Im vorherigen Post haben wir die Komponenten für das Flyout-Menü erstellt und die grundlegende Integration durchgeführt, aber die angezeigten Daten kamen aus einer statischen Variable. Jetzt werden wir das Menü mit unserem Headless CMS Contentful verbinden.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Example page hosted on Vercel -> https://nextjs14-contentful-syntax-highlighting.vercel.app/
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Vercel für das Hosting
Erweiterung des Content-Modells in Contentful
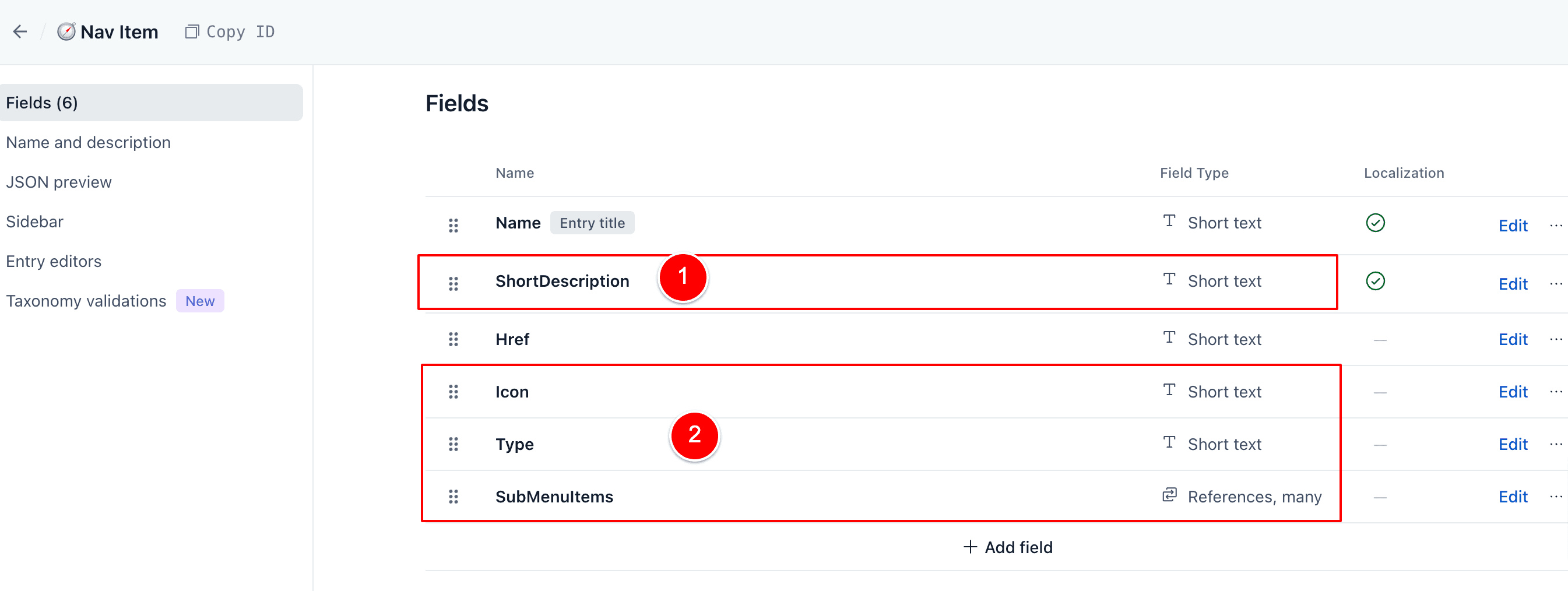
Bevor wir mit dem Programmieren beginnen, müssen wir das bestehende Inhaltsmodell für den Inhaltstyp „NavItem“ in Contentful anpassen. Wir werden 4 neue Attribute hinzufügen.
ShortDescription — Selbsterklärend
Icon — für das Symbol vor dem entsprechenden Menüpunkt
Type — Menu oder Submenu, damit man es im Code unterscheiden kann
SubMenuItems — Verlinkung der entsprechenden Untermenüpunkte

Anpassen der GraphQL-Abfrage für „NavItems“
Wir fügen die 4 neuen Felder in die Datei src/lib/graphql/navItemFields.graphql hinzu.
und dann führen wir diesen Befehl aus
um die entsprechenden Dateien wie sdk.ts, graphql.schema.graphql und graphql.schema.json zu aktualisieren
Das Untermenü mit Contentful verbinden
Jetzt sind wir bereit für die Verbindung. Lassen Sie uns die Komponenten-Datei src/components/header/navbar.components.tsx anpassen.
Neue Funktion für das Untermenü
Änderungen - Desktop View und Mobile View
Desktop Ansicht — Wir verwenden eine bedingte Anweisung basierend auf dem Typ.
Mobile Ansicht — Hier verwenden wir ebenfalls eine bedingte Anweisung basierend auf dem Typ.
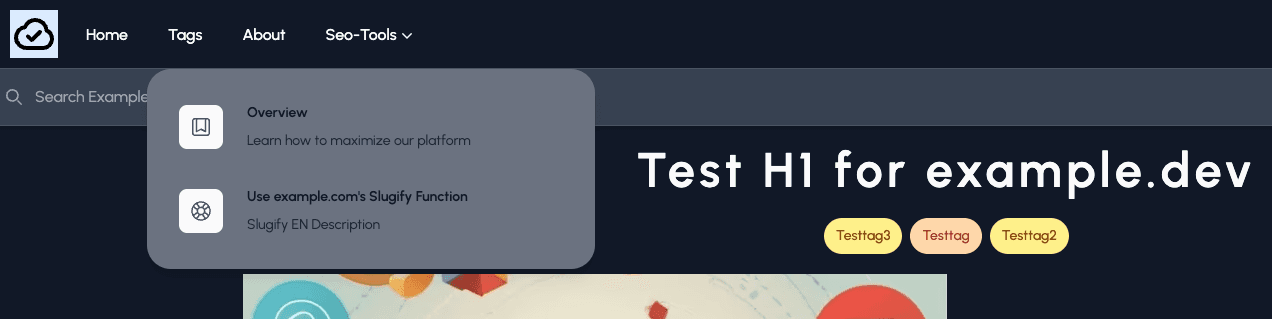
Endergebnis
Unten befindet sich das Flyout-Menü, das die Daten von Contentful abruft und für den Desktop- und mobilen Breakpoint optimiert ist.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: