In diesem Beitrag zeige ich Ihnen, wie schnell Sie eine Klatschfunktion zu Ihren Blogbeiträgen hinzufügen können. Wir verwenden Upstash Redis als unsere serverlose DB, Next.js 14 für die App und Azure AD B2C mit Next-Auth, damit nur eingeloggte Benutzer klatschen können.
Hier ist das GitHub repo mit dem vollständigen Code.
Redis von Upstash kurz erklärt
Redis von Upstash ist ein serverloser Datenbankdienst, der für Redis optimiert ist und skalierbare und latenzarme Datenspeicherung bietet. Er verwendet ein Pay-per-Request-Preismodell, was ihn für Anwendungen mit variablen Arbeitslasten kosteneffektiv macht.
Upstash übernimmt das Infrastrukturmanagement, sodass Entwickler sich auf den Aufbau ihrer Anwendungen konzentrieren können, ohne sich um die Serverwartung kümmern zu müssen. Die Plattform sorgt für hohe Verfügbarkeit und Haltbarkeit, indem sie Replikation und Failover automatisch verwaltet.
Zudem integriert sich Upstash nahtlos in serverlose Umgebungen und unterstützt verschiedene Programmiersprachen und Frameworks. Seine Benutzerfreundlichkeit und effiziente Leistung machen es zu einer geeigneten Wahl für Echtzeitanwendungen wie Caching, Sitzungsverwaltung und Analytik.
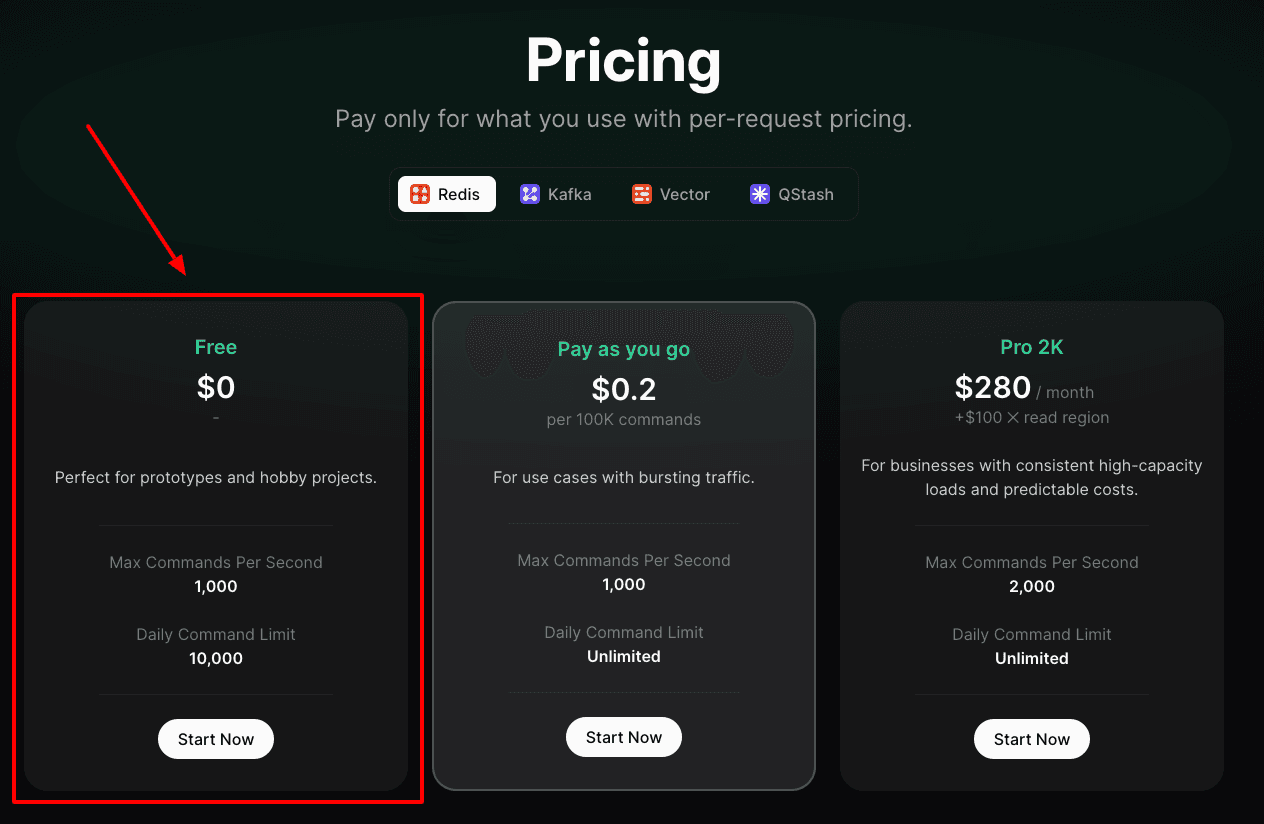
Wir werden den "Free plan" für unser Projekt benutzen.

Neue NPM Pakete
Wir benötigen ein neues NPM Paket für Redis.
Registrieren eines Upstash Kontos
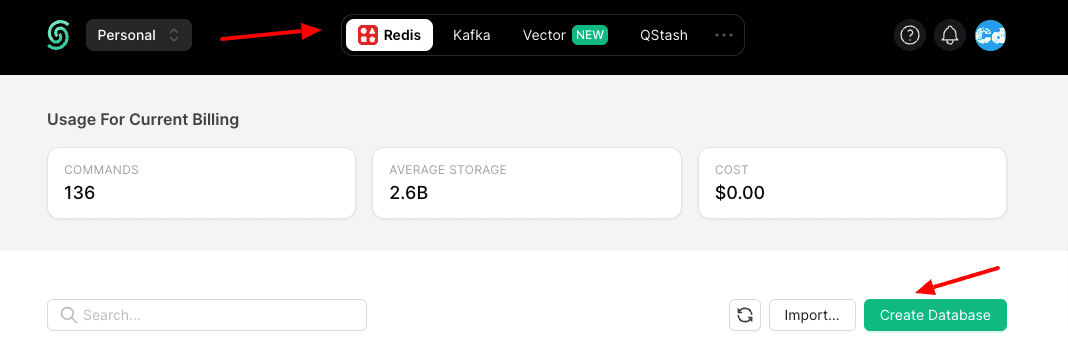
Öffnen Sie https://console.upstash.com/login, melden Sie sich mit Ihrem GitHub-, Google- oder Amazon-Konto an und erstellen Sie eine neue Redis-Datenbank.

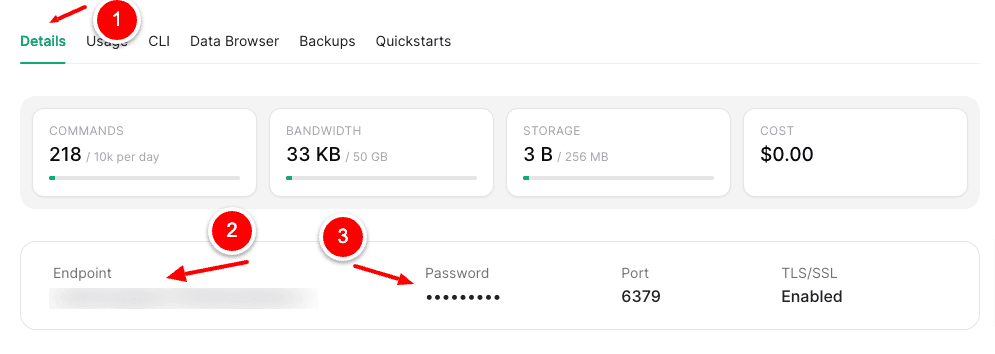
Wählen Sie dann die zuvor erstellte Redis-Datenbank aus und klicken Sie auf den ersten Tab „Details“, damit Sie den Endpunkt und das Passwort (Token) kopieren können.

Wir fügen die kopierten Infos in unserer .env.local Datei ein.
Neue Api Route für den Zugriff auf Redis
Wir erstellen eine neue Api Route für den Datenaustausch mit Redis (Upstash)
Neue Redis Lib Datei
Wir erstellen eine neue Datei (src/lib/redis.ts) für die Redisintegration
Neue Komponente für Applausfunktion
Es ist Zeit für die Erstellung unserer neuen Clap-Komponente. Da wir das Klatschen auf eingeloggte Benutzer beschränken, müssen wir den useSession-Hook aus dem next-auth/react-Paket importieren.
Als letzten Schritt werden wir die neue Komponente in unsere page.tsx importieren und den „Slug“ an die Komponente übergeben, da dies der Schlüssel ist, den wir für die Datenspeicherung benötigen.
Seitenvorschau mit integrierter Applausfunktion
Hier ist ein Screenshot des Endergebnisses.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: