Inhaltsverzeichnis
- Verwendeter Stack
- Neue und aktualisierte NPM Pakete
- Neue Header Komponente für die Dashboard Seite
- Neue Komponenten für unsere neuen Widgets
- TopDeviceWidget
- TopLocationsWidget
- TopSourceWidget
- TrendWidget
- Upgrade auf tremor/react 3.1
- Neues Styling für das Dashboard
- Vollständige tailwind.config.ts
- Global.css
- Und hier ist das Endergebnis mit den neuen Widgets
- Cloudapp-dev und bevor Sie uns verlassen
In diesem Post werden wir mit unserem Analyse-Dashboard fortfahren. Wir werden ein neues Styling mit TailwindCss und neue Widgets zu unserem Dashboard hinzufügen, das wir in unserem bestehenden Nextjs 14 Projekt erstellt haben.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Beispielseite für mit integrierter Datenerfassung -> https://nextjs14-kafka-tracking.vercel.app/
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Tinybird für das Erfassen und Analysieren der Daten
Vercel für das Hosting
Neue und aktualisierte NPM Pakete
Das neue Paket "@tailwindcss/forms" muss installiert und das Paket tremor/react von 2.0.2 auf 3.10 aktualisiert werden.
Neue Header Komponente für die Dashboard Seite
Wir erstellen eine neue Komponente, um die Komponenten DateFilter und CurrentVisitors zu verpacken.
Und dann importieren wir die neue Komponente in unsere Dashboard-Seiten und ersetzen die alte Komponente.
Neue Komponenten für unsere neuen Widgets
CurrentVisitors ist das Widget, das wir im neuen AnalyticsHeader.tsx verwendet haben.
TopDeviceWidget
TopLocationsWidget
TopSourceWidget
TrendWidget
Upgrade auf tremor/react 3.1
Aufgrund des Upgrades müssen wir die Datefilter.tsx (src/components/webanalytics) und die Hook-Datei use-date-filter.ts (src/lib/hooks) anpassen. Im alten npm-Paket 2.0.2 war der Typ DateRangePicker vom Typ array (startdate, enddate, value), aber jetzt hat sich das geändert.
Hook File
Neues Styling für das Dashboard
Jetzt wurde die neue Logik implementiert und somit beginnen wir mit dem Restyling des Dashboards.
Vollständige tailwind.config.ts
Darunter der komplette Code.
Global.css
Die Datei global.css wurde auch angepasst.
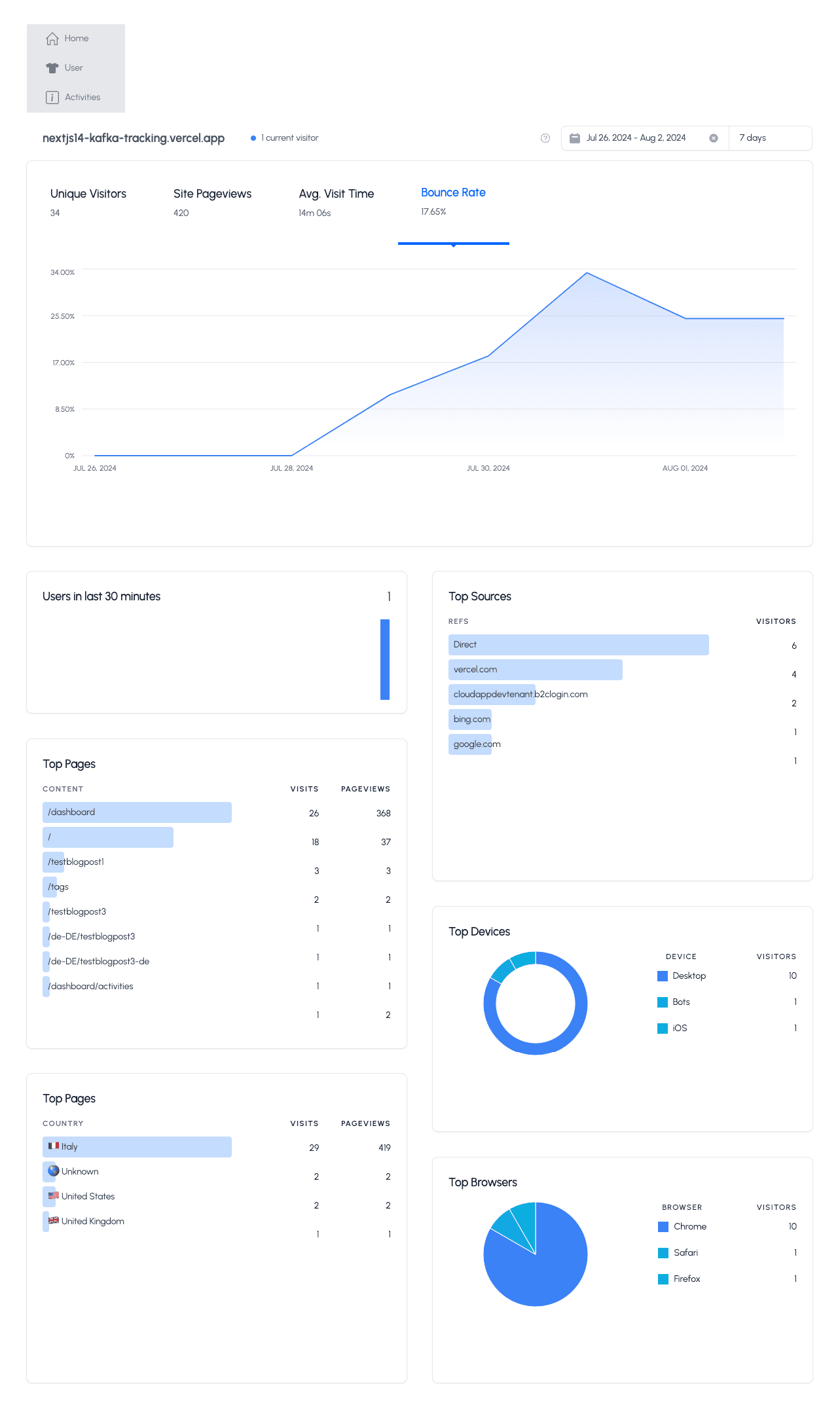
Und hier ist das Endergebnis mit den neuen Widgets
Jetzt können wir die Tabs im oberen KPI-Widget verwenden. Die Farben der PIE- und DONUT-Diagramme sind korrekt, und wir können den Datumsbereich leicht wechseln/ändern.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: