Lassen Sie uns weiter machen auf Basis des vorherigen Beitrags Nextjs 14 - Complete Example with Typescript - Contentful - App Router
Check Contentful Inhaltstypen
Unten sehen Sie die Graphql Abfrage für den Inhaltstyp SeoFields aus der Datei seoFields.graphql (Ordner -> src/lib/graphql)
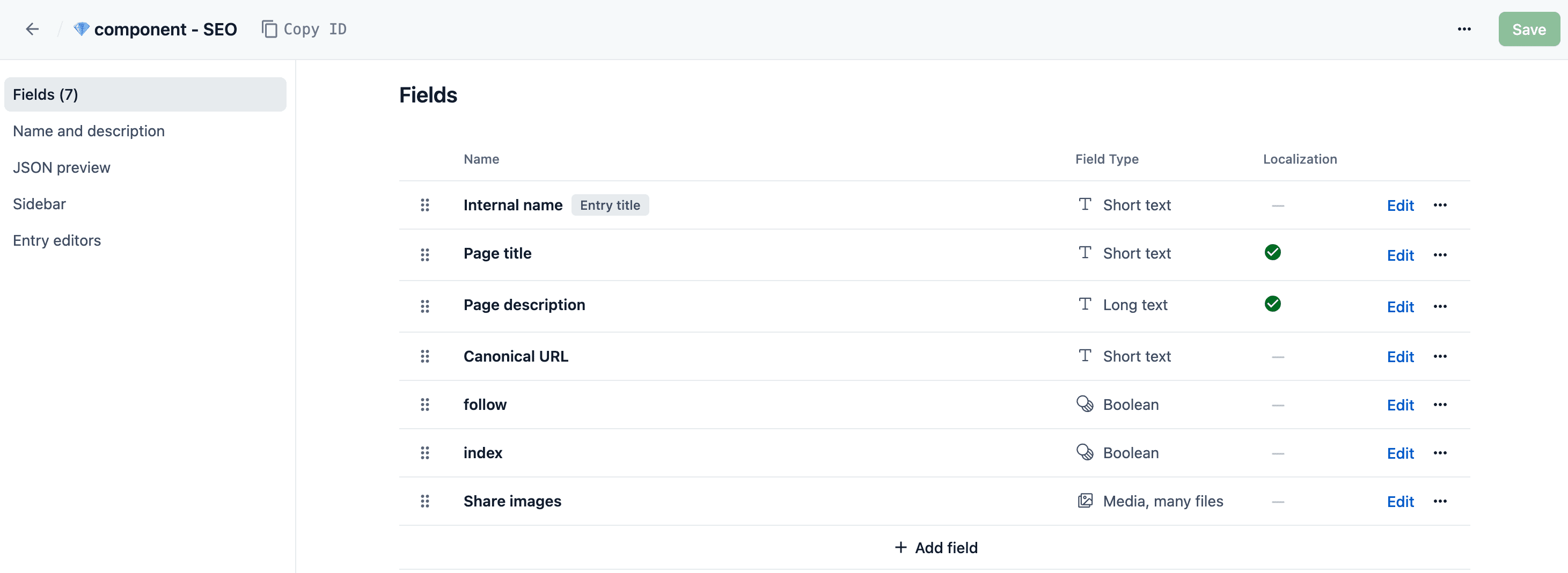
dieser Screenshot zeigt die verschiedenen Datenfelder des seoFields Inhaltstyps im Contentful Backend

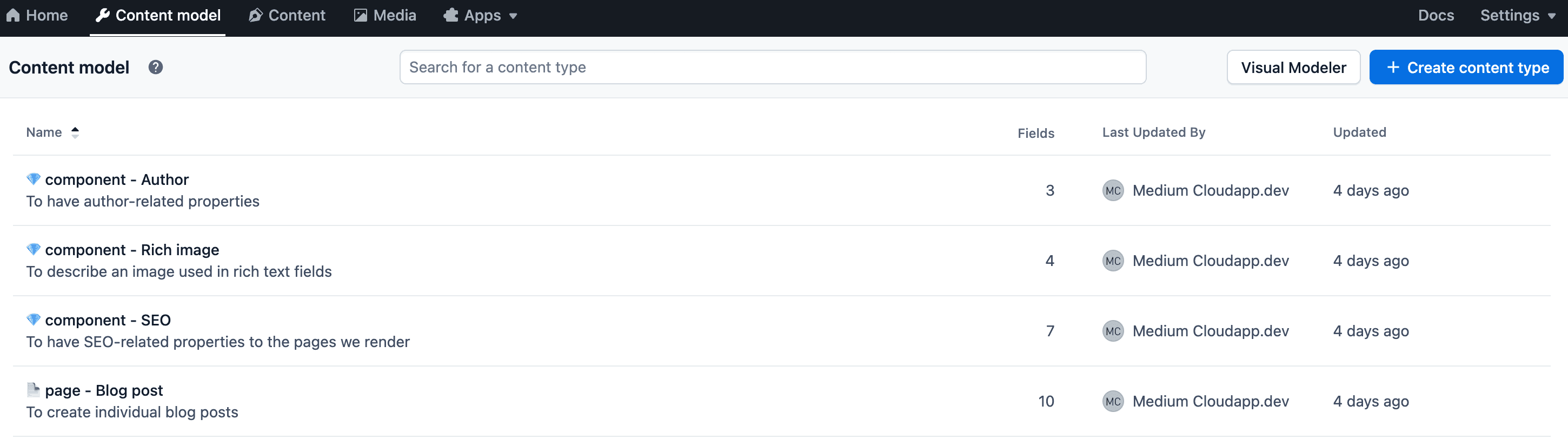
Unten eine Übersicht aller Inhaltstypen aus Contentful

Nun verbessern wird das Frontend des Blogs.
Installation der benötigten NPM Pakete
Zuerst aktualisieren bzw. installieren wir die folgenden Npm Pakete
f36-tokens ist ein Teil des F36-Designsystems von Contentful. Jetzt modifizieren wir die Hauptkonfigurationsdatei von Tailwindcss: tailwind.config.ts im Wurzelverzeichnis des Projekts.
Vorher
Anpassungen an der Datei tailwind.config.ts
Danach
Zuerst importieren wir
dann durchlaufen wir die Tokens (filtern dabei nur die Hex-Farben) und verwenden die neuen "Farben" in der tailwind.config.ts Datei -> im Abschnitt "theme".
Anpassungen an der Datei global.css
Als nächsten Schritt passen wir die Datei global.css unter src/app an. Wir fügen einige Stile als Basis-Layer hinzu.
Hier ist eine gute Erklärung zu Basis-Layern von tailwindcss.com https://v1.tailwindcss.com/docs/adding-base-stylesDie Datei global.css wird oben in der Datei layout.tsx eingebunden Wir sind jetzt bereit für die neuen Komponenten, die wir hinzufügen müssen, und die Änderungen an der page.tsx. Insgesamt werden wir 6 Komponenten hinzufügen:Durch die Verwendung der @layer-Direktive wird Tailwind diese Stile automatisch an denselben Ort wie @tailwind base verschieben, um unbeabsichtigte Spezifitätsprobleme zu vermeiden. Die Verwendung der @layer-Direktive weist Tailwind außerdem an, diese Stile beim Bereinigen der Basis-Schicht zu berücksichtigen. Wir verwenden @apply, um diese Stile zu definieren, um das Einführen neuer magischer Werte zu vermeiden oder versehentlich von Ihrem Designsystem abzuweichen.

Nachdem wir die neuen Importe hinzugefügt haben, sollten folgende Zeilen vorhanden sein
Lassen Sie uns einen neuen Ordner [slug] unter src/app hinzufügen. Wenn ein Ordnername in eckige Klammern gesetzt ist, erstellen wir ein „Dynamisches Segment“.
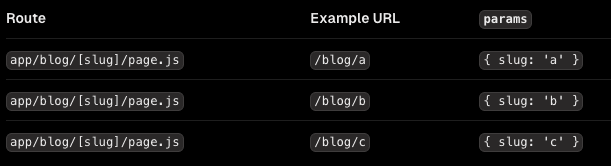
Beispiel
Zum Beispiel könnte ein Blog die folgende Route app/blog/[slug]/page.tsx beinhalten, wobei [slug] das dynamische Segment für Blogbeiträge ist.

Im neuen Ordner [slug] erstellen wir eine neue Datei page.tsx, in der wir auch unsere neuen Komponenten verwenden.
unter den Importen erstellen wir unsere "Interfaces"
Interface ist eine Struktur, die den Vertrag in Ihrer Anwendung definiert. Sie legt die Syntax für Klassen fest, denen sie folgen müssen. Klassen, die von einem Interface abgeleitet sind, müssen die von ihrem Interface vorgegebene Struktur befolgen. Ein Interface wird mit dem Schlüsselwort interface definiert, und es kann Eigenschaften und Methodendeklarationen enthalten, die mit einer Funktion oder einer Pfeilfunktion verwendet werden.
Die Funktion generateStaticParams kann in Kombination mit dynamischen Routensegmenten verwendet werden, um Routen zur Build-Zeit statisch zu generieren, anstatt sie auf Anfrage zur Laufzeit zu generieren.
Der primäre Vorteil der Funktion generateStaticParams liegt in ihrer intelligenten Datenerfassung. Wenn Inhalte innerhalb der Funktion generateStaticParams über eine Fetch-Anfrage abgerufen werden, werden die Anfragen automatisch gespeichert. Das bedeutet, dass eine Fetch-Anfrage mit denselben Argumenten über mehrere generateStaticParams, Layouts und Seiten hinweg nur einmal ausgeführt wird, was die Build-Zeiten verkürzt.
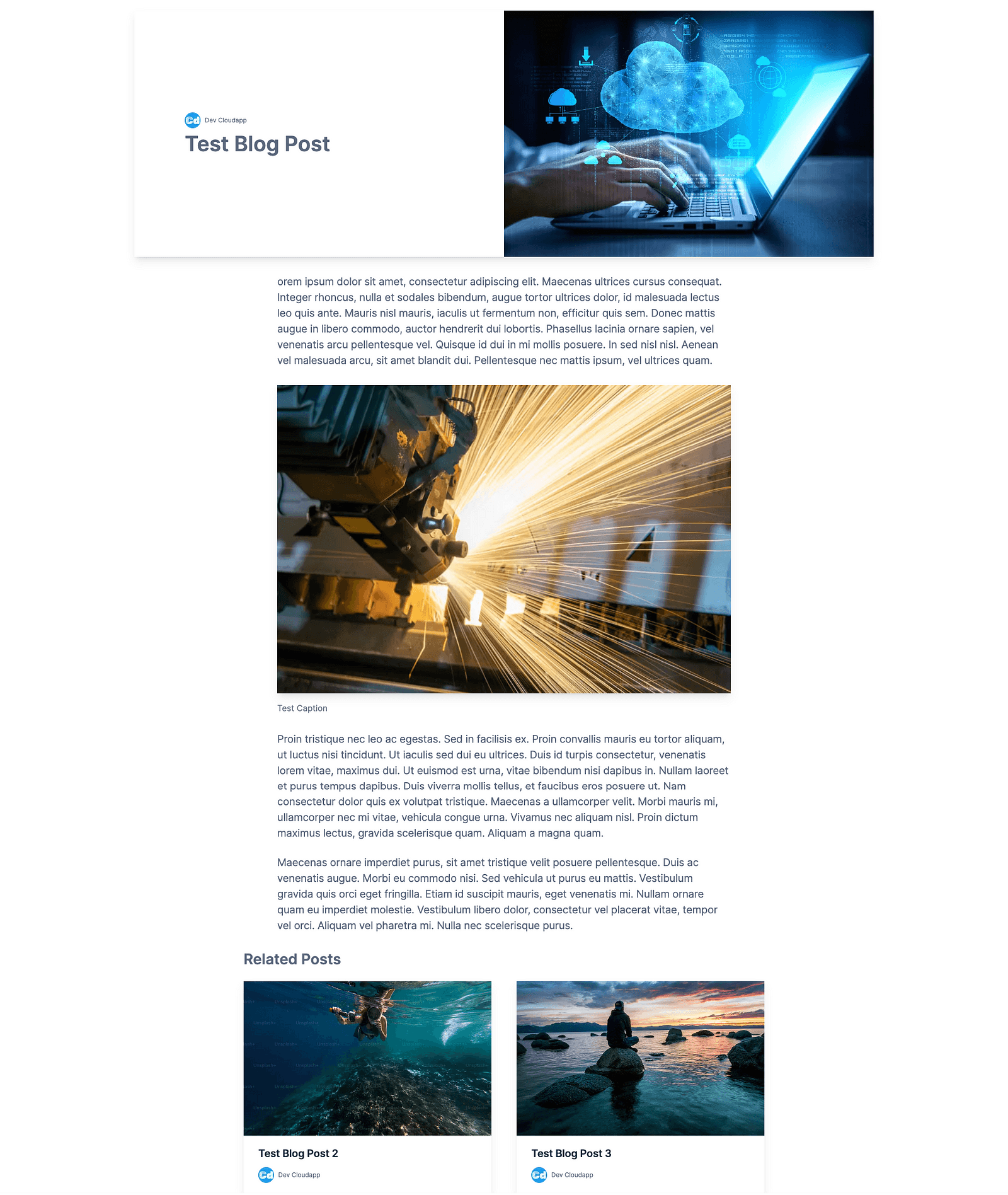
Unten ist die neue Version unseres Blogs. Starten Sie den Entwicklungs-Server mit „npm run dev“ und öffnen Sie „http://localhost:3000“.

Jetzt funktioniert unser Blog, wir haben eine Homepage, und wenn wir unten auf die Blogbeiträge klicken, gelangen wir auf die entsprechende Blogbeitragsseite.
GitHub Repo
Bleiben Sie dran für die nächsten Beiträge, in denen wir neue Komponenten wie Navbar, Footer usw. hinzufügen werden. Außerdem werden wir eine Azure Entra-ID (früher bekannt als Azure AD B2C) für das Identitätsmanagement und Algolia als On-Site-Suchmaschine hinzufügen.
Hier gehts zum Code in GitHub Repo
Wenn Ihnen gefällt, was Sie sehen, dann unterstützen Sie mich bitte mit einem "Clap" oder folgen Sie mir auf medium.com.