Ich werde demonstrieren, wie schnell und einfach es für jeden ist, das Datenmodell in Contentful zu erweitern, es mit Ihrem Next.js 14 Projekt zu synchronisieren und dann die Daten auf den neuen Komponenten und Seiten anzuzeigen, die wir in diesem How-to erstellen werden.
Der komplette Code ist in diesem Github repo verfügbar.
Hier der Spoiler zu fertigen Seite -> https://nextjs14-new-contenttypes.vercel.app/
Wie Sie wissen, habe ich in den vorherigen Geschichten für das Deployment Vercel verwendet, weil die Verbindung mit GitHub unkompliziert ist und die Build-Zeit eine der schnellsten auf dem Markt ist. Mit dem Hobby-Plan kannst du deine Website kostenlos hosten lassen.
Wir starteten unsere Reise mit dem Post “Next.js 14 — Complete Example — Typescript / App Router / Contentful and a lot more — Part 1”
In Teil 2 haben wir neue Stylings hinzugefügt, während in Teil 3 ein Header- und Footer-Komponente sowie die Vorschau-Funktionalität von Contentful usw. hinzugefügt wurden. Teil 4 war eine zusätzliche Anleitung zum individuellen Umgang mit der 404-Seite und zur Erstellung einer maßgeschneiderten Loading-UI. In Teil 5 haben wir Internationalisierung / Mehrsprachigkeit hinzugefügt.
Zusätzlich, habe ich drei Posts hinsichtlich SEO, Inhaltsynchronisierung Contentful-Algolia und Algolia als On-Site Suche hinzugefügt.
Natürlich können Sie mit diesem Beitrag beginnen und die benötigten Daten und Inhaltstypen in Ihrem kostenlosen Contentful-Konto importieren (Schritt-für-Schritt-Anleitung zur Registrierung und Einrichtung eines Contentful-Kontos), denn jedes GitHub-Repo stellt eine export.json unter Projektroot/contentfulsync zur Verfügung, mit der Sie die erforderlichen Daten und Inhaltstypen in Ihren Contentful-Raum importieren können, nachdem Sie die benötigten Werte für die .env.local eingegeben und alle erforderlichen npm-Pakete mit einem einfachen Befehl installiert haben.
Nach einem erfolgreichen Import finden Sie alle benötigten Inhalte innerhalb Ihres Contentful-Raums. Es gibt 4 Landing Pages, 3 Blog-Beiträge, 4 Text-Highlight-Komponenten, 5 SEO-Komponenten usw.
Sie sollten auch 4 Bilder im "Medien"-Tab finden.
Erstellung neuer Inhaltstypen im Contentful Space (Bereich)
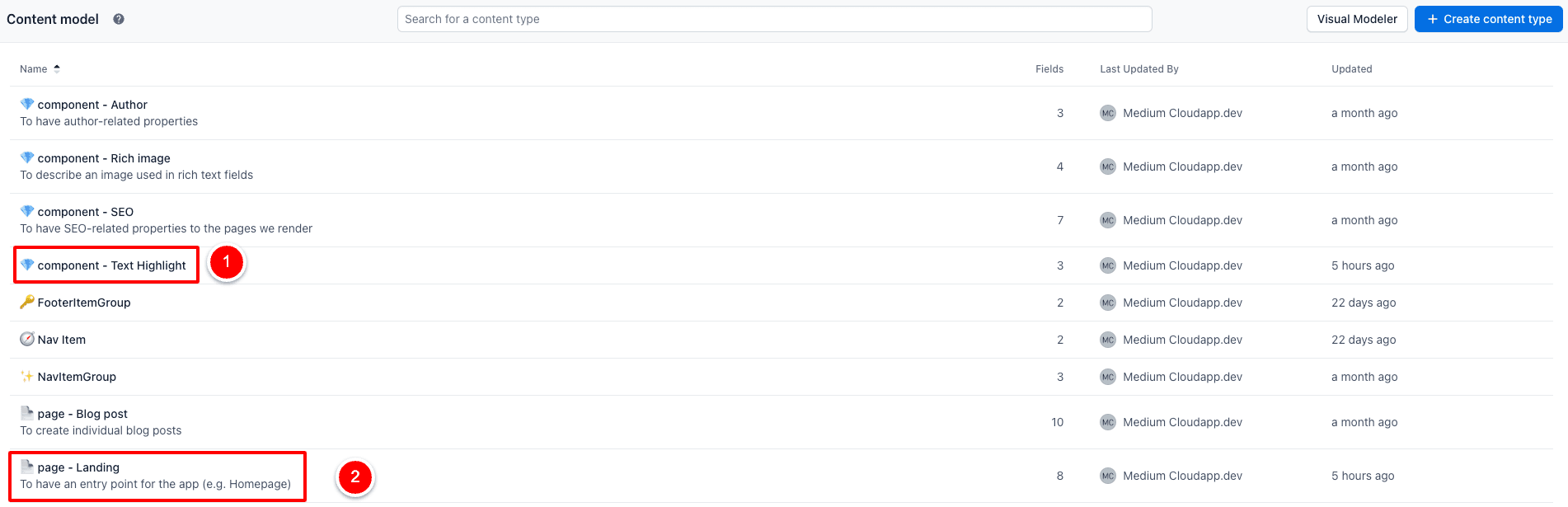
Wir werden zwei benötigte Inhaltstypen zu unserem Contentful-Space hinzufügen.

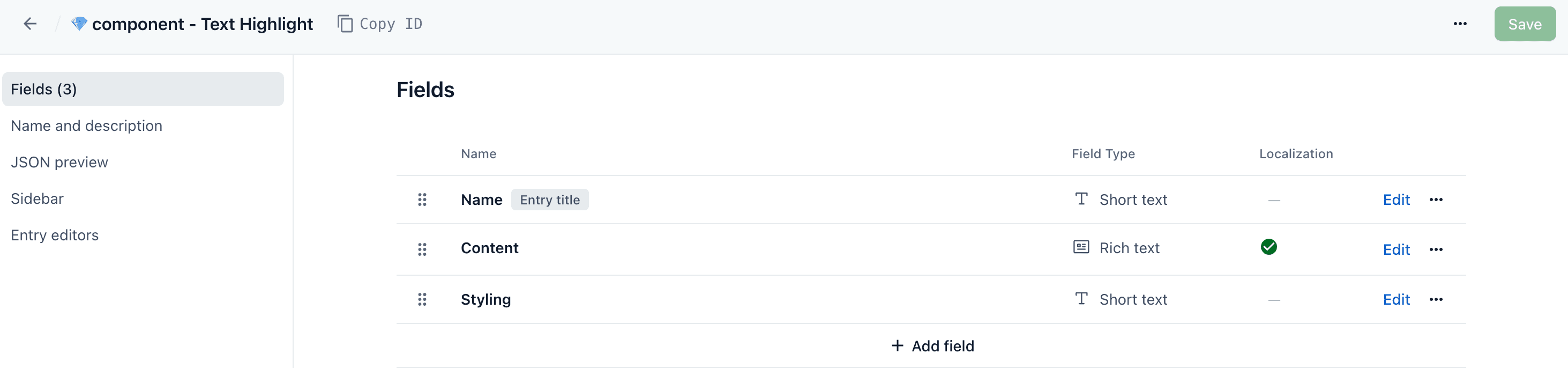
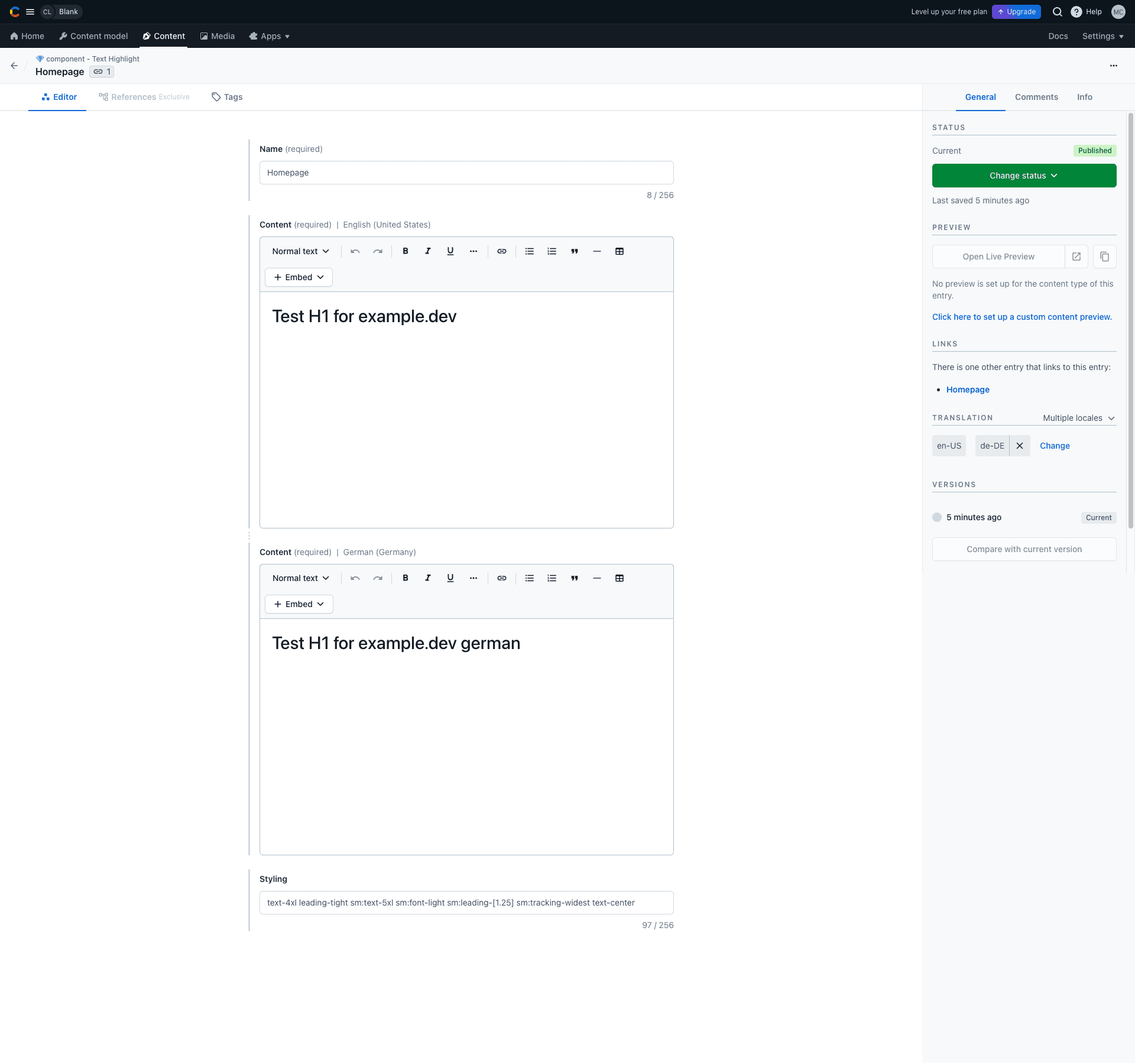
Neuer Inhaltstyp “Component — Text Highlight” mit drei Feldern. Nur das Rich text field “Content” ist mehrsprachig.

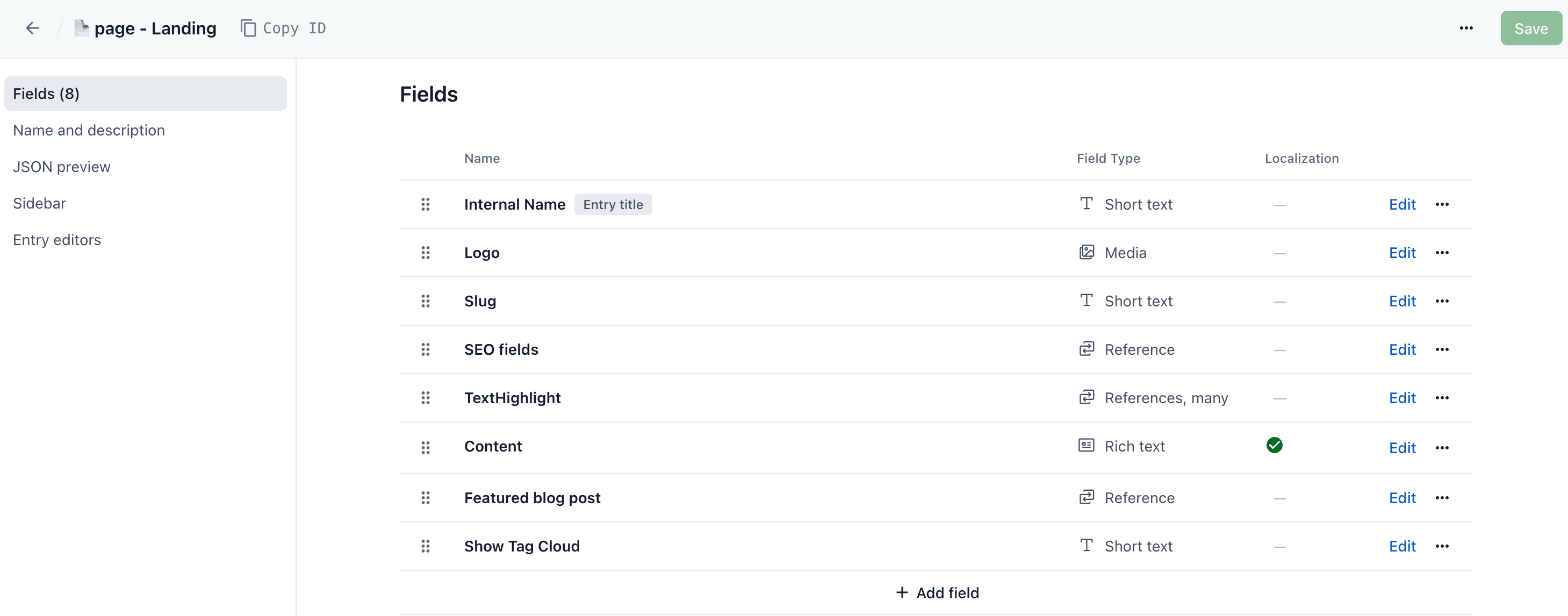
Der neue Inhaltstyp “page-Landing” hat 8 Felder und nur “content” ist mehrsprachig.

Nach dem Import der am Anfang genannten Datei export.json, können Sie im Contentful Backend alle Details der Inhaltstypen einsehen.
Erstellung von drei neuen Graphql-Abfagen
Jetzt erstellen wir drei neue graphql Dateien im Verzeichnis src/lib/graphql
pageLanding.graphql
pageLandingCollection.graphql
textHighlight.graphql
Sobald die Dateien vorhanden sind, können wir den Befehl
ausführen, sodass die nötigen Dateien unter src/lib/__generated erstellt werden.
graphql.schema.graphql
graphql.schema.json
sdk.ts
Neue Inhalte in Contenful
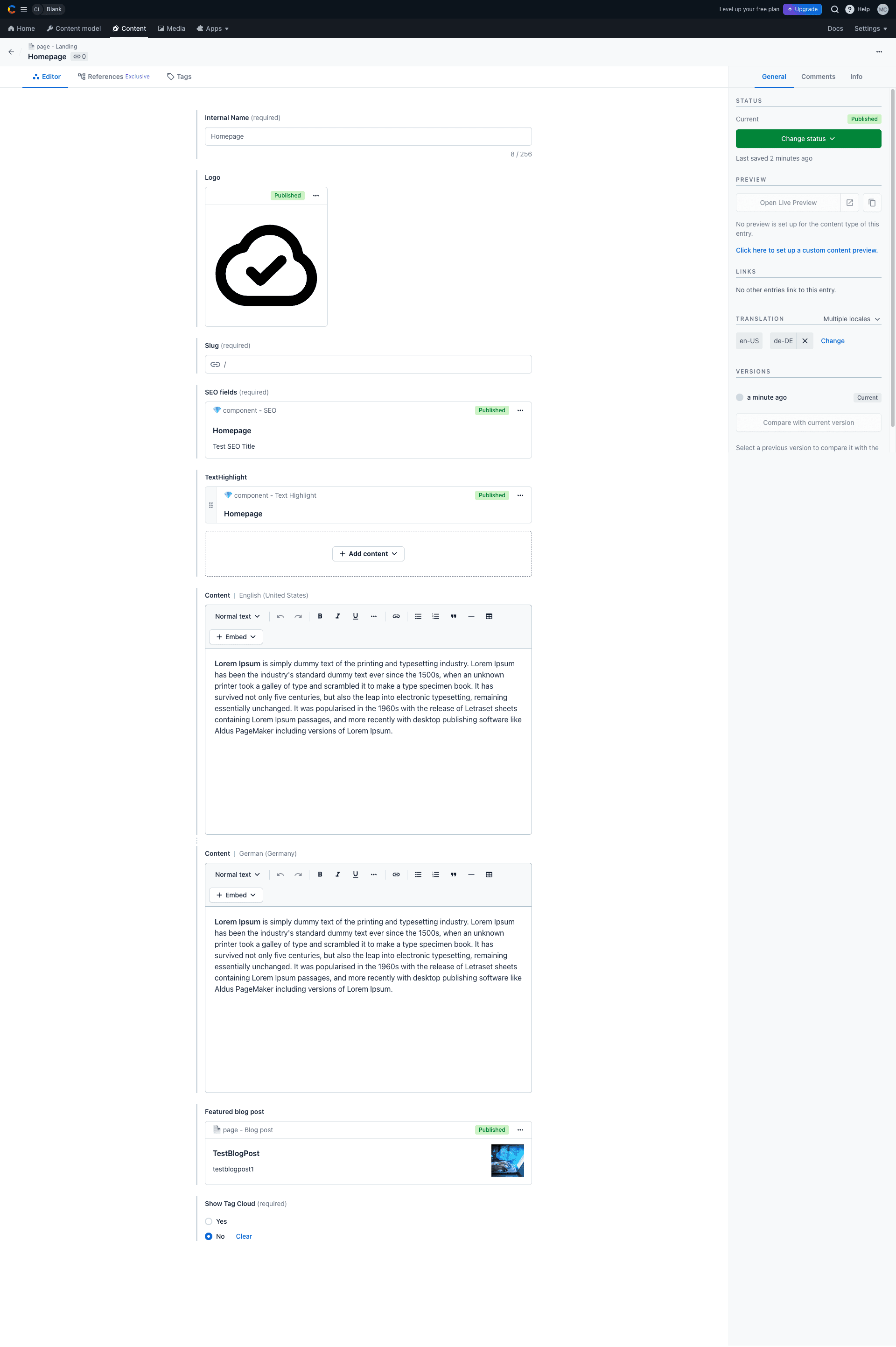
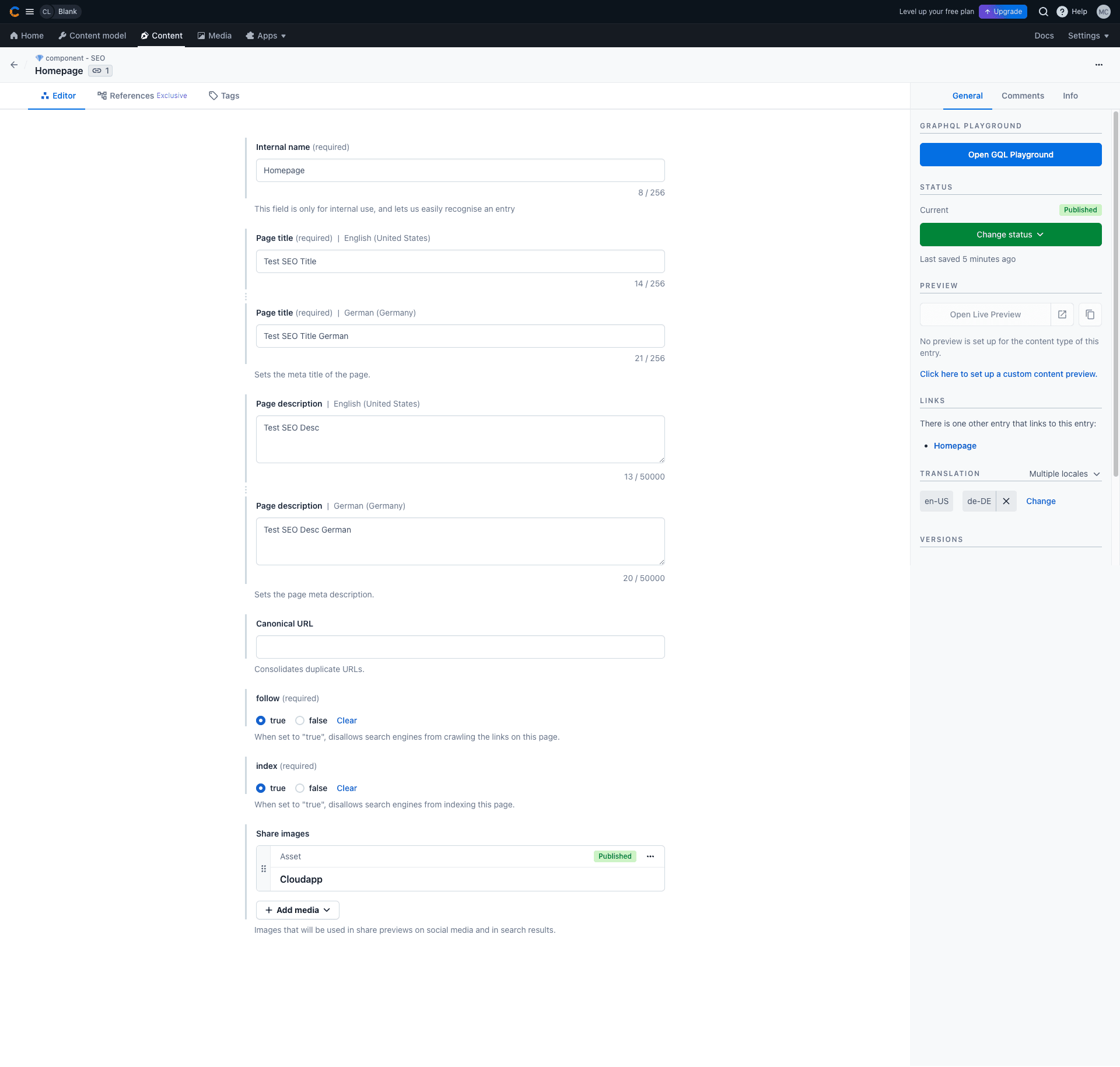
Nun müssen wir in Contentful Daten hinzufügen



Neue und geänderte Dateien
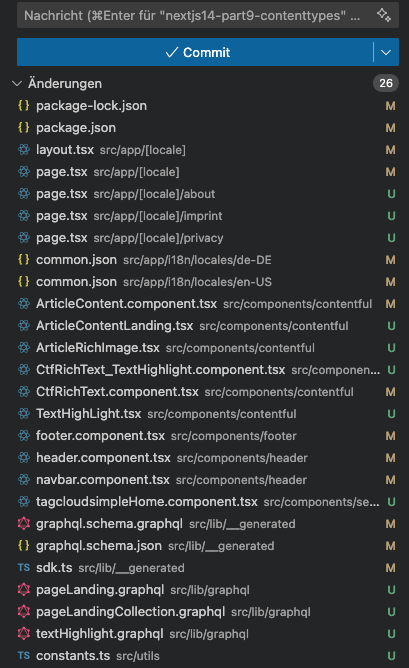
Unten finden Sie eine Übersicht, welche alle neuen und geänderten Dateien auflistet.

Wir starten von oben nach unten:
package.json -> Das NPM Packet “react-medium-image-zoom” wurde hinzugefügt, damit wir die Zoomfunktion aus Medium bereitstellen können.
layout.tsx -> Hier wurde die Logik erweitert, damit auch das Logo (SVG) über Contentful verwaltet werden kann. Wir übergeben die Url an die header-Komponentewe als “logourl={logourl}”
src/app/[locale]/page.tsx (homepage) -> Ich habe die Logik geändert, da wir zuvor den Blog-Inhaltstyp verwendeten haben und jetzt zum Seiten-Inhaltstyp gewecheslt sind. Außerdem die Tag-Cloud-Komponente und die Blog-Beitragsliste hinzugefügt.
Drei neue Seiten wurden hinzugefügt (about, imprint, und privacy) und die Datei common.json wurde hinsichtlich der neuen Übersetzungen angepasst.
de-DE
en-US
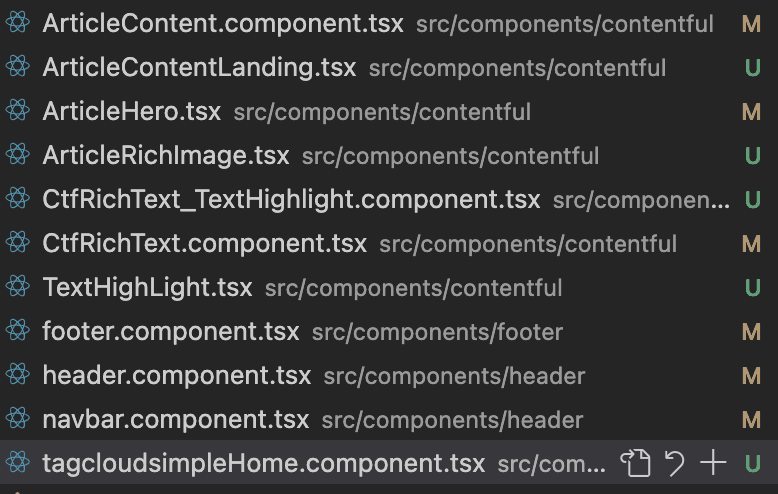
Neue Komponenten
Hier eine Übersicht aller hinzugefügten Komponenten:

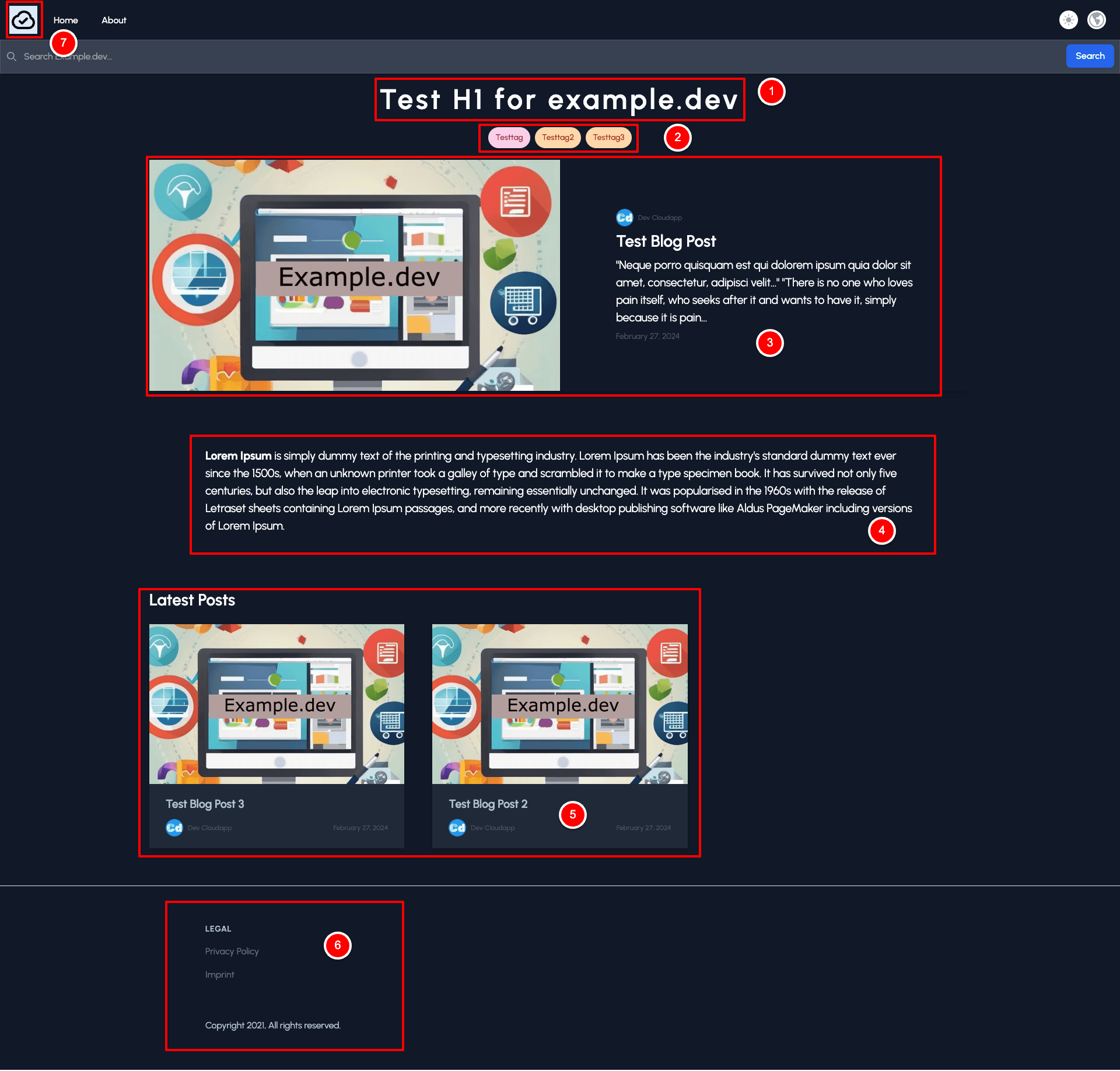
Endergebnis
Hier ein Screenshot des Ergebnisses, welcher alle Einzelheiten erklärt

TextHighLight Komponente
TagCloud Komponente
ArticleHero Komponente
LandingContent Komponente
ArticleTileGrid Komponente
Footer Komponente
Neues Logo
Contentful & Next.js 14
Die Kombination von Contentful mit Next.js 14 ist ein überzeugender und flexibler Ansatz, wenn Sie schnell sein und die volle Kontrolle über den gesamten Code haben möchten. Sie könnten es weiter ausbauen, indem Sie ein Feld für die Anzahl der Blogposts zum Page-Landing-Inhaltstyp hinzufügen, in dem Sie die maximale Anzahl der anzuzeigenden Beiträge definieren (aktuell ist sie fest auf 12 eingestellt), usw. Seien Sie offen und nutzen Sie es als Ihre digitale Spielwiese.
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen:
Wenn Ihnen gefallen hat was Sie gelesen haben oder wenn es Ihnen sogar geholfen hat, dann würden wir uns über einen "Clap" 👏 oder einen neuen Follower auf unseren Medium Account sehr freuen.