erweiterte Suche mit Algolia und vieles mehr hinzufügen.
Alle verwendeten Services sind kostenlos und gut geeignet für kleinere Projekte.
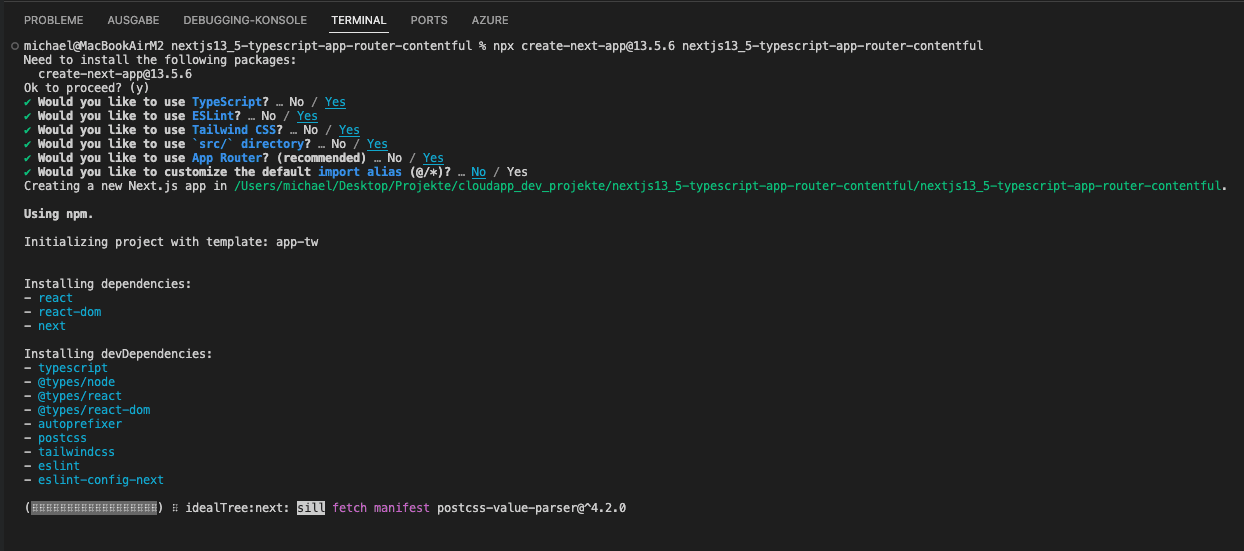
Projekt erstellen mit create-next-app
Wir benutzen die "latest" Version des create-next-app pakets

Ich verwende VS Code für die Entwicklung, also bitte installieren Sie VS Code https://code.visualstudio.com/download
Öffnen Sie VSCode und falls Sie einen Mac verwenden, dann Command + Shift + P, dies öffnet die Befehlspalette von VSCode, und tippen Sie nun „shell“ ein. Sie sollten „Shell-Befehl: Befehl 'Code' im Pfad installieren“ im Dropdown-Menü sehen. Bitte wählen Sie es aus und jetzt ist VSCode in Ihrem Pfad. So können Sie in Ihren zuvor erstellten Ordner springen und tippen
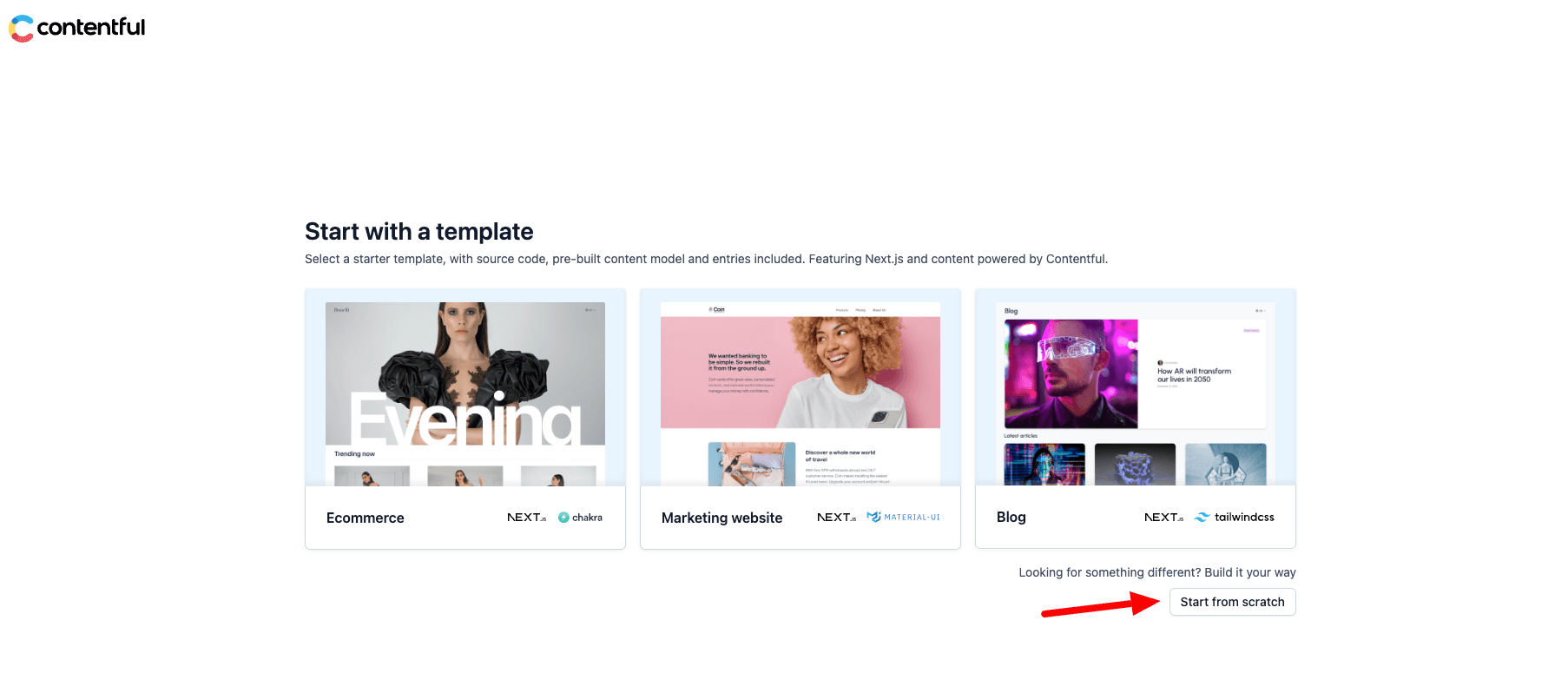
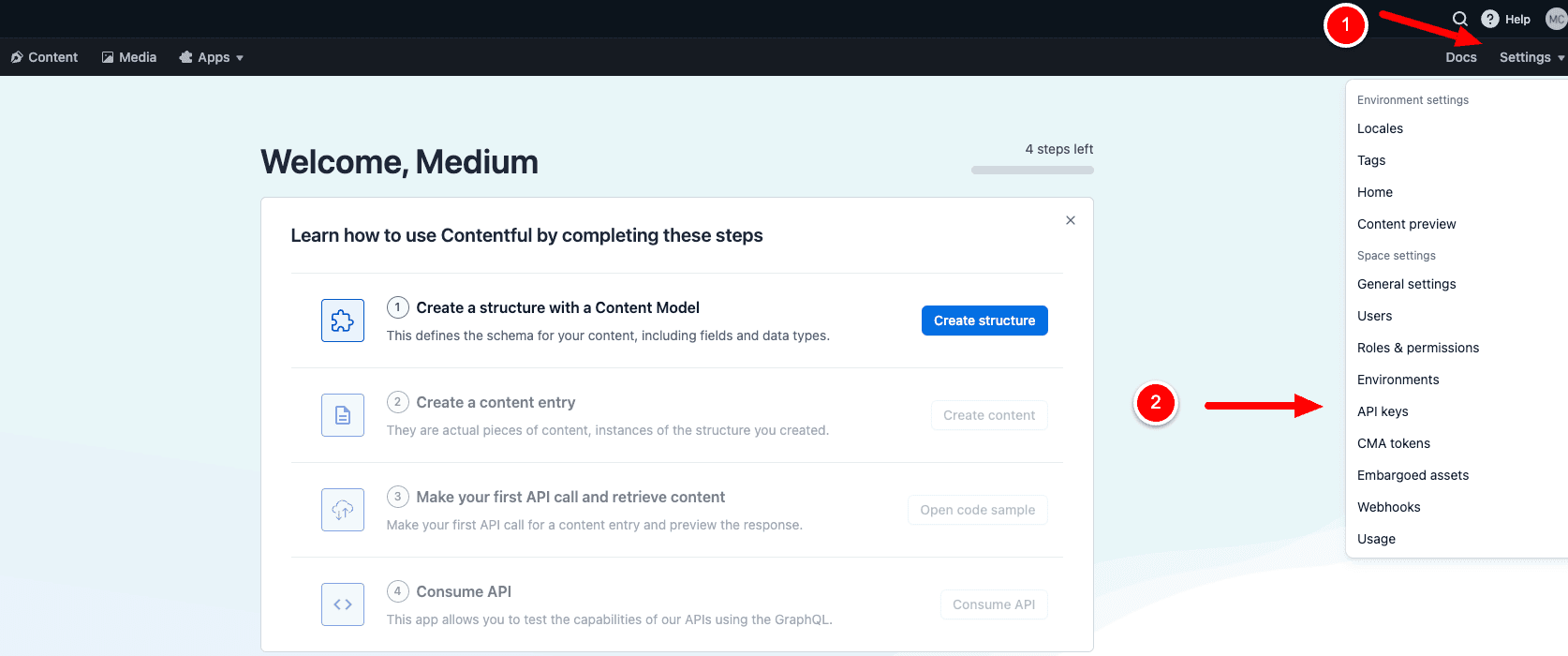
dieser Befehl öffent VSCode direkt im Projektverzeichnis. Jetzt register wir uns noch bei www.contentful.com und schon sind wir ready. Nach dem ersten Login sollten Sie „Von Grund auf neu starten“ auswählen.

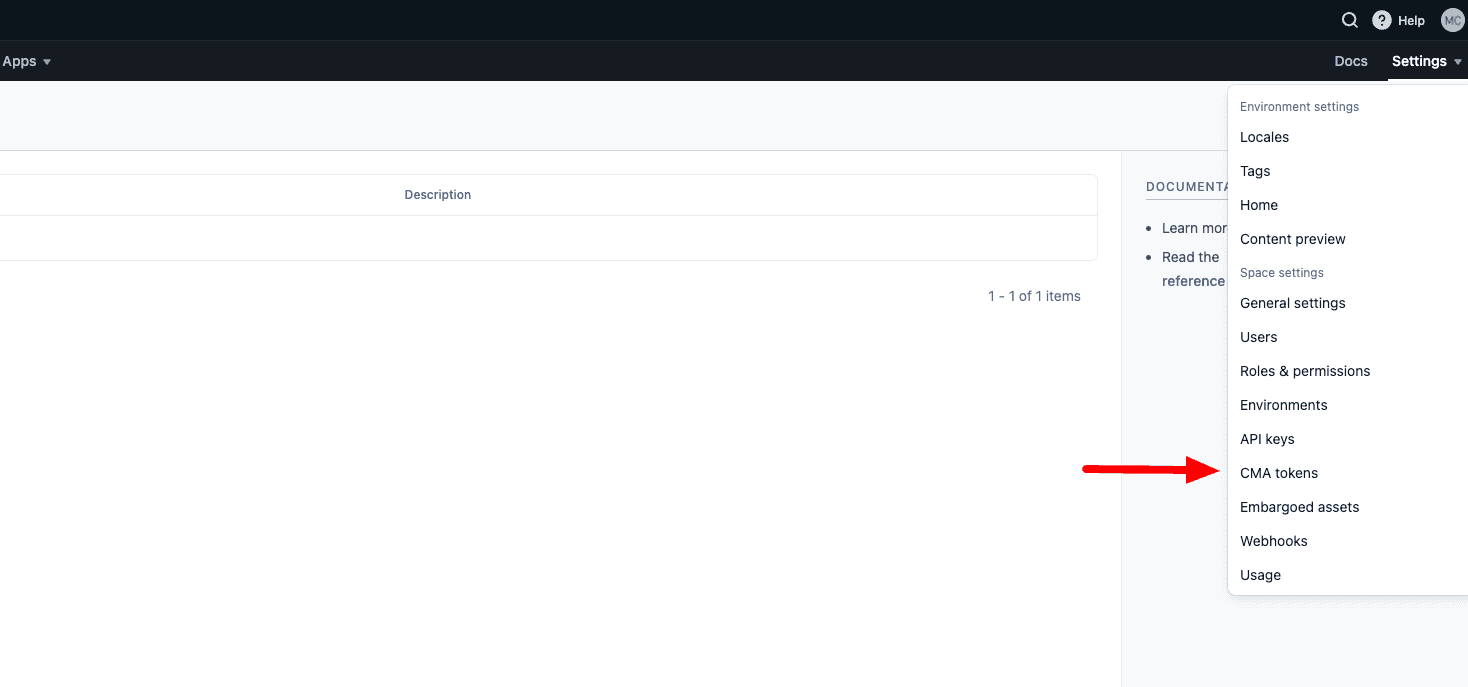
Erstellen der Contentful API Token & Space ID
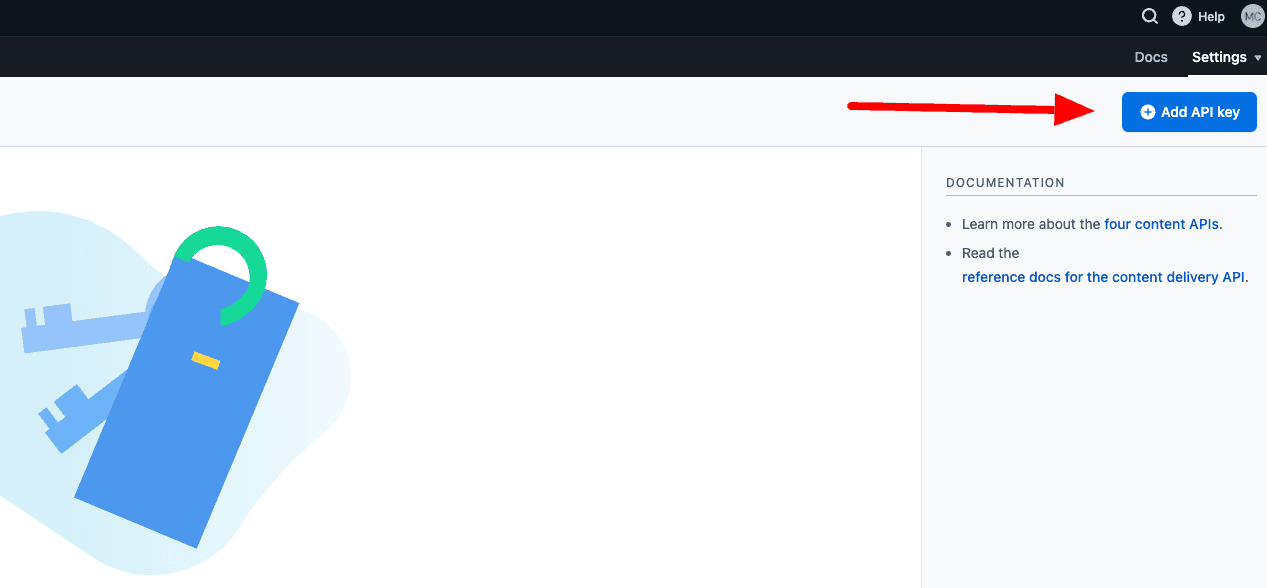
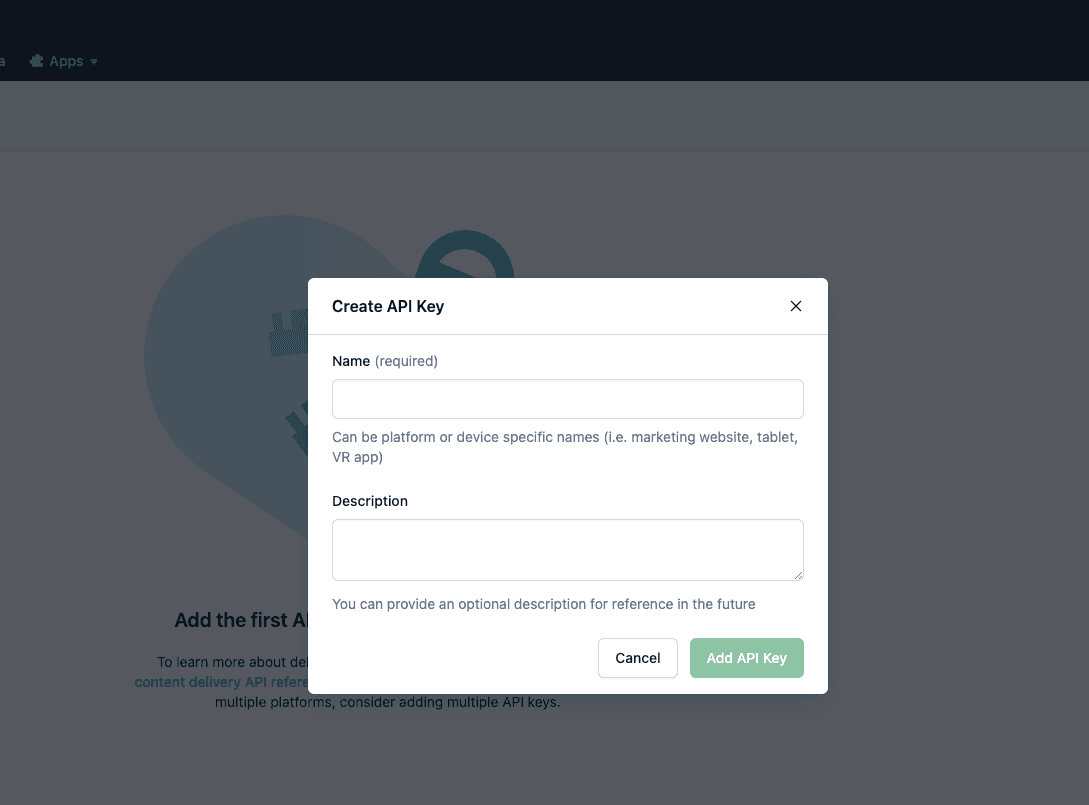
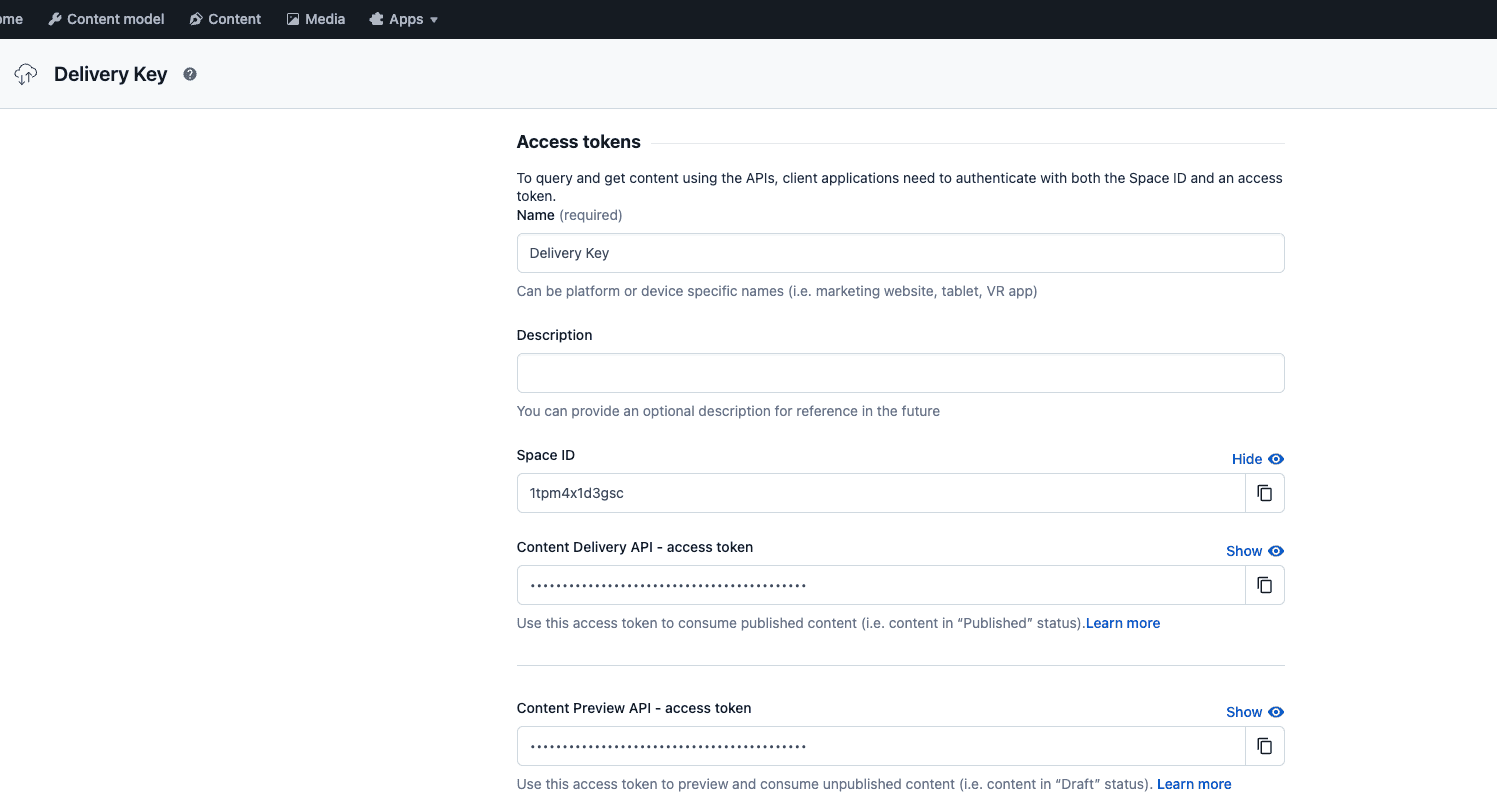
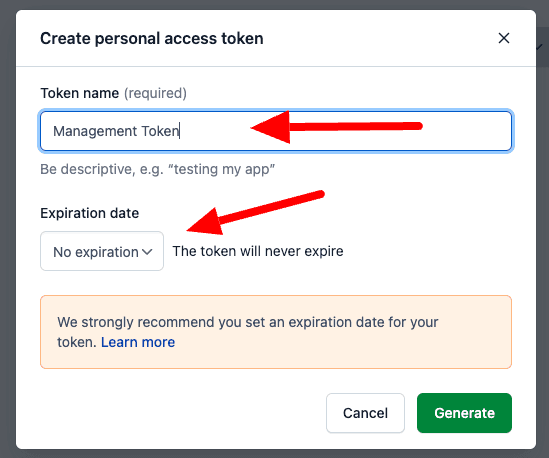
Jetzt erstellen wir die benötigten API-Schlüssel für unsere .env.local-Datei. Zuerst Space_ID, Access_Token und Preview_Access_Token und dann Management_Token für Schreib-/Einfügeoperationen.




Management Token (CMA)


Env File und Npm Packages
Erstellen wir nun die Datei .env.local für die Umgebungsvariablen im Projektverzeichnis
Npm pakete hinzufügen
Nun erstellen wir die Datei codegen.ts im Projektverzeichnis
Wir müssen diese zwei Zeilen Code in der Datei package.json hinzufügen, damit später die Befehle funktionieren
Verzeichnisse und Dateien anlegen für GraphQL
Erstellen der Dateien src/lib und client.ts
Erstellen Sie einen Ordner „graphql“ unter src/lib/ und innerhalb des Ordners „graphql“ erstellen Sie diese .graphql-Dateien (Sie können sie vom Github-Repo bekommen)
Jetzt erstellen wir einen neuen Ordner namens contentfulsync im Projektstammverzeichnis und fügen dann diese Zeilen im Skriptbereich der package.json hinzu
Lassen Sie uns die Importkonfigurationsdatei für die contentful-cli unter contentfulsync/import/config/contentful-import-config.json erstellen
Neues Verzeichnis erstellen contentfulsync/export/config
Daten in den Contentful Space importieren
Jetzt können wir den Import durchführen
Nachdem dies erledigt ist, sind die Inhaltstypen und der Inhalt in unserem Contentful Space vorhanden.
Und das Frontend ?
Um die Daten im Frontend anzeigen zu können, müssen wir fehlende npm-Pakete installieren.
Als nächster Schritt fügen wir diese Komponenten unter src/components hinzu (erstellen Sie den Komponentenordner, falls er nicht existiert)
Jetzt noch die Datei page.tsx im Verzeichnis src/app/ anpassen
Deployment
Dev Server starten
führt zu einem Fehler, da die Domain, von der die Bilder bereitgestellt wurden „images.ctfassets.net“, nicht konfiguriert ist. Gehen wir also zu unserer next.config.js Datei und ändern sie, sodass sie folgendermaßen aussieht:
Nun sollte der Entwicklungsserver starten und wir können die URL http://localhost:3000 verwenden, um das Ergebnis zu sehen.

Das war's. Die Grundlagen sind geschaffen und im nächsten Beitrag werden wir mit dem Frontend fortfahren, dann wie wir zusätzliche Sprachen handhaben können, Benutzerregistrierung/-anmeldung und vieles mehr. Bleiben Sie gespannt und natürlich dran.
Github Repo
https://github.com/cloudapp-dev/nextjs13_5-typescript-app-router-contentful
Wenn Ihnen gefällt, was Sie sehen, dann unterstützen Sie mich bitte mit einem "Clap" oder folgen Sie mir auf medium.com.