Vor einigen Monaten, als ich an einem Projekt arbeitete, kam die Idee auf, die Schaltfläche so zu animieren, dass sie „hüpfende Punkte“ anzeigt, solange der Prozess im Hintergrund (Erstellung von IaC-Ressourcen) nicht abgeschlossen ist. Nach einigem Nachdenken und einer schnellen Suche bei Google war die Lösung klar. Wir sollten Tailwind verwenden, da es für das Projekt bereits vorhanden war.
NPM Pakete
Ich benutze diese Pakete
Anpassen der Gloabl.css
Bevor wir mit der Codierung beginnen, fügen wir diese Ebene zu unserer global.css-Datei hinzu, die sich unter src/app/ befindet
Mit dem neuen "Layer" können wir nun mit dem Programmieren beginnen.
Erstellen eines neuen “Loadingbutton”
Ich habe eine neue Komponente erstellt, „loadingbutton.component.tsx“ unter /src/components/tools/loadingbutton
Definition des Interfaces
Im oberen Bereich definieren wir die Schnittstelle mit vier "Props"
Wir haben ein „Startlabel“ (das angezeigt wird, bevor wir auf die Schaltfläche klicken) und ein „Loadinglabel“, das wir während der Animation anzeigen.
Dieses Beispiel zeigt vier hüpfende Punkte. Wenn Sie 5 oder 6 Punkte benötigen, fügen Sie Linien hinzu und passen Sie die Verzögerung am Ende an.
Import loadingbutton in Hauptkomponente
Als nächsten Schritt importieren wir die Ladebutton-Komponente in unsere Hauptkomponente.
Definition der "State Variablen"
Wir definieren zwei Variablen für den Ladezustand und den Zustand „hasStorageAccount“, die wir später für die Visualisierung verwenden.
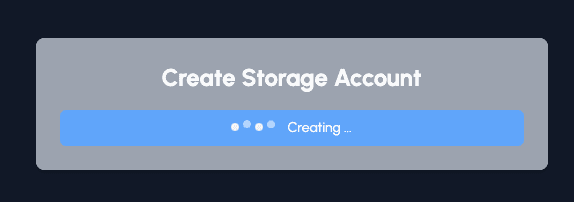
Ausgabe
Wenn die Zustandsvariable „hasStorageAccount“ wahr ist, wird die Schaltfläche „Löschen“ angezeigt; andernfalls wird die Schaltfläche „Erstellen“ angezeigt.
Das war's. Wie Sie sehen, können wir mit ein paar Codezeilen hübsche Animationen erstellen und sie überall verwenden.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: