Inhaltsverzeichnis
In diesem Tutorial zeige ich Ihnen, wie Sie HTTP-Basic-Auth in Ihre Next.js 14 App integrieren können. Basic Auth ist eine Funktion, die Vercel anbietet, aber nur für den Pro Plan. Also, machen wir es selbst, um etwas Geld zu sparen ;-)

Manchmal benötigt man eine einfache Authentifizierung für kleine Projekte oder die Entwicklungsphase. Hier kommt Basic Auth ins Spiel und das Gute ist ->
Alle Browser unterstützen HTTP Basic Authentication nativ.

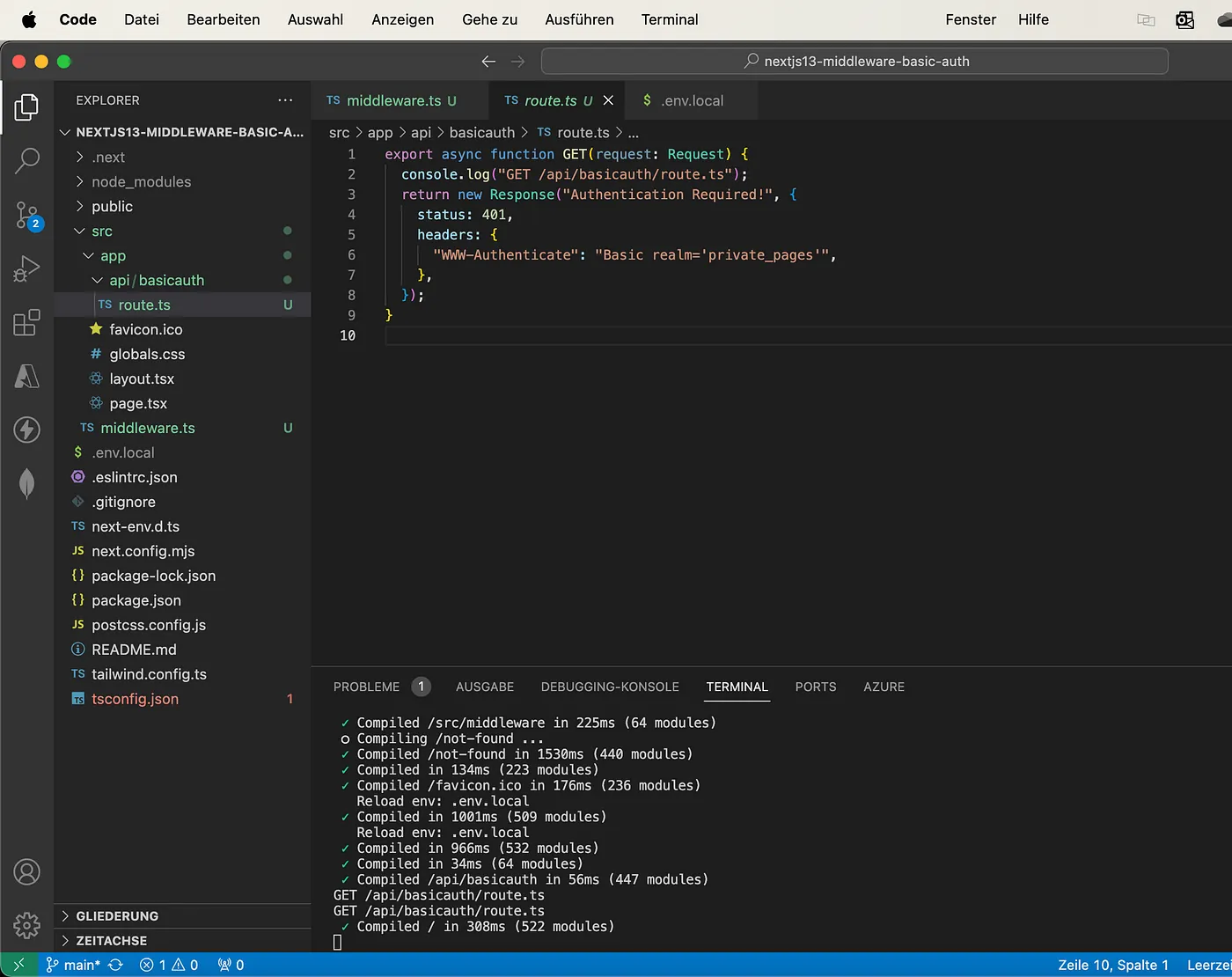
Wir benötigen eine API-Route und eine Middleware-Datei. Unten ist die Middleware-Datei
Middleware.ts
the corresponding .env.local file
die entsprechende .env.local Datei
Auth Route
Beachten Sie, dass hier eine sehr einfache Middleware-Integration zu sehen ist. Wenn Sie vorhaben, Lokalisierung/Internationalisierung zu verwenden oder Daten aus einem Headless-CMS zu nutzen, wird die Middleware.ts-Datei ganz anders und komplexer aussehen.
Github Repo
Wenn Ihnen gefällt, was Sie sehen, dann unterstützen Sie mich bitte mit einem "Clap" oder folgen Sie mir auf medium.com.
