Inhaltsverzeichnis
- Next.js zur Verbesserung der SEO-Leistung nutzen
- Aufbau eines SEO-freundlichen Blogs mit Next.js
- Projekterstellung und CMS-Setup
- Styling mit Tailwind CSS und GraphQL
- Neue Komponenten und Vorschau-Modus
- Benutzerdefinierte 404 Seite + Loading Spinner
- Mehrsprachigikeit mit Next.js 14 + Contentful
- Optimierung von Next.js-Seiten für Suchmaschinen
- Verbesserung der Seitennavigation und -struktur
- Beschleunigung der Seitenladezeit mit Next.js
- Mobile Optimierung: Ein Schlüssel zum SEO-Erfolg
- Fazit: Next.js als Katalysator für SEO-Erfolg
- Cloudapp-dev und bevor Sie uns verlassen
In der schnelllebigen Welt der Webentwicklung und des digitalen Marketings ist es entscheidend, eine Website zu erstellen, die nicht nur gut aussieht, sondern auch gute Platzierungen in Suchmaschinen erzielt. Hier kommt Next.js ins Spiel, ein leistungsstarkes React-Framework, das besonders für die Suchmaschinenoptimierung (SEO) optimiert ist. In diesem umfassenden Leitfaden werden wir uns mit den besten Praktiken und Strategien befassen, um die SEO Ihrer Next.js-Website zu verbessern und sicherzustellen, dass sie sich in der wettbewerbsintensiven digitalen Landschaft hervorhebt.
Next.js zur Verbesserung der SEO-Leistung nutzen
Next.js hat schnell an Beliebtheit unter Entwicklern gewonnen aufgrund seiner Benutzerfreundlichkeit, Leistung und Vielseitigkeit. Doch über diese Vorteile hinaus bietet es auch eine Reihe von Funktionen, die speziell darauf ausgelegt sind, die SEO zu verbessern. Serverseitiges Rendering (SSR) und die Generierung statischer Seiten (SSG) stehen im Zentrum der SEO-Fähigkeiten von Next.js. Durch das Vorab-Rendering von Seiten auf dem Server stellt Next.js sicher, dass Suchmaschinen-Crawler den Inhalt Ihrer Website effizient indexieren können, ein entscheidender Faktor zur Verbesserung Ihrer Suchrankings.
Aufbau eines SEO-freundlichen Blogs mit Next.js
Der Inhalt hat höchste Prio in der Welt der SEO, und ein Blog ist eine gute Möglichkeit, kontinuierlich frischen, relevanten Inhalt zu liefern. Next.js ist eine ausgezeichnete Wahl für den Aufbau eines Blogs und bietet Funktionen wie die Generierung statischer Seiten für schnelle, SEO-freundliche Blogseiten. Zusätzlich unterstützt Next.js Markdown und die Integration von CMS, was Ihnen ermöglicht, Ihren Inhalt effizient zu verwalten und Ihre Website mühelos aktuell zu halten.
Projekterstellung und CMS-Setup
https://www.cloudapp.dev/de-DE/nextjs-complete-example-typescript-app-router-contentful
Styling mit Tailwind CSS und GraphQL
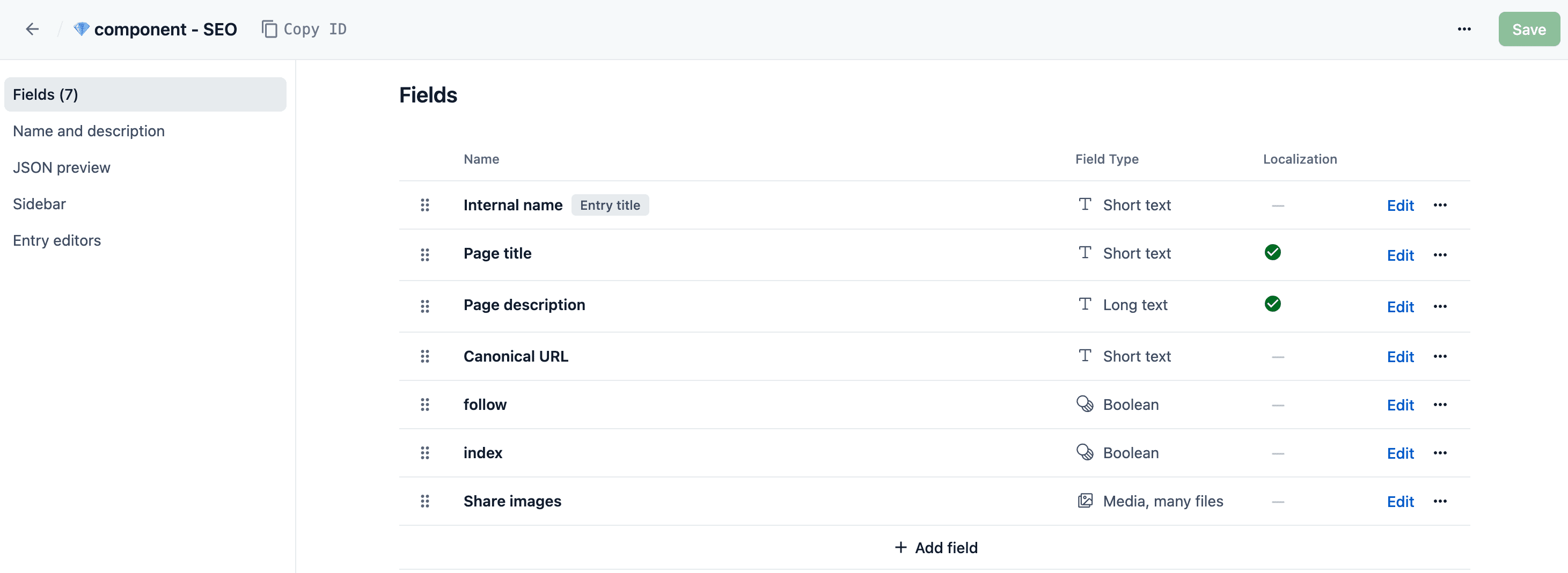
Hier können Sie die Erstellung des benötigten Inhaltstyps „componentSeo“ einsehen, den wir verwenden, um die SEO-bezogenen Details festzulegen.

https://www.cloudapp.dev/de-DE/nextjs14-complete-example-typescript-tailwindcss-contentful-part2
Hier ist das seoFields Fragment, welches wir in der Abfrage queryBlogPost verwenden.
Neue Komponenten und Vorschau-Modus
https://www.cloudapp.dev/de-DE/nextjs14-complete-example-header-footer-tailwindcss-contentful-part3
Benutzerdefinierte 404 Seite + Loading Spinner
Mehrsprachigikeit mit Next.js 14 + Contentful
Hier ist der GitHub link -> GitHub - cloudapp-dev/nextjs14-SEO und der Link zum Endresultat -> SEO Title Blog Post
Nun fügen wir die SEO Basics hinzu. Wir starten mit der Sitemap.xml und der Robots.txtbasics for SEO.
Wir erstellen die Datei sitemap.ts im Ordner src/app
Wir müssen die GraphQL Abfrage (src/lib/graphql/sitemap.graphql)
hinzufügen und dann den Behfel ausführen
Um unsere sdk.ts-Datei unter src/lib/__generated zu aktualisieren. Wir holen den Slug-Wert aus unseren Blogposts und die aktivierten Lokalisierungen, um die Links in der Sitemap zu erstellen, zugänglich über www.yourdomain.com/sitemap.xml. Vergessen Sie nicht, sitemap.xml und robots.txt aus der Matcher-Logik in middleware.ts auszuschließen, sonst werden sie blockiert. Wenn Sie die robots.txt vergessen, wird die Google Search Console nicht in der Lage sein, die Sitemap zu lesen.
Optimierung von Next.js-Seiten für Suchmaschinen
Um das SEO Ihrer Next.js-Website zu maximieren, beginnen Sie mit den Grundlagen: Optimieren Sie Ihre Meta-Tags, einschließlich Titel-Tags und Meta-Beschreibungen, für jede Seite. Next.js erleichtert das dynamische Aktualisieren dieser Tags basierend auf dem Seiteninhalt, was essentiell ist, um Suchmaschinen zu vermitteln, worum es auf Ihrer Website geht. Wir verwenden die eingebaute Logik { Metadata, ResolvingMetadata } von „next“ für diese Aufgabe.
Lassen Sie uns das neue npm-Paket „Schema-dts“ für das JSON-LD-Snippet installieren. Wir müssen die Datei pageBlogPost.graphql anpassen, da wir das Änderungsdatum (publishedAt) unserer Blogposts für das JSON-LD benötigen. Sie finden es im sys {}-Abschnitt am Anfang der beiden Fragmente.
Nach der Erstellung der Abfrage gehen wir zu den page.tsx-Dateien unter src/app/[locale] und src/app/[locale]/[slug] . Bevor wir beginnen, werden wir eine neue Umgebungsvariable hinzufügen, da wir sie im Code benötigen werden.
Wir starten mit den Imports beider page.tsx Dateien
Hier ist der Code für die Erstellung der Meta-Tags. Wir holen die benötigten Daten von Contentful. Wir geben folgende Daten aus: Titel, Beschreibung, hreflang, canonical, den Open Graph-Teil und zum Schluss den Robots-Teil.
Für die JSON-LD Integration definieren wir eine neue Variable:
hier übergeben wir die Daten
und hier geben wir die Daten im Frontend aus
Verbesserung der Seitennavigation und -struktur
Eine gut strukturierte Website verbessert nicht nur die Benutzererfahrung, sondern hilft auch Suchmaschinen, Ihren Inhalt zu verstehen und zu bewerten. Die Nutzung des dynamischen Routing-Systems von Next.js ermöglicht die Erstellung von sauberen, SEO-freundlichen URLs. Darüber hinaus gewährleistet die Implementierung einer klaren Hierarchie und einer internen Verlinkungsstrategie, dass Crawler Ihre Seite leicht navigieren können, was die Sichtbarkeit Ihrer Seiten erhöht.
Beschleunigung der Seitenladezeit mit Next.js
Die Seitenladezeit ist ein wichtiger Rankingfaktor für Suchmaschinen. Next.js bietet verschiedene Funktionen zur Verbesserung der Ladezeiten Ihrer Website, einschließlich automatischer Code-Aufteilung, optimiertem Bildladen mit der Komponente und inkrementeller statischer Regeneration (ISR) zur Aktualisierung statischer Inhalte ohne Neubau der gesamten Website. Diese Funktionen verbessern nicht nur Ihre SEO, sondern steigern auch erheblich die Benutzererfahrung, was zu höherem Engagement und höheren Konversionsraten führt.Mobile Optimierung: Ein Schlüssel zum SEO-Erfolg
Da der Großteil des Webtraffics von mobilen Geräten kommt, ist es unerlässlich, dass Ihre Next.js-Website mobilfreundlich ist. Responsive Design, schnelle Ladezeiten und touch-freundliche Navigation sind entscheidende Elemente. Die integrierten Funktionen von Next.js unterstützen diese Anforderungen und machen es einfacher, eine Website zu erstellen, die sowohl auf Desktop- als auch auf mobilen Plattformen gut funktioniert.
Fazit: Next.js als Katalysator für SEO-Erfolg
Next.js zeichnet sich als leistungsstarkes Framework für den Aufbau von SEO-freundlichen Websites aus. Indem Sie Best Practices für On-Page-Optimierung, Seitenstruktur, Seitenladezeit, mobile Optimierung und Content-Erstellung befolgen, können Sie Next.js nutzen, um die Suchmaschinenrankings Ihrer Website erheblich zu verbessern. Die Wahl von Next.js für Ihre Webentwicklungsprojekte bedeutet nicht nur, mit den neuesten Technologietrends Schritt zu halten, sondern auch sicherzustellen, dass Ihre Website bereit ist, den sich ständig weiterentwickelnden Standards von SEO zu entsprechen. Ob Sie eine neue Website von Grund auf neu bauen oder eine bestehende optimieren möchten, Next.js bietet die Werkzeuge und Funktionen, die notwendig sind, um SEO-Erfolg im wettbewerbsorientierten digitalen Markt zu erreichen.
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen:
Wenn Ihnen gefallen hat was Sie gelesen haben oder wenn es Ihnen sogar geholfen hat, dann würden wir uns über einen "Clap" 👏 oder einen neuen Follower auf unseren Medium Account sehr freuen.