Inhaltsverzeichnis
- Verwendeter Stack
- Benötigte NPM Pakete für InstantSearch
- Neue Seite “SearchAlgolia”
- Neue Komponente Algoliasearch
- Neues und erweiterte Card-Komponente für die Suchergebnisse
- Restying des "Hits Algolia UI Widgets"
- Neues Styling des "RefinementList Algolia UI Widgets"
- Global.css mit benutzerdefinierten Klassen
- Anpassung der Datei Middleware.ts für das richtige Verarbeiten der SearchParams
- Anpassungen in der Datei search.component.tsx
- Neue Algolia Suchseite
- Cloudapp-dev und bevor Sie uns verlassen
In diesem Folgebeitrag zeige ich Ihnen, wie Sie die Algolia Instant-Suche ganz einfach in Ihr bestehendes Next.js 14-Projekt integrieren können. Wir werden auch benutzerdefiniertes Styling mit TailwindCss verwenden.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
In der folgenden Geschichte habe ich Ihnen gezeigt, wie Sie Algolia in Ihr Nextjs 14 Projekt integrieren können. Hier habe ich die REST-API von Algolia verwendet, aber jetzt verwenden wir die native UI-Bibliothek (Widgets), um den blitzschnellen Datenservice direkt zu integrieren.
Einfache Integration von Algolia als interne Suchmaschine
Bitte beachten Sie auch diesen Artikel, in dem ich erkläre, wie Sie Ihre Daten in Contentful mit Algolia synchronisieren können.
Datensynchronisation zwischen Contentful und Algolia
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Algolia als Such-Engine
Vercel für das Hosting
Benötigte NPM Pakete für InstantSearch
If you read the first story, you have already installed the needed NPM packages
Neue Seite “SearchAlgolia”
Unter src/app/[locale]/ haben wir bereits die neue Seite "searchalgolia" für die Integration der UI Widgets hinzugefügt.Der Aufbau dieser Seite ist recht einfach, da wir nur die Komponente algoliasearch importieren und anzeigen, die wir im nächsten Schritt erstellen werden.
Neue Komponente Algoliasearch
Jetzt kommt die Magie. Wir importieren alle notwendigen Komponenten, um die Suchanfrage zu bearbeiten und Algolia Features wie das Suchfeld, die RefinementList und die DynamicWidgets anzuzeigen. Snippets und Highlights werden in einer der nächsten Geschichten gezeigt. Ich möchte auf die Komponente "CardAlgolia" hinweisen, die wir verwenden werden, um die Suchergebnisse unterhalb des Suchfeldes anzuzeigen.
Neues und erweiterte Card-Komponente für die Suchergebnisse
Restying des "Hits Algolia UI Widgets"
mit classnames={{root: "MyCustomHits",}} fügen wir dem Widget eine benutzerdefinierte Klasse hinzu, die wir in unserer global.css-Datei ansprechen können.
Neues Styling des "RefinementList Algolia UI Widgets"
Gleicher Ansatz hier mit classNames={{root: "MyCustomRefinementList",}}. Mit dem Parameter-Attribut definieren wir das Attribut, das wir für die Verfeinerung haben möchten. Ich habe mich für das Attribut "Tag" in der Algolia-Backend-Konfiguration entschieden.
Global.css mit benutzerdefinierten Klassen
Hier sprechen wir die neu hinzugefügten Klassen in der global.css an
Anpassung der Datei Middleware.ts für das richtige Verarbeiten der SearchParams
Hier die komplette Middleware.ts Datei
Anpassungen in der Datei search.component.tsx
Wir sind fast fertig; jetzt müssen wir noch die search.component.tsx modifizieren, die wir in die Header-Komponente integriert haben und die den Suchbegriff an die richtige Algoliapage weiterleitet, um die Suche durchzuführen.
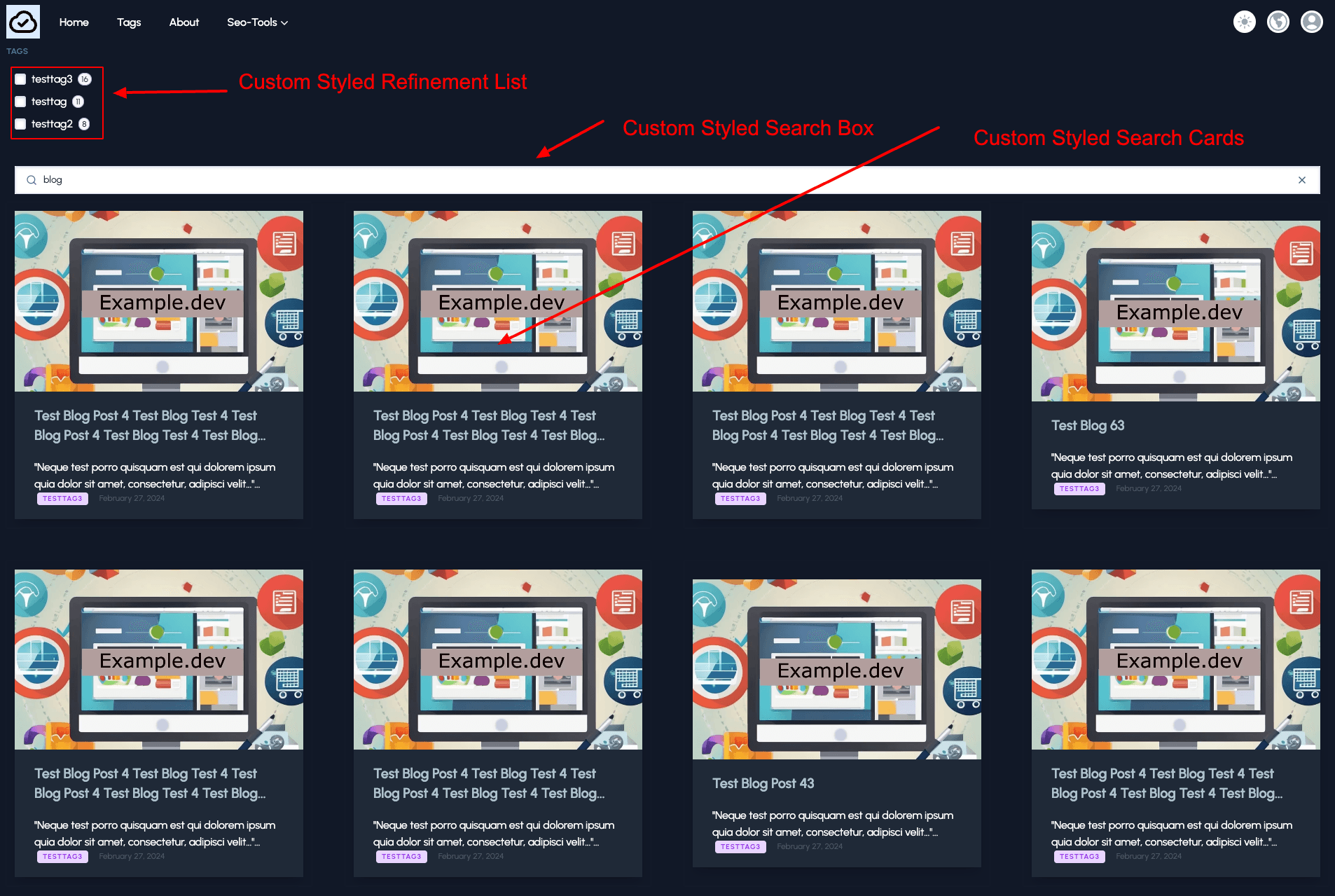
Neue Algolia Suchseite
Und voilá, jetzt haben wir eine neue, individuell gestaltete Suchseite, die von der Algolia UI Library unterstützt wird. In der nächsten Geschichte werden wir neue Widgets wie Snippets, Highlights, etc. hinzufügen.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: