Contentful bietet ein großartiges Tagging-System. In diesem Beitrag zeige ich Ihnen, wie wir es nutzen können, um Inhaltsseiten nach Tags zu gruppieren und neue "Tag-Seiten" zu erstellen, die Inhalte zu diesen Tags anzeigen. Wir fügen einen neuen Inhaltstyp und eine Route hinzu, um die Tags von Contentful abzurufen. Ich werde mich auf die Graphql-API von Contentful für das Abrufen von Inhalten verlassen und TailwindCss für das Styling verwenden.
Dieses Beispiel basiert auf dem ursprünglichen Projekt, das ich von Grund auf neu aufgebaut habe, und jeder Schritt wurde in einer Schritt-für-Schritt-Anleitung dargestellt. Sie finden die entsprechenden Geschichten hier -> https://www.cloudapp.dev/search/nextjs
In einer früheren story habe ich gezeigt, wie man Algolia als externe Daten-Engine für die Tag-Verwaltung nutzt und wie man eine hübsche Tag-Cloud auf dem Frontend erstellt.
Jetzt werde ich die leistungsstarken APIs von Contentful verwenden. Fangen wir an.
Der vollständige Code ist in diesem GitHub Repo. verfügbar.
Hier ist ein Spoiler für die fertige Website -> https://nextjs14-contentful-tags-cloudapp-devs-projects.vercel.app/
Neuer Inhaltstyp in Contentful
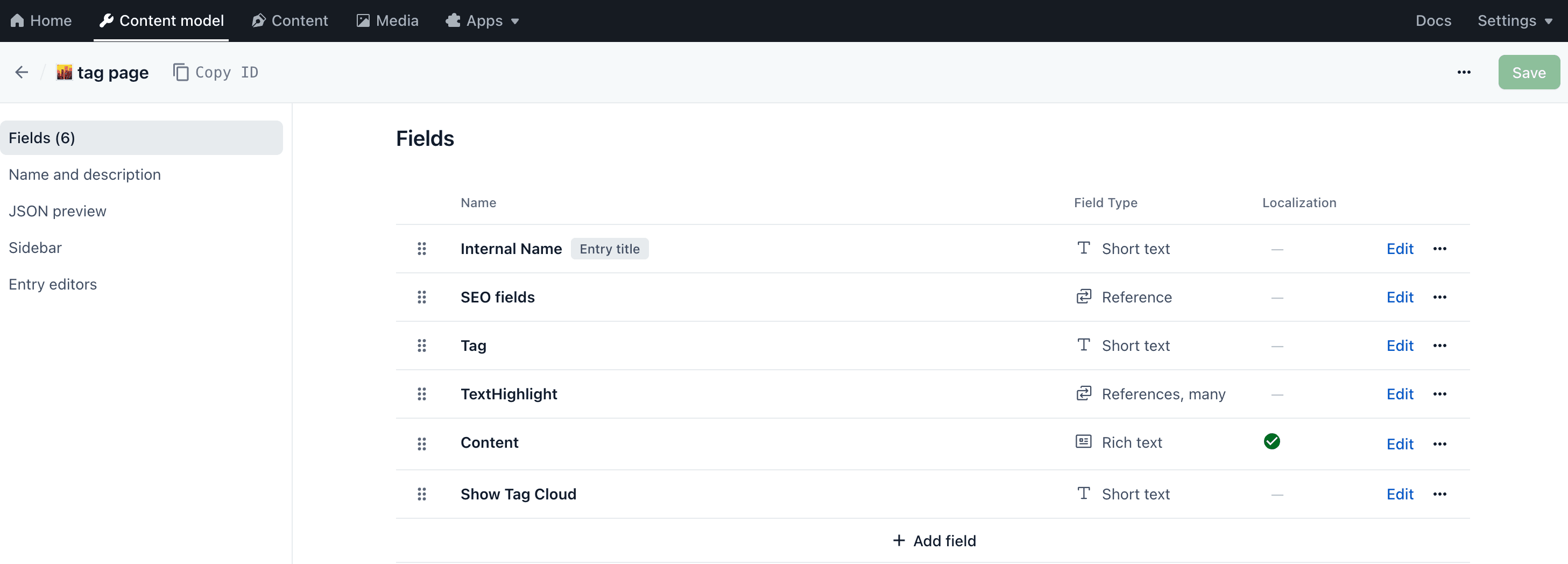
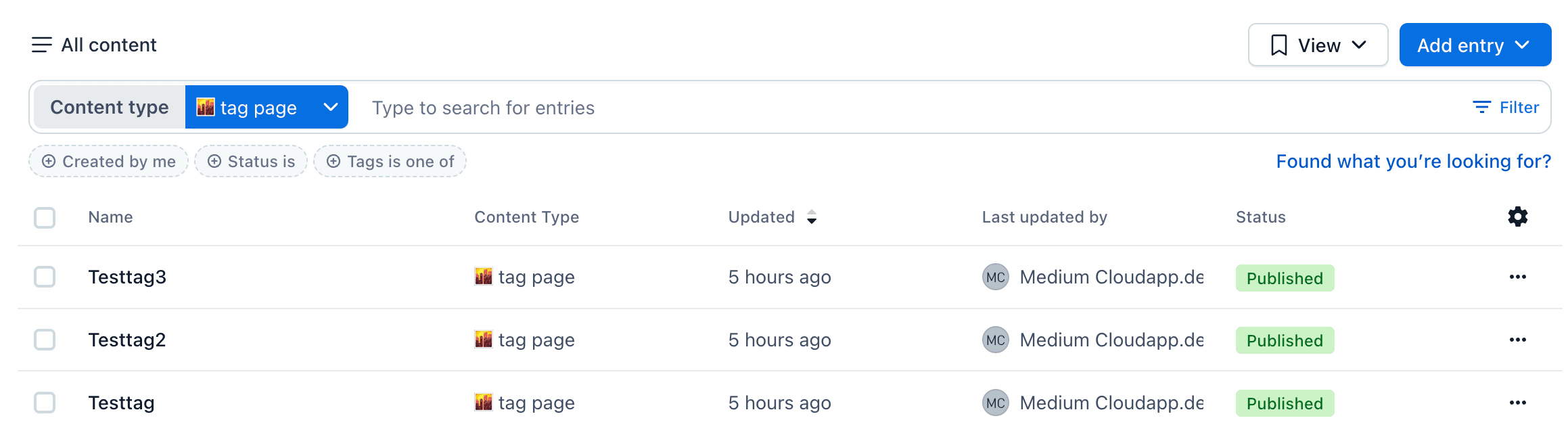
Ich beginne mit der Erstellung eines neuen Inhaltstyps „Tag-Seite“ in Contentful.

Dann erstellen wir drei neue Inhaltsdatensätze, die auf diesem Inhaltstyp basieren

Neuer Menüpunkt in der Navigation
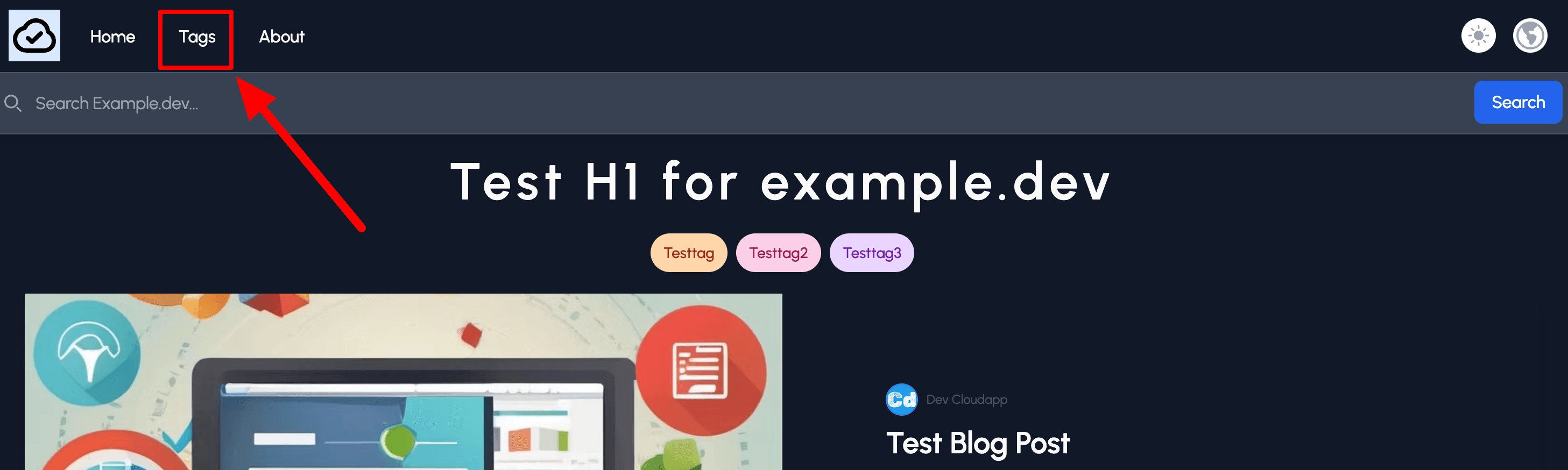
Da wir einen neuen Menüpunkt im Kopfbereich hinzufügen möchten

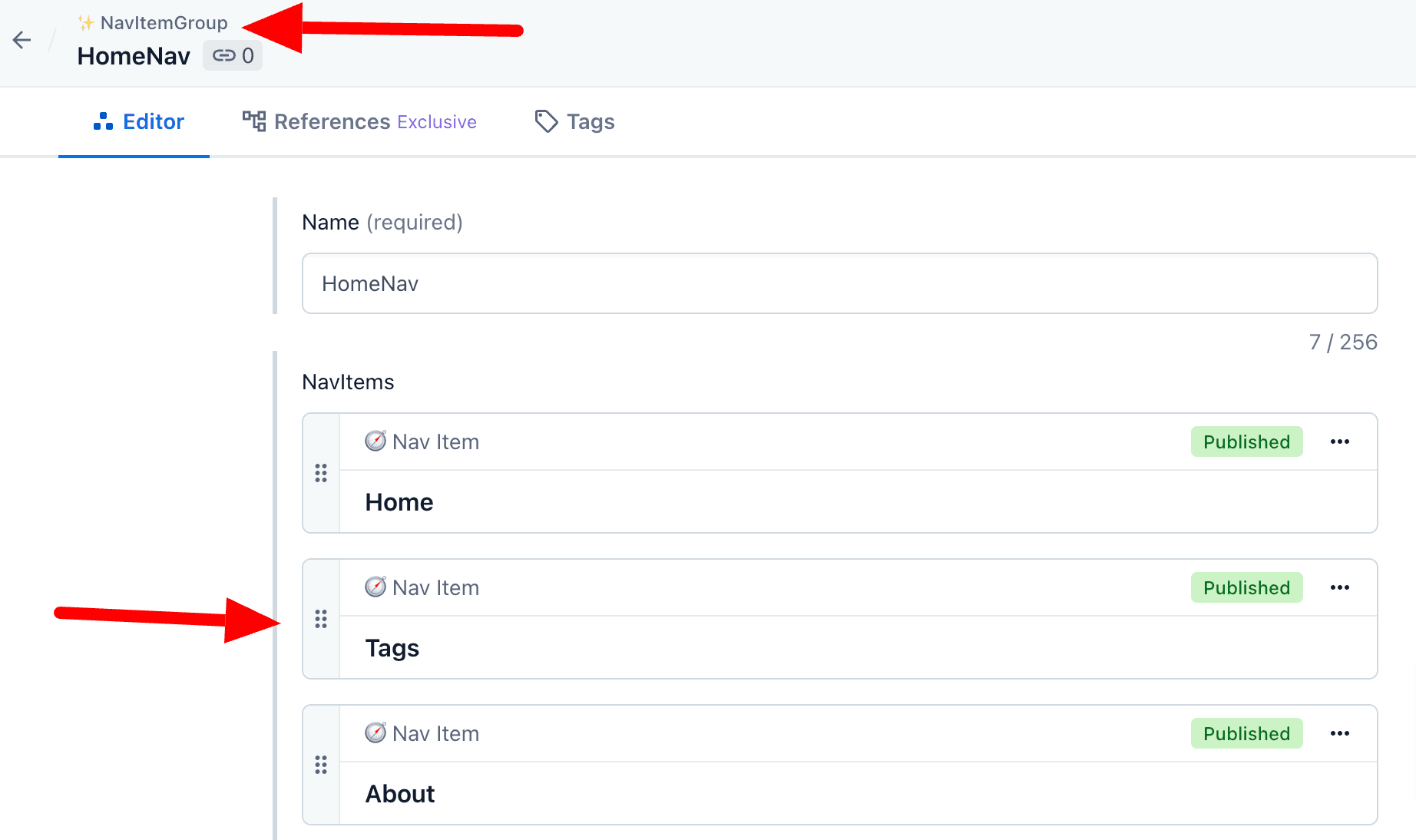
Wir müssen einen neuen Inhaltseintrag „Tags“ vom Typ „Nav item“ hinzufügen und ihn dann zum HomeNav vom Typ „NavItemGroup“ hinzufügen, damit er im Frontend angezeigt wird.

Sobald wir die Vorbereitungen in Contentful abgeschlossen haben, können wir mit der Codierung beginnen. In einem ersten Schritt fügen wir eine neue Route hinzu, um die Tags von der Contentful GraphQL API abzurufen.
Neue Route “Tags” hinzugefügt
src/app/api/tags/route.ts
Neue Übersetzungen
Wir fügen neue Übersetzungen in den entsprechenden common.json-Dateien hinzu
src/app/i18n/locales/de-DE/common.json
src/app/i18n/locales/en-US/common.json
Neue Komponente für
src/components/contentful/ArticleContentTagPage.tsx
Neue GraphQL Abfragen
Da wir einen neuen Inhaltstyp in Contentful erstellt haben, müssen wir die Abfragen zu unserem Projekt hinzufügen:
src/lib/graphql/tagPage.graphql
src/lib/graphql/tagPageCollection.graphql
src/lib/graphql/tagPageCollectionSmall.graphql
Schema neu generieren (GraphQL)
Nun führen wir diesen Befehl aus
zum regenerieren der Dateien graphql.schema.json, graphql.schema.graphql, und sdk.ts im Ordner src/lib/__generated/.
Neues dynamisches Routensegment „Tag“
Die Codeschnipsel enthalten alle erforderlichen Importe, SEO-Logik, Schnittstellen usw.
src/app/[locale]/tags/[tag]/page.tsx
in dieser Sektion
holen wir uns die Daten von der neuen Api-Route, die die Daten von Contentful abruft. Und zu guter Letzt erstellen wir die Tag-Übersichtsseite -> src/app/[Gebietsschema]/tags/page.tsxx
Wenn Sie das Git Repo bereits geklont haben (hier ist der Link, wo Sie die URL finden), können Sie alle benötigten Pakete mit dem Befehl
Nach der Erstellung der benötigten ENV-Vars in „.env.local“
können Sie das Projekt mit dem Befehl
Das war's. Jetzt können Sie Ihre Beiträge dynamisch über Tags kategorisieren. Sie können so viele Kategorieseiten wie nötig hinzufügen und gute SEO-Inhalte erstellen. Vergessen Sie nicht, neue Tags zum Inhaltstyp „Kategorieseiten“ im Tag-Auswahlfeld hinzuzufügen.
Sie können alles, was Sie brauchen, auf meinem Medium-Account oder meinem Blog „Cloudapp.dev“ finden.
Dort gibt es für jeden Schritt einen Beitrag -> Zero to Hero ;-)
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen:
Wenn Ihnen gefallen hat was Sie gelesen haben oder wenn es Ihnen sogar geholfen hat, dann würden wir uns über einen "Clap" 👏 oder einen neuen Follower auf unseren Medium Account sehr freuen.