Inhaltsverzeichnis
- Registrierung und Installation von Piwik Pro
- Piwik Container Installation
- Piwik ID kopieren
- Komponente PiwikPro.tsx (Basis Container)
- Integration ins Basis-Layout
- CMP Verwaltung
- Hinzufügen der Tracking Dienste mit Consenteinstellungen im Piwik Tag Manager
- Alternativer Ansatz
- GA4 - googleAnalytics.tsx
- Komponente microsoftClarity.tsx
- Cloudapp-dev und bevor Sie uns verlassen
Einwilligungsmanagement kann teuer und komplex sein, doch mit den richtigen Werkzeugen und Anleitungen ist es ein Kinderspiel. Diese Geschichte führt Sie durch die Einrichtung und Implementierung der Plattform Piwik Pro.
Wenn Ihre Website Daten von EU-Bürgern verarbeitet, ist die Einholung der Zustimmung der Nutzer eine der wichtigsten Anforderungen, um die DSGVO einzuhalten. Unabhängig davon, wo Ihr Unternehmen ansässig ist (innerhalb oder außerhalb der EU), muss Ihre Website diese Anforderung erfüllen, um Sanktionen wegen Nichteinhaltung zu vermeiden.
Ich habe mehrere CMPs bewertet; es hängt davon ab, ob Sie sie für Ihr Unternehmen oder Ihren Blog benötigen.
Hier ist eine Liste aus dem Google CMP Partnerprogramm -> https://cmppartnerprogram.withgoogle.com/#partners
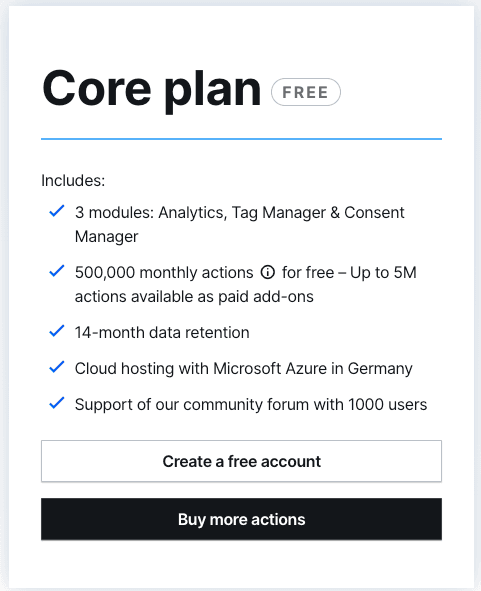
Für Unternehmenskunden habe ich Cookiebot oder Usercentrics verwendet, deren kostenlose Planangebote jedoch begrenzt/reduziert oder nicht verfügbar sind. Ich habe mich für Piwik entschieden, eine Lösung für CMP und/oder Analyse/Tag-Management, die einen großzügigen kostenlosen Plan bietet, der für einen Blog mehr als ausreichend ist, und sobald Sie 500.000 Aktionen pro Monat erreicht haben, können Sie sich eine andere Lösung leisten ;-)
Der komplette Code ist in diesem Github repo verfügbar.
Registrierung und Installation von Piwik Pro

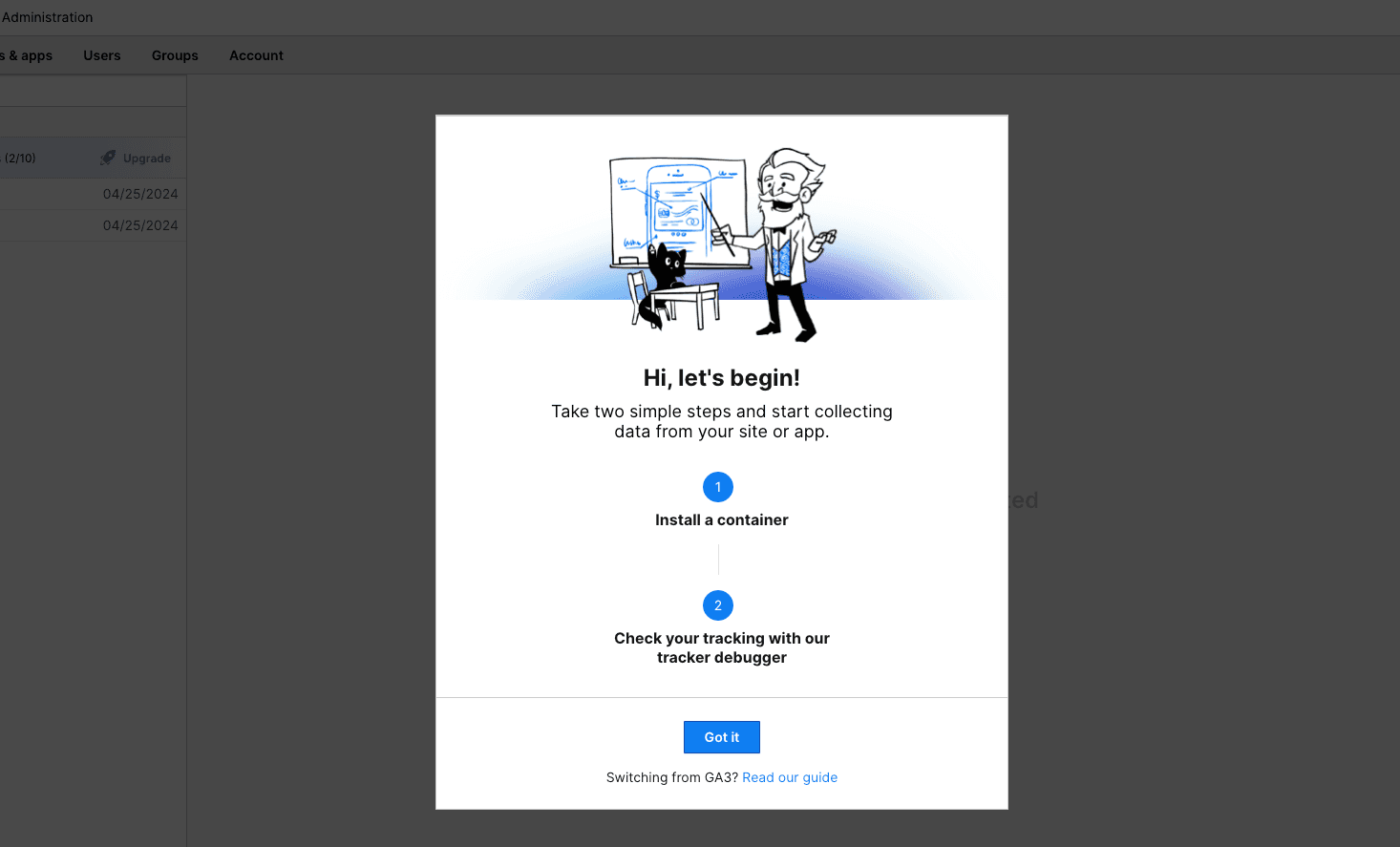
Wir registrieren einen Gratisacccount und sehen dieses Fenster nach dem ersten Login.

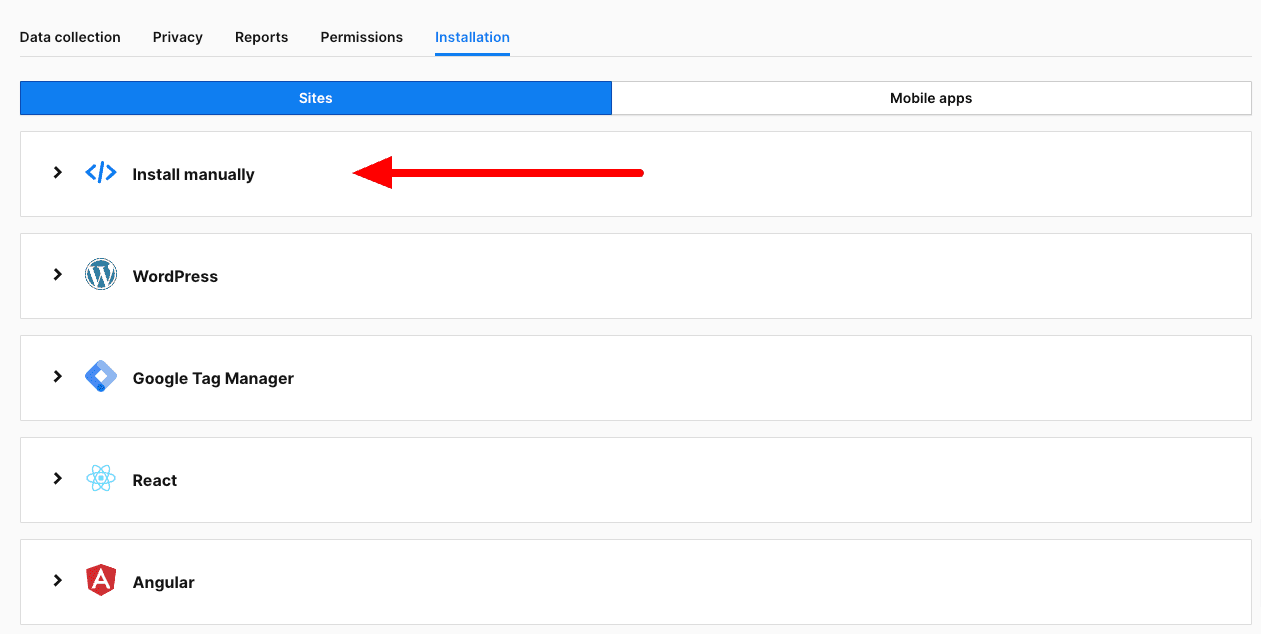
Während der Registrierung haben wir bereits die Url unserer Webseite angegeben und müssen somit nur noch den Trackingcode implementieren. Hierfür stehen viele Optionen zur Auswahl, aber wir entscheiden uns für die "
Piwik Container Installation

Jetzt öffnen wir unser Next.js 14 Projekt und fügen die neue Env-Variable hinzu, danach erstellen wir die benötige Komponente.
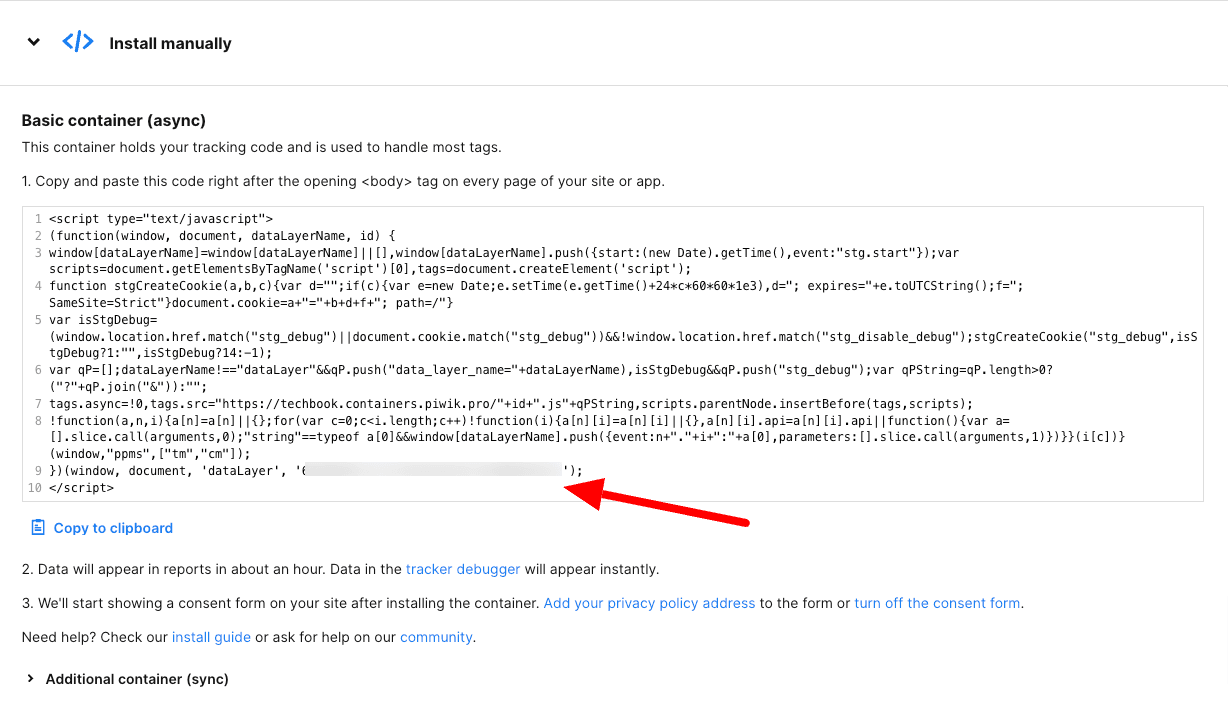
Wir kopieren die ID aus dem Codebereich, welcher erscheint, wenn wir das "Install manually" accordion öffnen.
Piwik ID kopieren

Da die neue Env-Variable gesetzt wurden, können wir übergehen zur Erstellung der neuen Komponente. Wir erstellen hierfür eine neue Datei in unserem Next.js 14 Projekt src/app/components/analytics

Komponente PiwikPro.tsx (Basis Container)
Am Anfang habe ich einen Abfrage eingebaut, sodass der Code auf "localhost" nicht ausgeführt wird.
Integration ins Basis-Layout
Im nächsten Schritt passen wir die Layoutdatei unter src/app/[locale] an.
Ich importiere die neue Piwik Pro Komponente, welche dann unterhalb {children} verwendet wird.
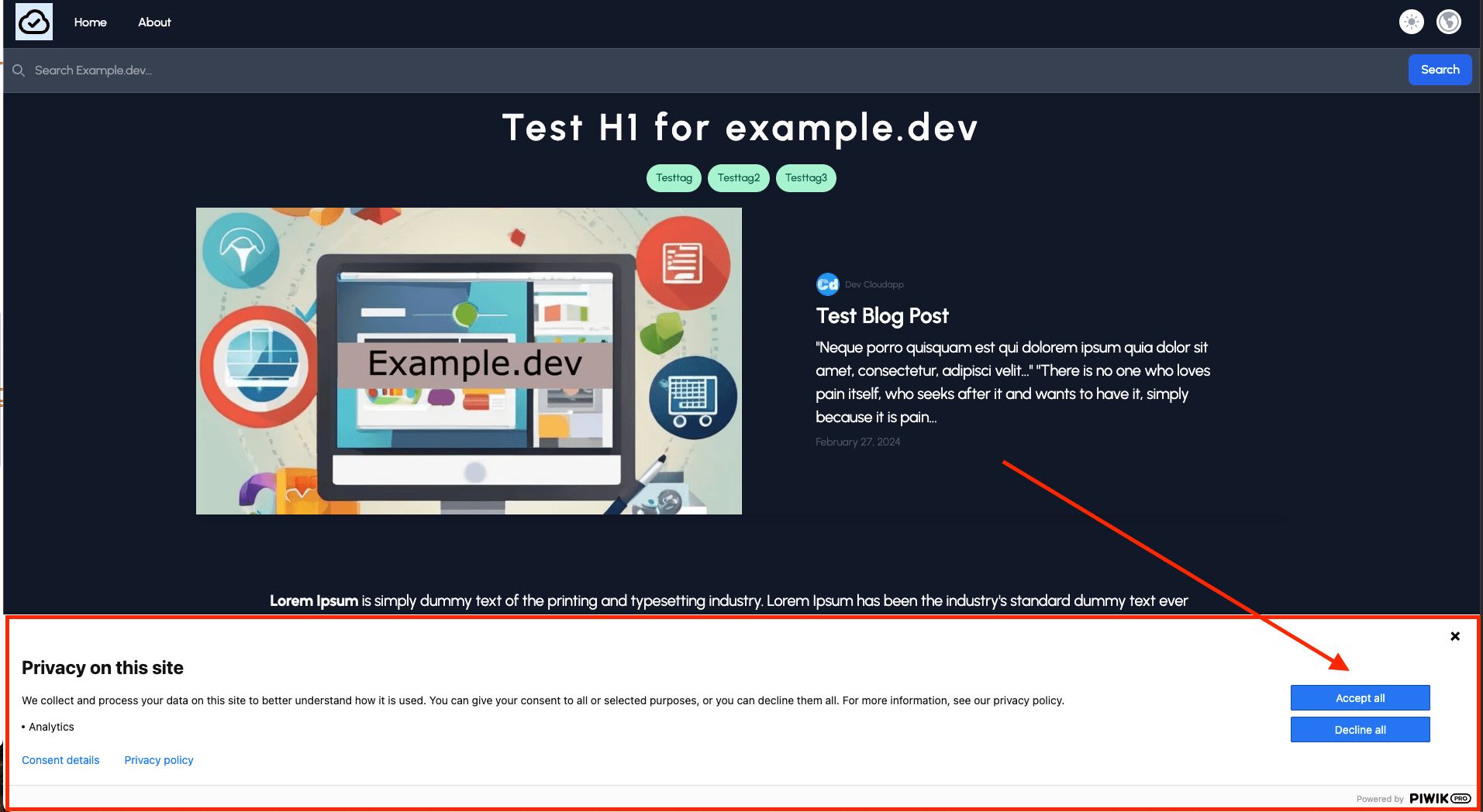
Und hier ist das Endergebnis.

Im Piwik Backend kann der Inhalt des CMP Banners angepasst werden.
CMP Verwaltung

Hinzufügen der Tracking Dienste mit Consenteinstellungen im Piwik Tag Manager
Jetzt können wir die bevorzugten Trackingdienste, wie z.b. GA4 oder Microsoft Clarity hinzufügen.
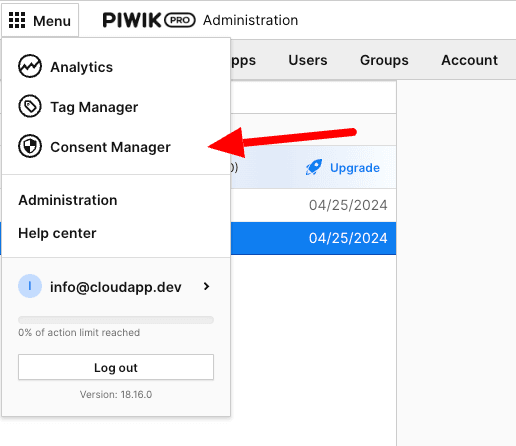
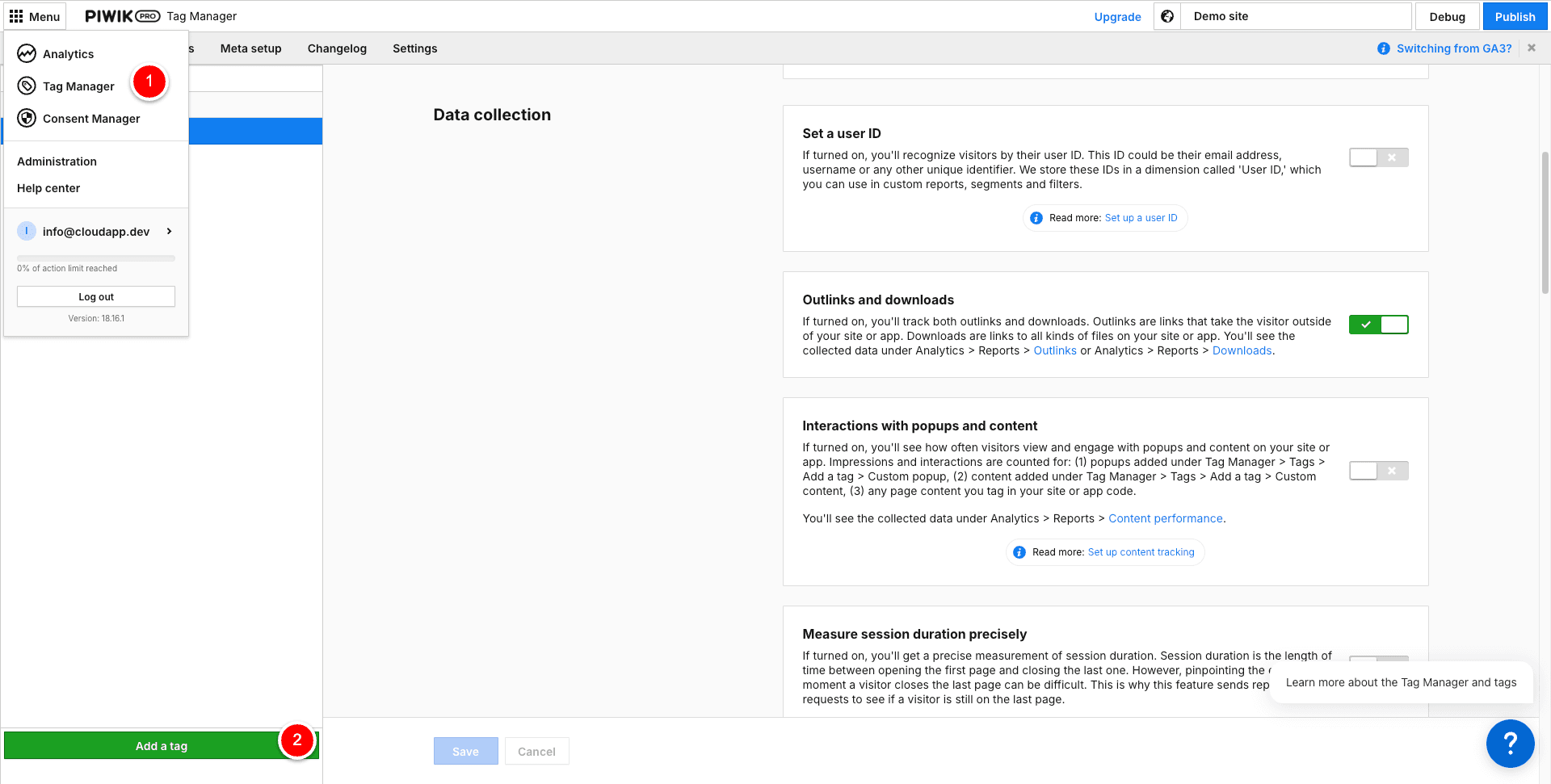
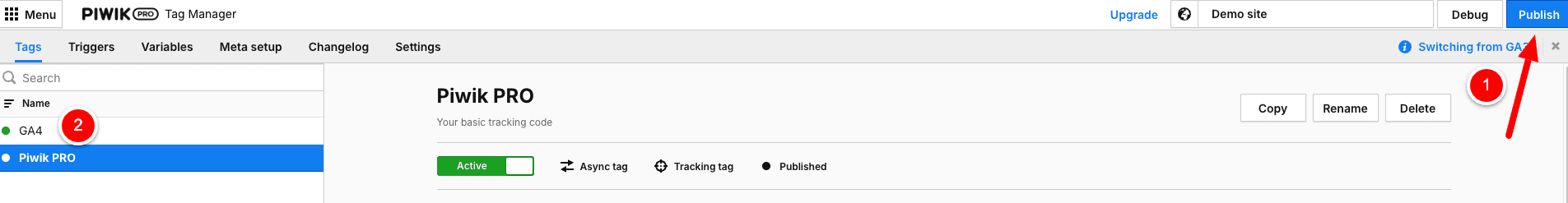
Schritt 1: Tag Manager

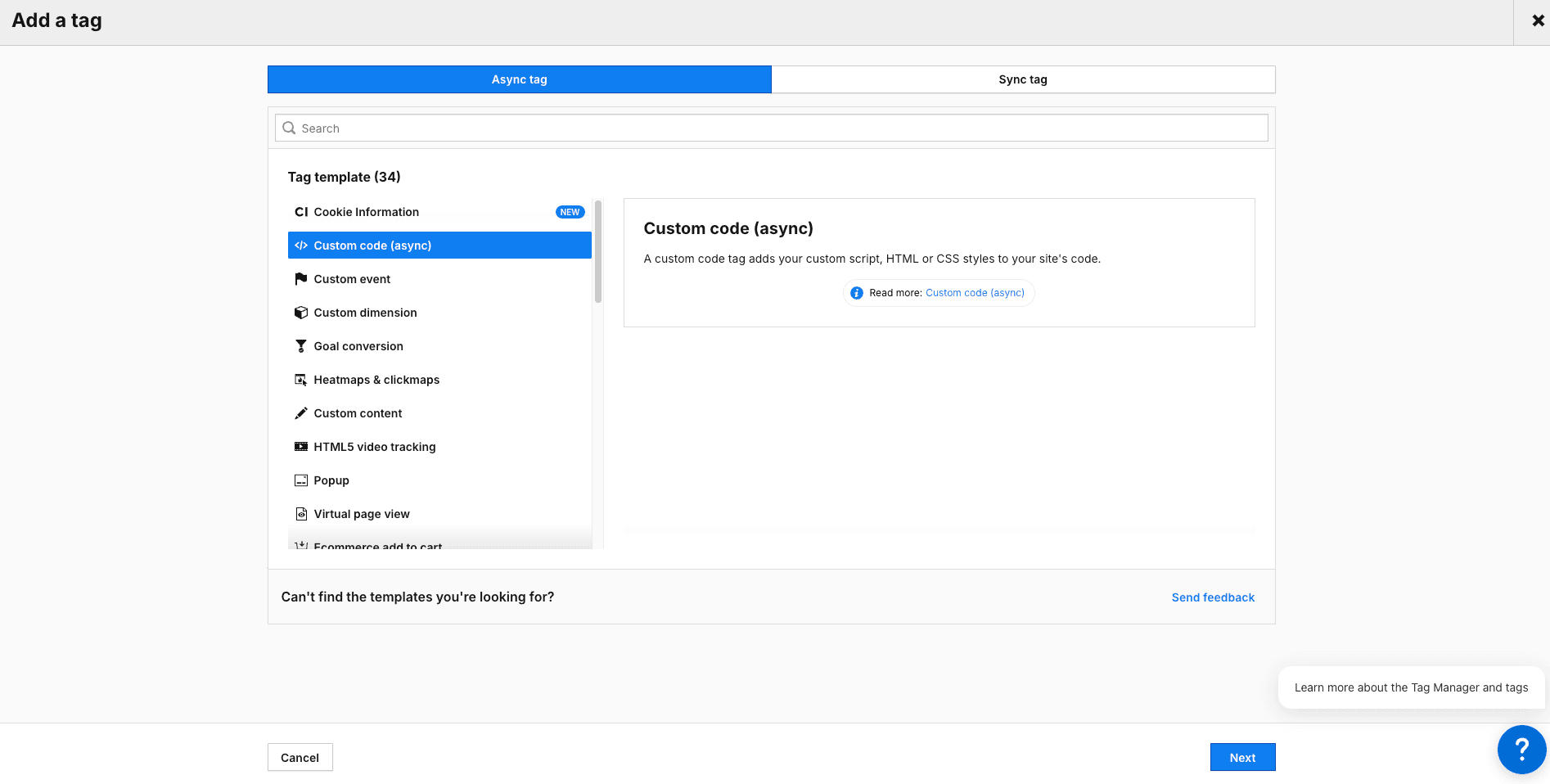
Schritt 2: Neuer Tag

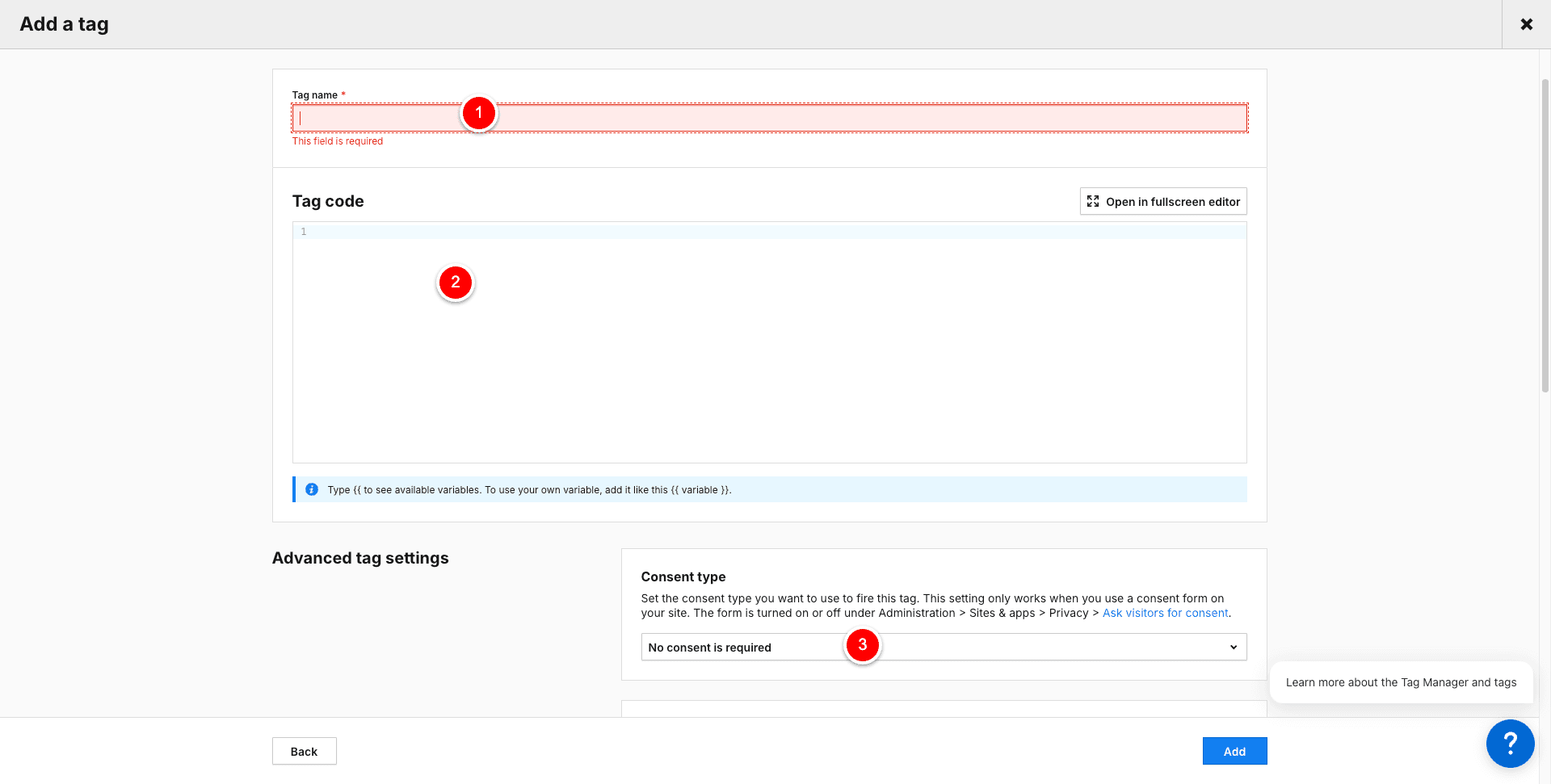
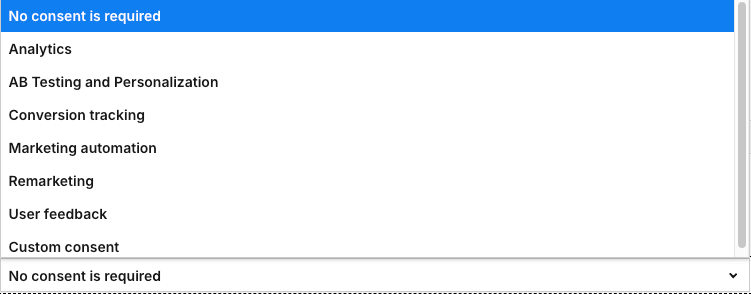
Schritt 3: Titel/Tracking Code und erweiterte Einstellungen wie z.b. “Consent Required.”

Hier kann man die gewünschte "Kategorie" auswählen, sodass der Tag nur gefeuert wird, sofern es einen Consent gibt.

Wir scrollen runtern zur Triggersektion und wählen “All page views.” aus. Danach klicken wir oben rechts auf "Save" und "Publish".

Ein grüner Punkt auf der linken Seite, zeigt uns an, ob alles funktioniert hat.
Alternativer Ansatz
Ich habe auch eine "GA4"- und "Microsoft Clarity"-Komponente im GitHub-Repository hinzugefügt, damit Sie die unten aufgeführten Komponenten zu Ihrer layout.tsx hinzufügen und die CMP-Lösung umgehen können. Allerdings muss ich darauf hinweisen, dass die Piwik CMP-Lösung sehr gut funktioniert und wesentlich flexibler ist als eine direkte Integration über Komponenten in layout.tsx, da Sie die verschiedenen Tracking-Codes im Piwik-Backend innerhalb von Sekunden deaktivieren/aktivieren können
GA4 - googleAnalytics.tsx
(neue Env-Variable NEXT_PUBLIC_GOOGLE_ANALYTICS wird benötigt)
Komponente microsoftClarity.tsx
(neue Env-Variable NEXT_PUBLIC_MICROSOFT_CLARITY wird benötigt)
Nun sind wir schon am Ende. Wir bereits erwähnt, ist die Verwendung einer CMP Lösung viel flexibler und in vielen Ländern auch rechtlich nötig, sobald es um das Thema Tracking geht. Ich hoffe die zwei Ansätze helfen Ihnen weiter.
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen:
Wenn Ihnen gefallen hat was Sie gelesen haben oder wenn es Ihnen sogar geholfen hat, dann würden wir uns über einen "Clap" 👏 oder einen neuen Follower auf unseren Medium Account sehr freuen.