Tailwind CSS bietet auch Hilfsprogramme für Interaktionen und Übergänge, die reibungslose Animationen ermöglichen. Darüber hinaus verbessern die Anpassungsoptionen und die unterstützende Community die Funktionalität und Integration von Flyout-Menüs in ein breiteres Anwendungsökosystem.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Example page hosted on Vercel -> https://nextjs14-contentful-syntax-highlighting.vercel.app/
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Vercel für das Hosting
Anpassen der Navigationskomponente für das neue Flyout-Mennü
Wir passen die Datei src/components/header/navbar.component.tsx an und beginnen mit einigen neuen Imports.
Wir fahren fort mit einer neuen Konstanten, die in diesem Beispiel statisch ist und in einem nachfolgenden Schritt durch Daten aus Contentful (headless CMS) ersetzt wird.
Menü für den Desktopbereich
Nun folgt die Integration des Menüs für den Desktop-Breakpoint (Zeilennummer 207).
Menü für Mobile
Zum Schluss integrieren wir noch das Menü für den Mobilebereich (Breakpoint Mobile Zeilennummer 461)
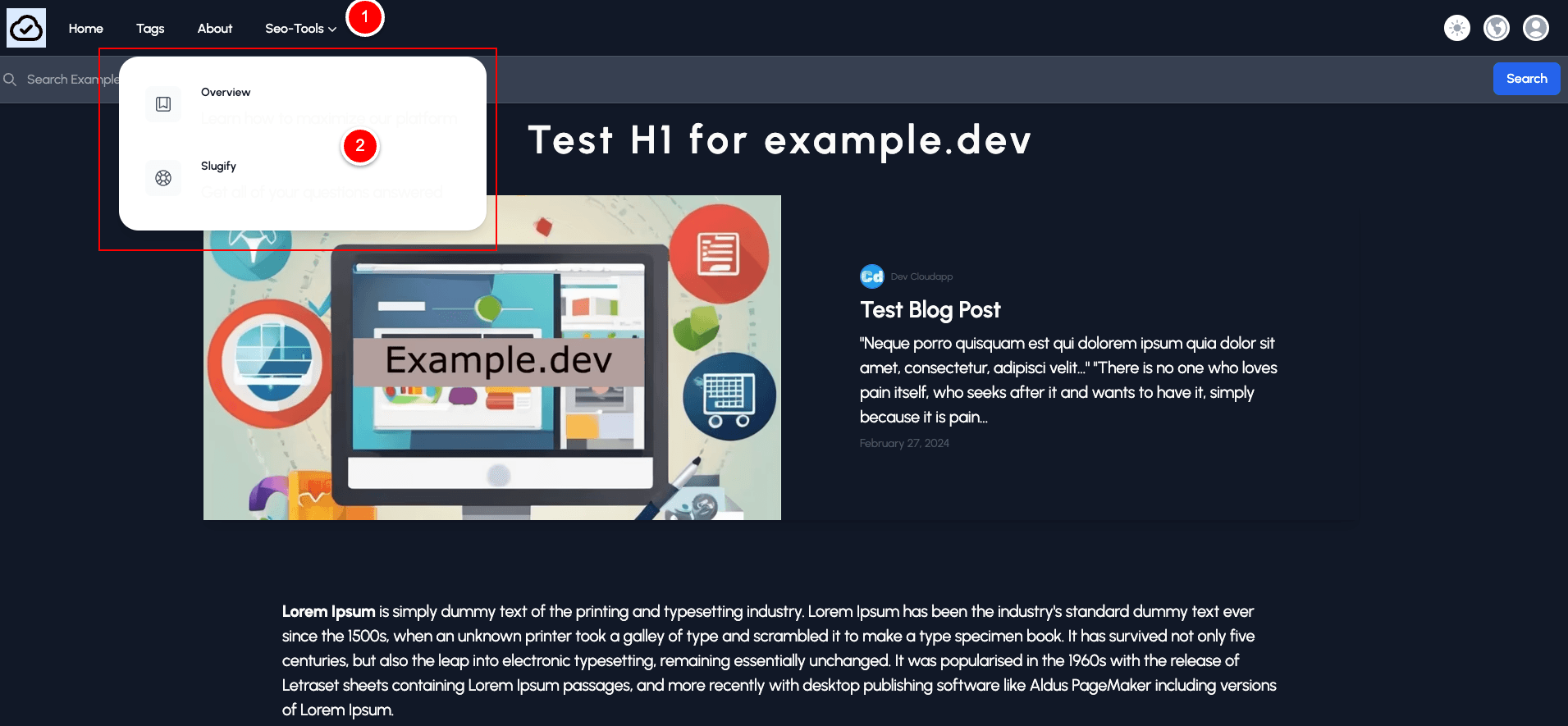
Endergebnis
Es ist sehr einfach und unkompliziert. In einer nachfolgenden Geschichte werden wir es verbessern und den erforderlichen Menüpunkt mit dem Contentful CMS verbinden, also bleiben Sie dran.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: