Inhaltsverzeichnis
- Verwendeter Stack
- Was ist eine Umgebung in Contentful?
- Neue Env Variable
- Anpassen des Codes in der Datei codegen.ts
- Contentful-Setup für Umgebungen und Aliase
- Erstellen einer neuen Umgebung
- Einen neuen Alias erstellen
- Anpassen der Rechte der API Keys
- Zwischen Umgebungen wechseln
- Cloudapp-dev und bevor Sie uns verlassen
In diesem Beitrag zeige ich Ihnen, wie Sie Contentful Environments und Aliases in Ihrem Nextjs 14 Projekt verwenden können. Umgebungen sind eine großartige Möglichkeit, die Datenstruktur Ihres Projekts zu ändern, zu testen und für das Produktionssystem zu verwenden, ohne Angst haben zu müssen, während der Entwicklung etwas in der Produktion kaputt zu machen.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Vercel für das Hosting
Was ist eine Umgebung in Contentful?
Umgebungen sind Container-Entitäten innerhalb eines Bereichs, die es Ihnen ermöglichen, mehrere Versionen Ihrer Inhaltstypen zu erstellen und zu pflegen und Änderungen an ihnen isoliert vorzunehmen. Wenn Sie einen Bereich hinzufügen, wird dieser mit einer Standard-„Master“-Umgebung geliefert. Zusätzlich können mehrere Sandbox-Umgebungen in dem Bereich erstellt werden. Um eine neue Sandbox-Umgebung zu erstellen, klonen Sie entweder die „Master“-Umgebung oder eine der Sandbox-Umgebungen.
Neue Env Variable
Um flexibel mit den verschiedenen Umgebungen umgehen zu können, habe ich mich für eine neue env-Variable entschieden. Auf meinem Entwicklungssystem verwende ich „dev“ und „master“ für die Produktion.
Anpassen des Codes in der Datei codegen.ts
Im nächsten Schritt passe ich den Code in meiner codegen.ts-Datei an, die sich im Stammverzeichnis des Projekts befindet. Ich füge den Teil „/environments/${process.env.CONTENTFUL_ENVIRONMENT}/“ am Ende meines Endpunkts (string) const hinzu. So kann ich zwischen den Umgebungen wechseln.
In einem meiner ersten Beiträge auf Medium habe ich das gesamte Grundgerüst eines Next.js 14-Projekts in Kombination mit dem leistungsstarken Contentful CMS erklärt.
Next.js 14 - Komplettes Beispiel - Typescript / App Router / Contentful mit GraphQL - Teil 1
Next.js 14 - Komplettes Beispiel - Typescript / Tailwindcss / Contentful - Teil 2
Next.js 14 - Komplettes Beispiel - Header / Footer / Tailwindcss / Contentful - Teil 3
Vergessen Sie nicht, diese neue Umgebungsvariable auch auf Vercel (oder wo Sie Ihr Projekt hosten möchten) hinzuzufügen.
Contentful-Setup für Umgebungen und Aliase
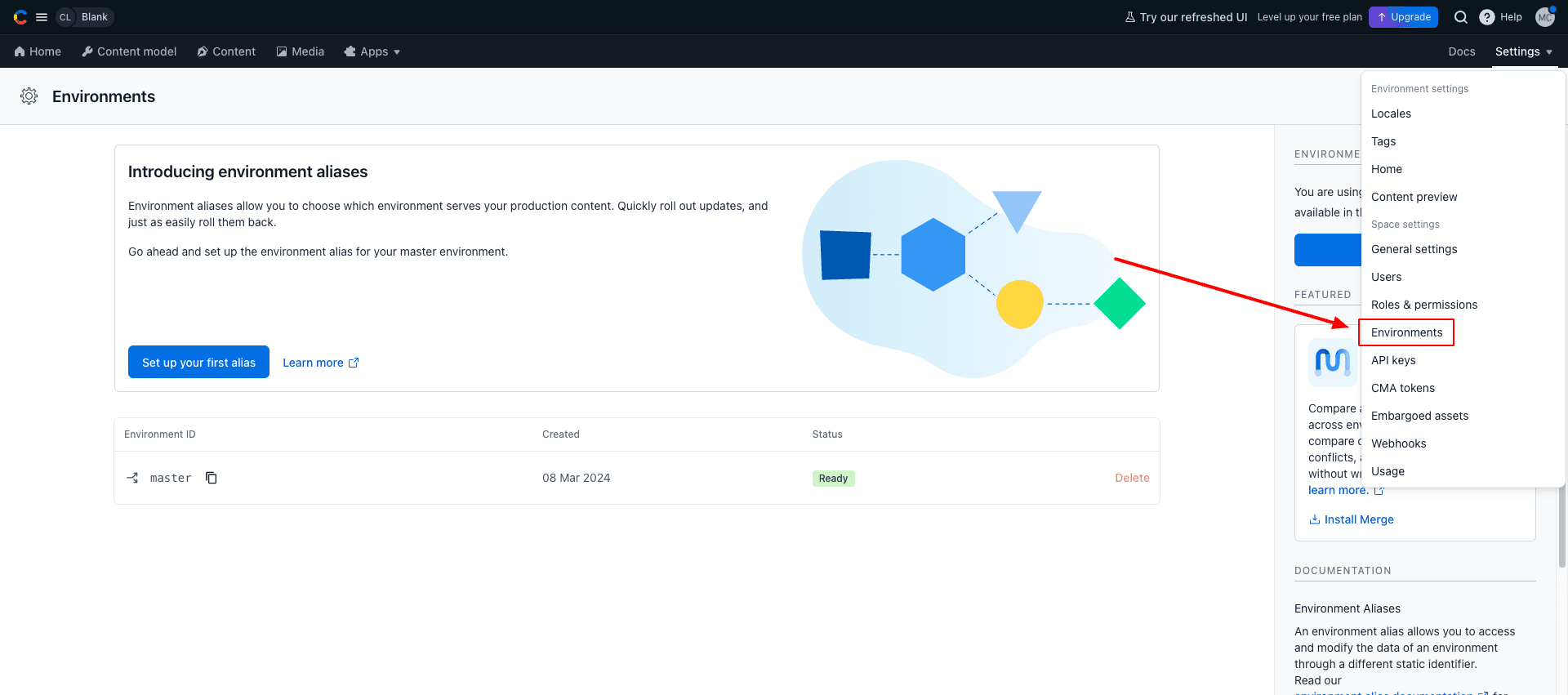
Loggen Sie sich in Ihr Contentful-Konto ein (kostenloses Abonnement) und klicken Sie auf „Einstellungen“ in der oberen rechten Ecke. Wählen Sie „Umgebungen“.

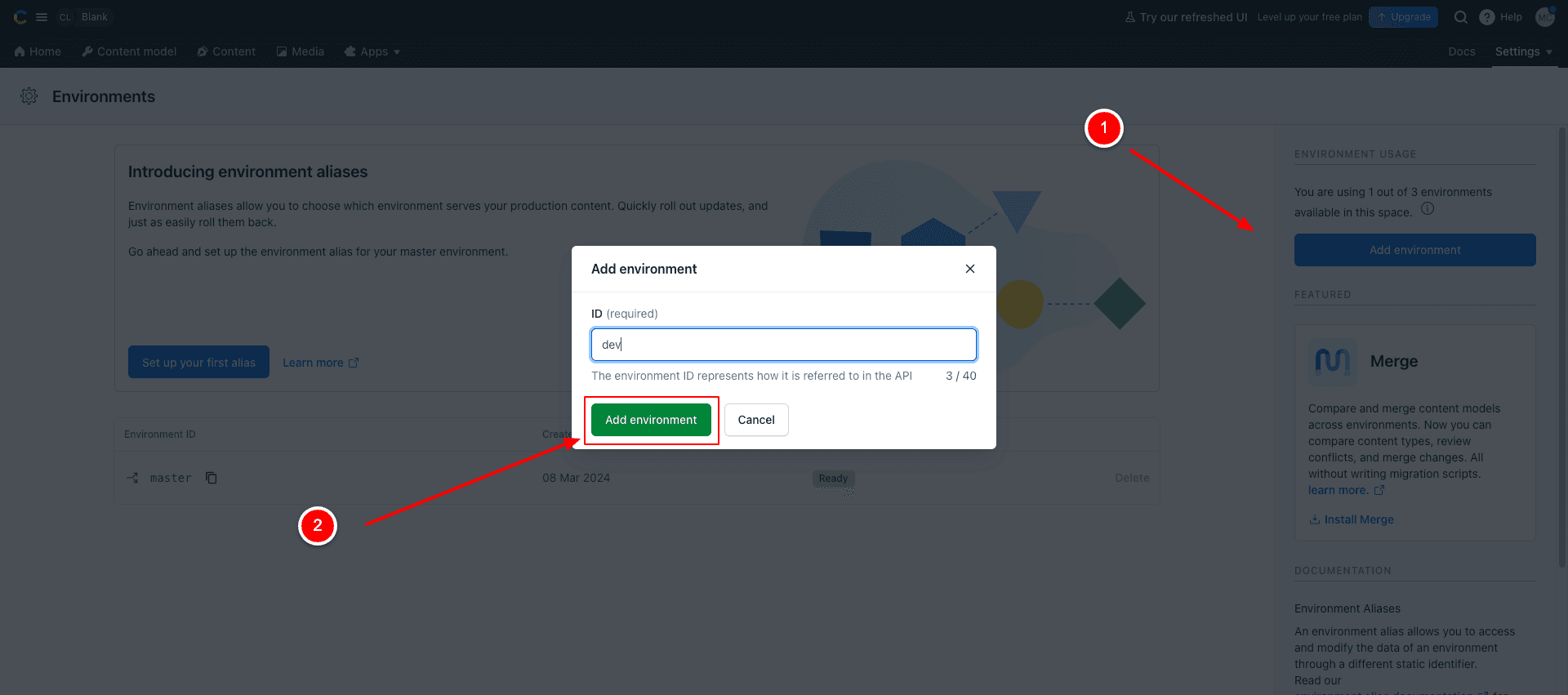
Erstellen einer neuen Umgebung
Ich werde sie „dev“ nennen und mit einem Klick auf „Add environment“ klont Contentful die „master“-Umgebung und stellt die neue „dev“-Umgebung bereit.

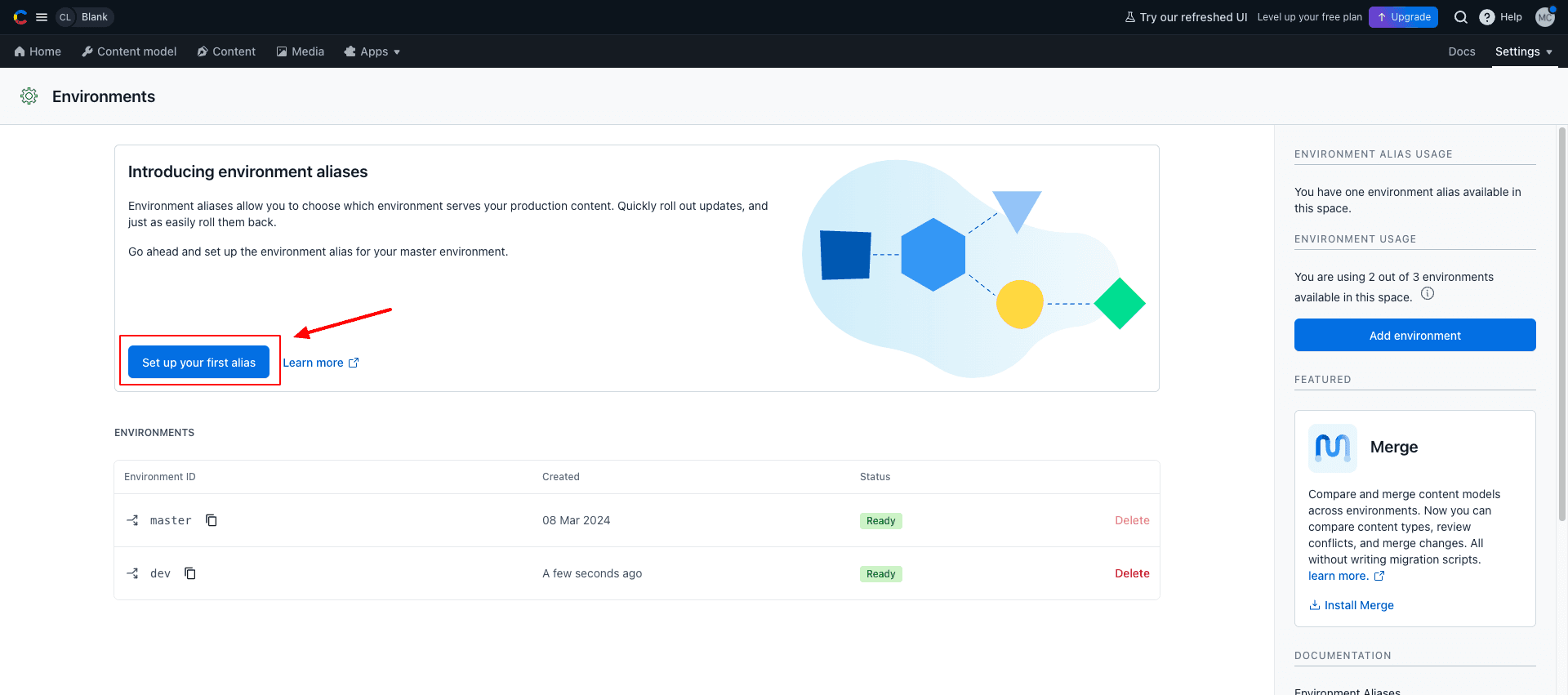
Einen neuen Alias erstellen
Die neue Umgebung wird in der nachstehenden Liste angezeigt, sobald sie fertig ist.

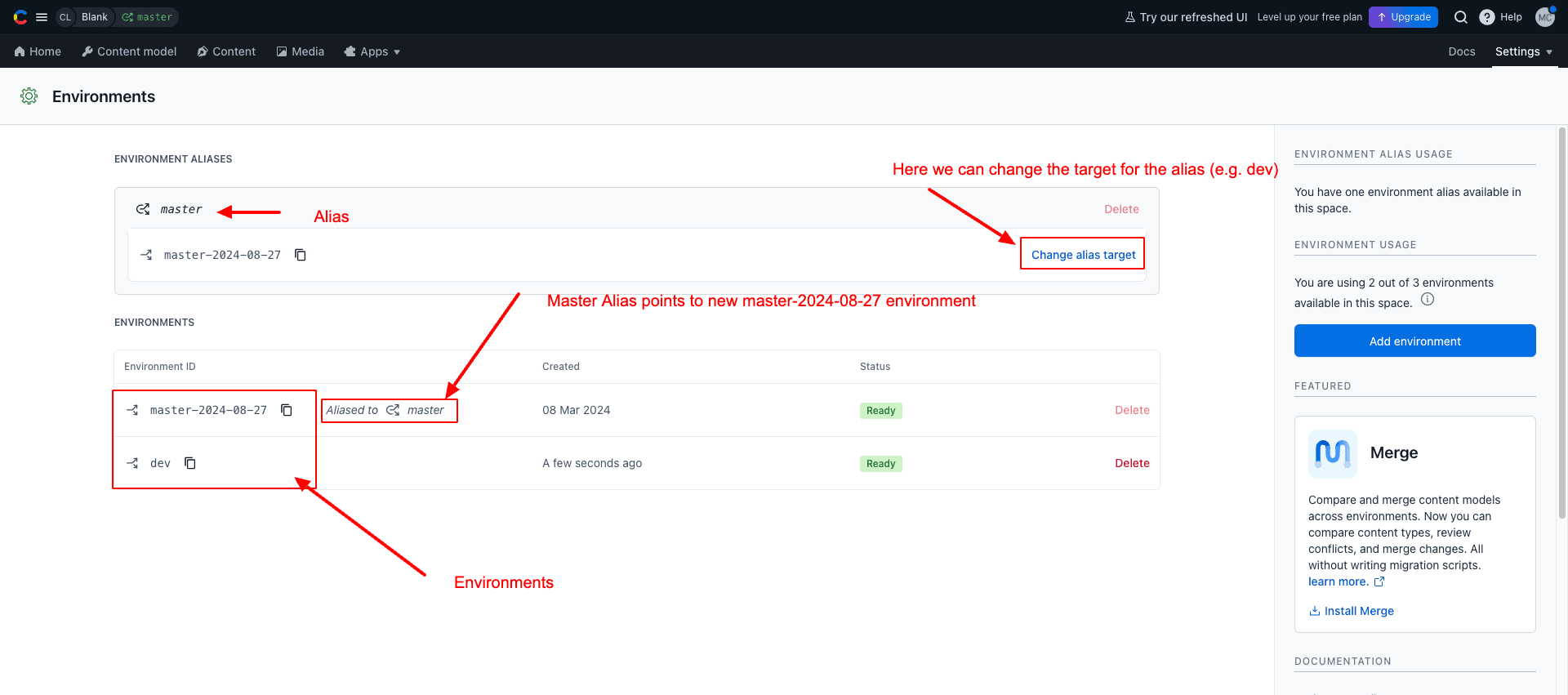
Wir können nun mit der neuen „dev“-Umgebung fortfahren oder noch einen Schritt weiter gehen und einen neuen „Alias“ erstellen. Aliase sind praktisch, weil wir unseren Datensatz innerhalb von Sekunden wechseln können. Wenn wir auf „Set up your first alias“ klicken, schlägt Contentful vor, ihn „master + current date“ zu nennen, z. B. „master-2024-08-27“, und verweist direkt auf unsere Master-Umgebung, die wir jederzeit ändern können.

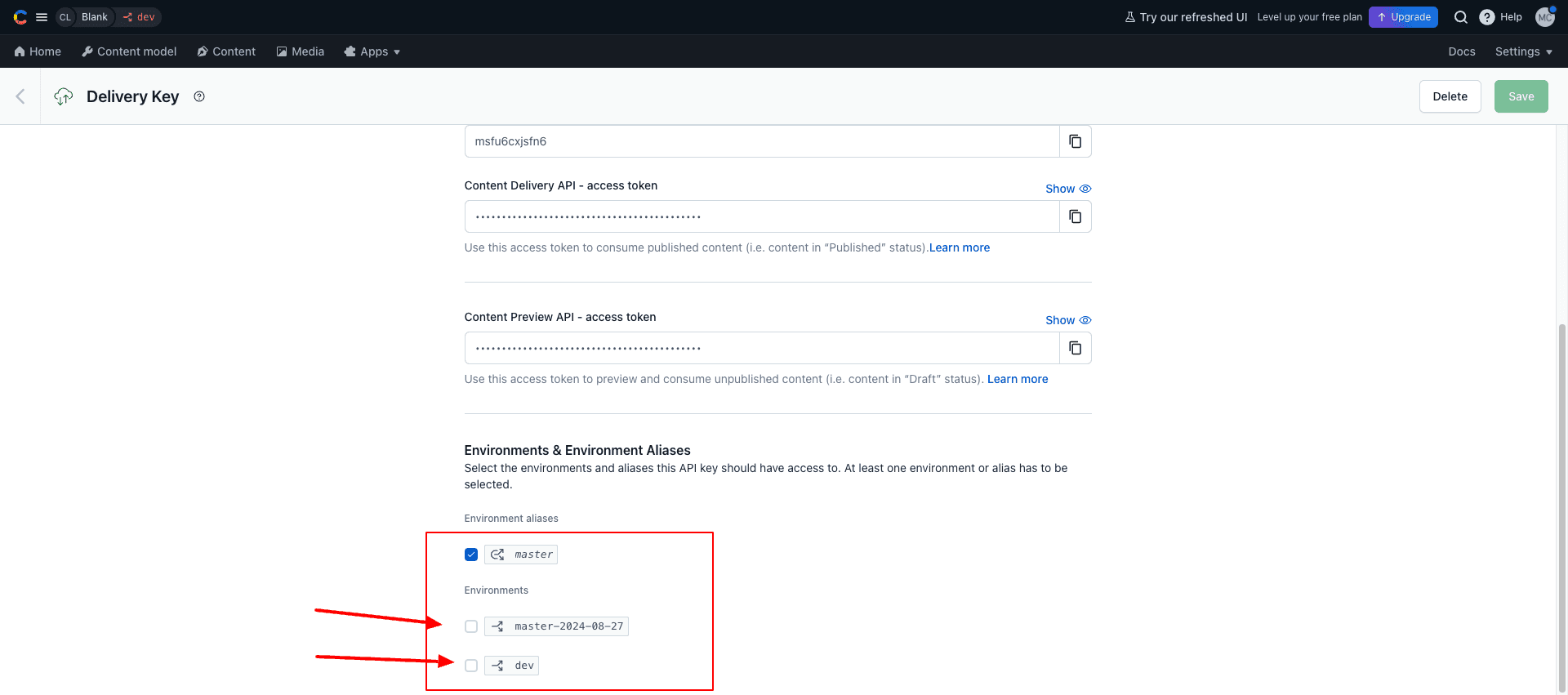
Anpassen der Rechte der API Keys
Nach der Erstellung einer neuen Umgebung/Alias müssen wir die API-Schlüssel anpassen, da sie sonst in der neuen Umgebung nicht funktionieren. Also markieren wir sie und klicken oben rechts auf Speichern. (Sie finden sie unter Einstellungen/Api-Schlüssel)

Zwischen Umgebungen wechseln
Jetzt können wir ganz einfach mit einem Klick in der linken und rechten Ecke zwischen den Umgebungen wechseln. Contentful öffnet ein Seitenmenü auf der linken Seite, in dem Sie die gewünschte Umgebung für jeden Bereich in Ihrem Konto auswählen können.

Es ist eine praktisches Feature, welches beim Testen und Entwickeln neuer Funktionen sehr hilfreich ist. Unten finden Sie den Link zur Contentful-Dokumentationsseite, auf der Sie das Thema eingehend erkunden können.
https://www.contentful.com/developers/docs/concepts/multiple-environments/
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: