Inhaltsverzeichnis
- Verwendeter Stack
- RefinementList Widget
- NPM Pakete
- Hauptkomponente für Algoliasuche
- Anpassung Suchekomponente im Headerbereich
- Kompletter Code nach der Anpassung
- Integration von HighLight und Snippet in die CardAlgolia-Komponente
- Kompletter Code
- Algolia Configuration
- Highlight Attributes
- Snippet Attributes
- Cloudapp-dev und bevor Sie uns verlassen
In der letzten Geschichte haben wir die nativen Algolia Widgets für React (Hits, SearchBox, RefinementList und DynamicWidgets) verwendet. Jetzt werden wir uns die letzten beiden ("HighLight" und "Snippet") genauer ansehen, die wir im ersten Schritt nicht verwendet haben.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Algolia als Such-Engine
Vercel für das Hosting
RefinementList Widget
Im letzten Post habe ich ein Detail vergessen.Der Parameter attribute={attribute} definiert das verwendete Attribut. In unserem Fall haben wir "tags" verwendet. limit definiert die maximale Anzahl der visualisierten Verfeinerungseinträge (tags). showmore definiert, ob wir den "ShowMore" Button anzeigen wollen oder nicht, wenn es mehr Einträge gibt, als wir in limit angegeben haben und showMoreLimit definiert die maximale Anzahl von Verfeinerungseinträgen, die visualisiert werden.
NPM Pakete
Wir brauchen kein neues Paket, da wir bereits das Npm-Paket "react-instantsearch" installiert haben, das alles enthält, was wir brauchen. Jetzt brauchen wir das Highlight- und Snippet-Widget aus diesem Paket.
Hauptkomponente für Algoliasuche
Wir können beide Importe aus der Hauptkomponente von Algolia entfernen, so dass nur Hits, SearchBox, RefinementList und DynamicWidgets übrig bleiben. Der Rest des Codes ist in Ordnung.
Anpassung Suchekomponente im Headerbereich
Hier ändern wir nur eine Zeile, damit wir eine Umgebungsvariable für den Indexnamen verwenden können.
Kompletter Code nach der Anpassung
Integration von HighLight und Snippet in die CardAlgolia-Komponente
Als Erstes importieren wir die Widgets
dann ersetzen wir die alte Interface-Deklaration durch eine neue Type-Deklaration, in der wir "AlgoliaHit" verwenden, das ebenfalls importiert wurde.
Nun können wir die Widgets verwenden
Kompletter Code
Algolia Configuration
We have to adapt the Algolia Index Configuration so that the widgets show the data.
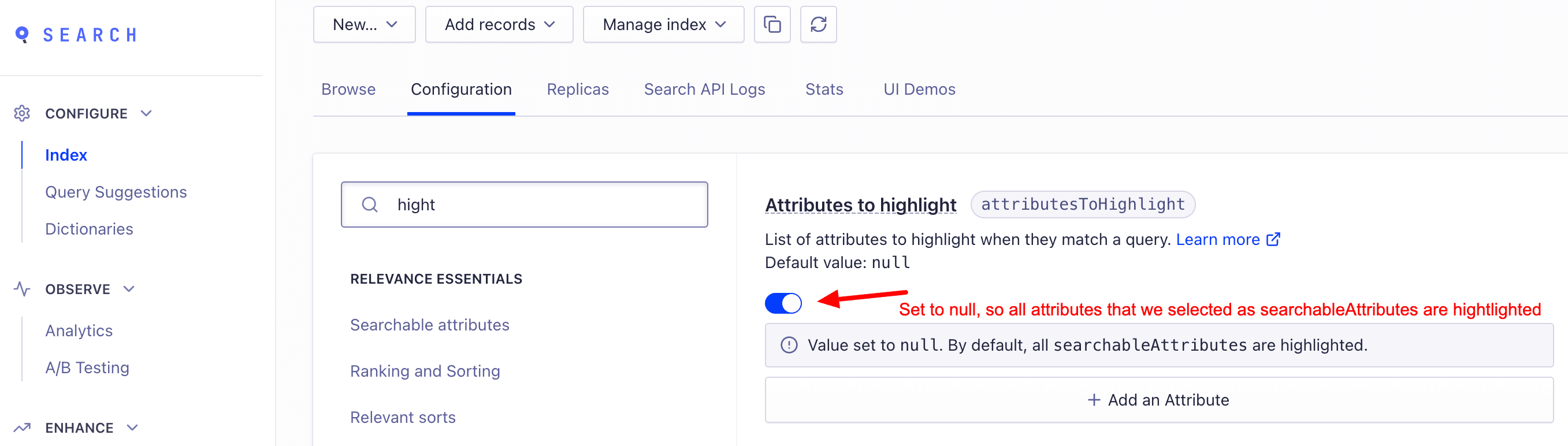
Highlight Attributes
Hier können wir die Standardeinstellung verwenden, so dass alle als durchsuchbar markierten Attribute hervorgehoben werden.

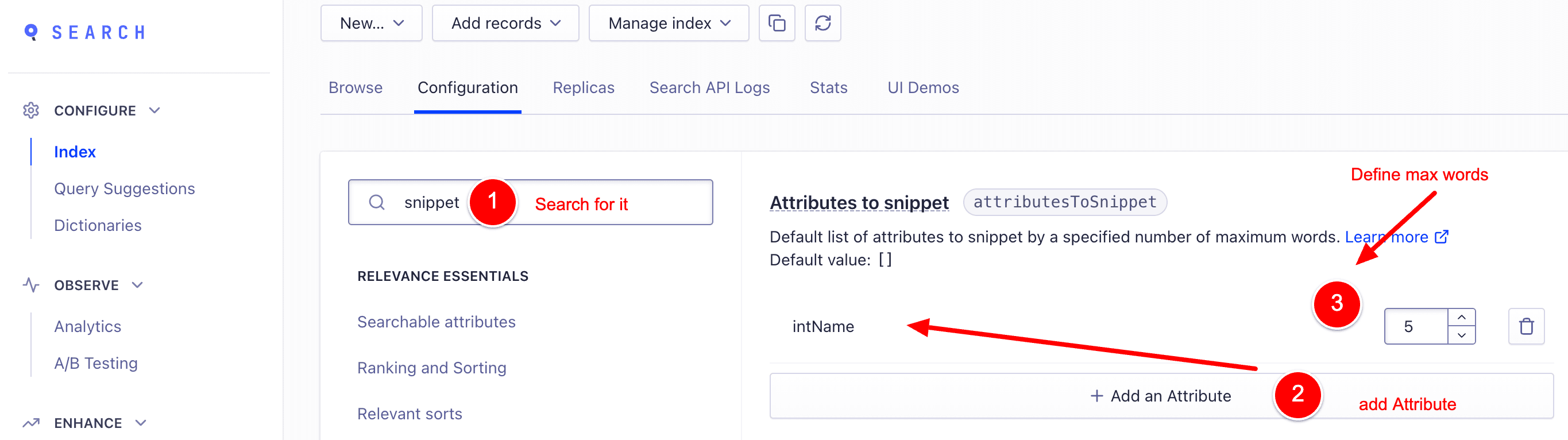
Snippet Attributes
Wählen Sie das Attribut für das Snippet. ShortDescription oder Description sind Standardwerte, die Sie verwenden können oder sollten.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: