Inhaltsverzeichnis
- Nach der Föderation mit einem Identitätsanbieter während der Registrierung
- Bevor wir den User erstellen
- Bevor Anwendungsansprüche im Token enthalten sind (Vorschau)
- Erstellen eines Azure AD B2C API Konnektors
- Neue NPM Packete für Prisma und Neon.tech (PostgreSQL)
- Neue Umgebungsvariablen
- Prisma Schema
- Lösung: Verwendung des globalThis Objekts
- Erstellen einer API Route für unser Next.js 14 Projekt
In den vorherigen Beiträgen habe ich einen Azure AD B2C-Tenant erstellt und eine Schritt-für-Schritt-Anleitung für die Integration in Ihr Next.js 14-Projekt gegeben.
Darauf aufbauend habe ich zunächst das Styling der Anmelde-/Registrierseite geändert und schließlich drei Identitätsanbieter (Google, GitHub und Microsoft) zum AD B2C-Tenant hinzugefügt. Hier ist das GitHub-Repo mit dem vollständigen Code
Mit dieser Grundlage werde ich mich dem benutzerdefinierten Logging zuwenden. Ich möchte Anmeldeversuche verfolgen, um Benutzer zu unterstützen, falls sie auf Probleme stoßen, und besser zu verstehen, was während der Anmeldung passiert.
Aber wie können wir diese Daten erhalten?
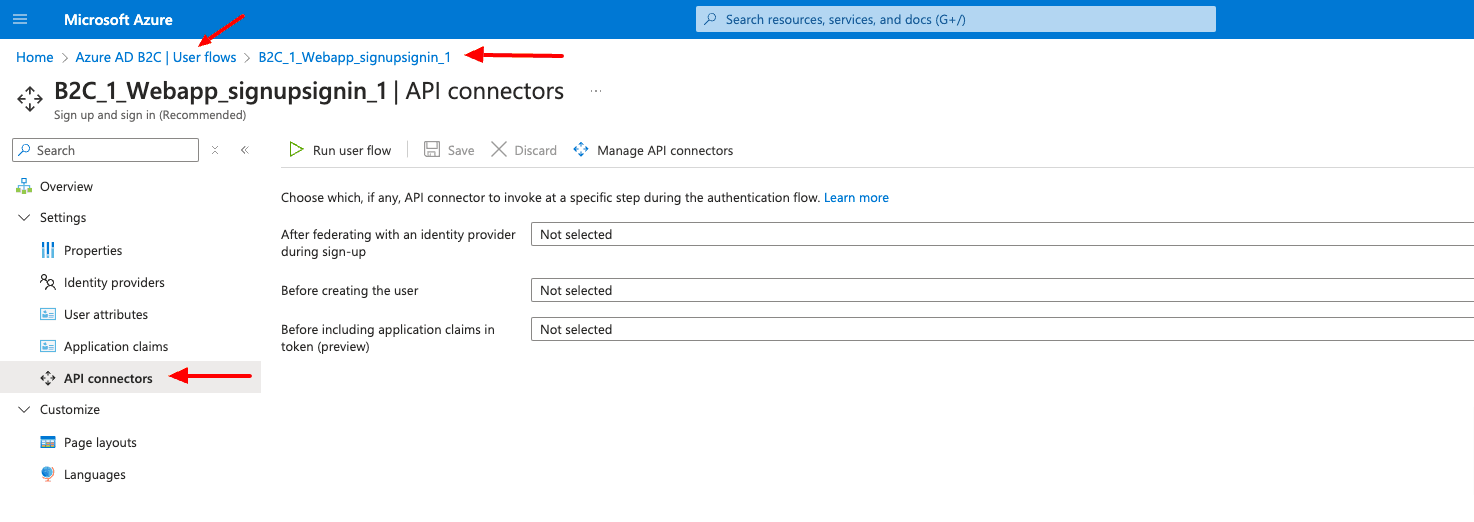
Azure bietet eine intelligente Möglichkeit, einige Logiken zu implementieren und es einfach zu machen. Lassen Sie uns zu unserem Benutzerfluss in Azure zurückkehren, den wir während der Mandantenerstellung erstellt haben.

Wir können einen API-Connector für drei verschiedene Schritte im Authentifizierungsablauf einrichten:
Nach der Föderation mit einem Identitätsanbieter während der Registrierung
In diesem Schritt des Registrierungsprozesses wird ein API-Connector unmittelbar nach der Authentifizierung des Benutzers mit einem Identitätsanbieter (wie Google, GitHub und Microsoft Entra ID) aufgerufen. Dieser Schritt geht der Attributsammlungsseite voraus, dem Formular, das dem Benutzer zur Erfassung von Benutzerattributen präsentiert wird. Dieser Schritt wird nicht aufgerufen, wenn sich ein Benutzer mit einem lokalen Konto registriert. Die folgenden Beispiele zeigen API-Connector-Szenarien, die Sie in diesem Schritt ermöglichen könnten:
Verwenden Sie die E-Mail-Adresse oder die föderierte Identität, die der Benutzer angegeben hat, um Ansprüche in einem vorhandenen System nachzuschlagen. Geben Sie diese Ansprüche aus dem vorhandenen System zurück, füllen Sie die Attributsammlungsseite vor und machen Sie sie im Token verfügbar.
Implementieren Sie eine Erlaubnis- oder Sperrliste basierend auf sozialer Identität.
Bevor wir den User erstellen
In diesem Schritt des Registrierungsprozesses wird der API-Connector nach der Attributsammlungsseite aufgerufen, falls eine solche enthalten ist. Dieser Schritt wird immer vor der Erstellung eines Benutzerkontos aufgerufen. Die folgenden Beispiele zeigen Szenarien, die Sie an diesem Punkt während der Registrierung ermöglichen könnten:
Validierung der Benutzereingabedaten und Aufforderung an den Benutzer, Daten erneut einzureichen.
Blockieren der Benutzerregistrierung basierend auf den vom Benutzer eingegebenen Daten.
Überprüfung der Benutzeridentität.
Abfrage externer Systeme nach vorhandenen Daten über den Benutzer, Rückgabe dieser Daten im Anwendungstoken oder Speicherung in Microsoft Entra ID.
Bevor Anwendungsansprüche im Token enthalten sind (Vorschau)
Ein API-Connector wird in diesem Schritt des Anmelde- oder Registrierungsprozesses aufgerufen, bevor ein Token ausgestellt wird. Die folgenden Beispiele zeigen Szenarien, die Sie in diesem Schritt ermöglichen könnten:
Anreichern des Tokens mit Attributen über den Benutzer aus anderen Quellen als dem Verzeichnis, einschließlich Legacy-Identitätssystemen, HR-Systemen, externen Benutzerspeichern und mehr.
Anreichern des Tokens mit Gruppen- oder Rollenattributen, die Sie in Ihrem Berechtigungssystem speichern und verwalten.
Anwenden von Ansprüchetransformationen oder Manipulationen der Werte von Ansprüchen im Verzeichnis.
Erstellen eines Azure AD B2C API Konnektors
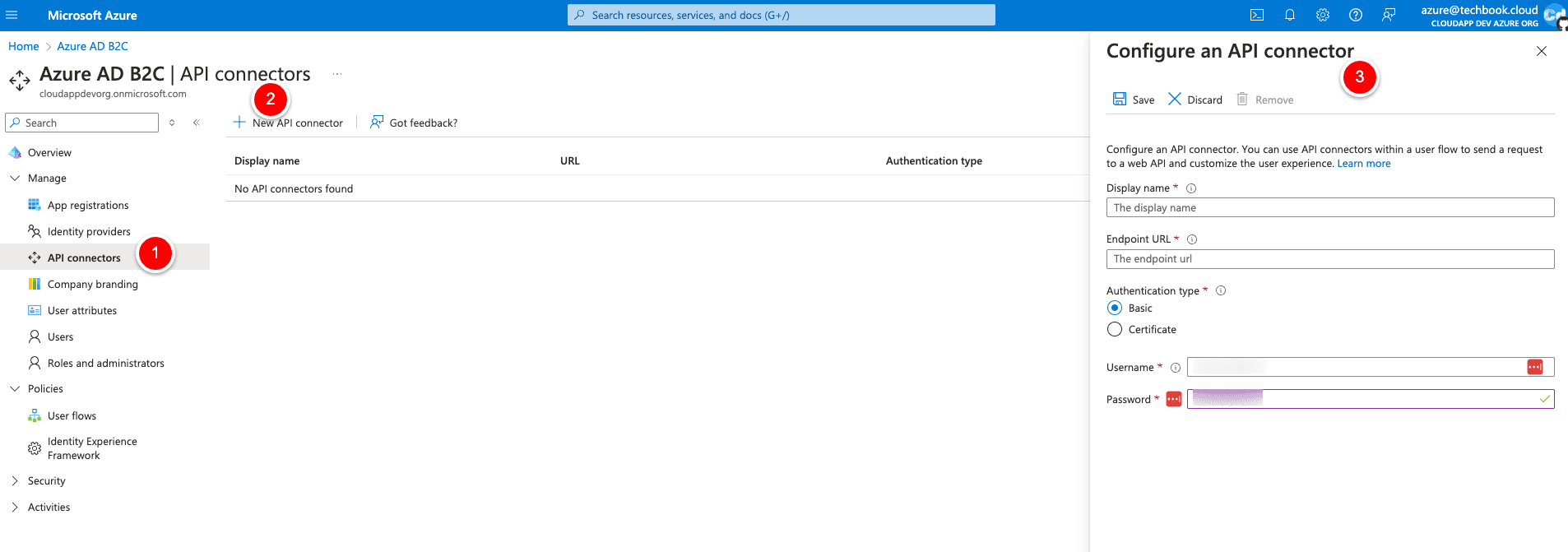
Da wir keinen API-Connector zur Verfügung haben, müssen wir einen erstellen.

Sie können einen benutzerdefinierten Anzeigenamen wählen (ich habe Signup API verwendet), und wir verwenden „https://www.example.com/api/signup“ für die Endpunkt-URL. Für den Authentifizierungstyp wählen wir „Basic“ und verwenden „Test“ als Benutzernamen und „Test“ als Passwort. (Wir werden die Daten später korrigieren). Wählen Sie dann Speichern (oben).
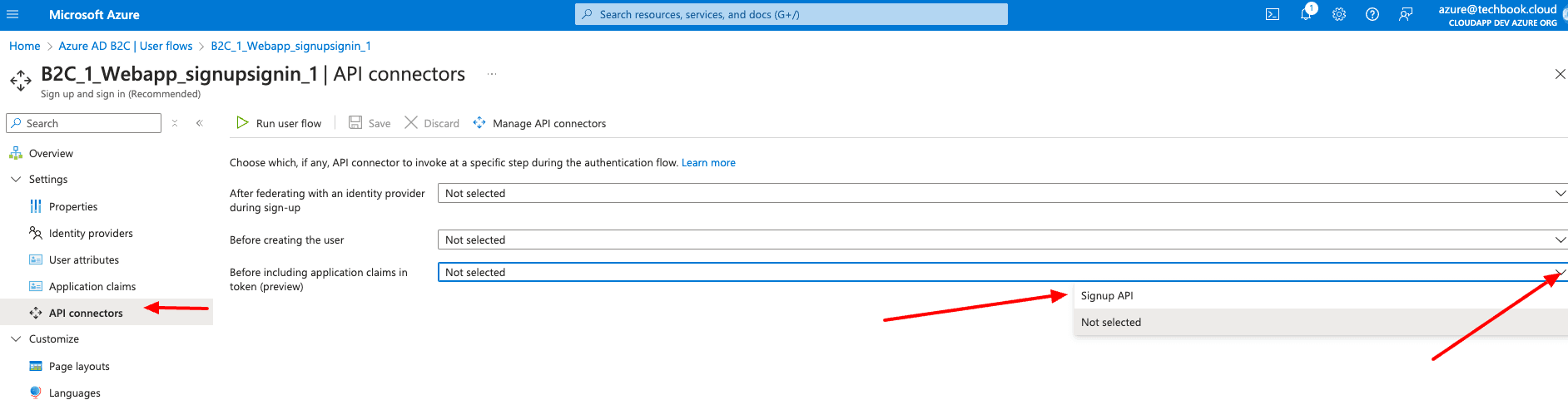
Nun haben wir einen API-Connector eingerichtet, den wir auf dem vorherigen Bildschirm verwenden werden. Gehen wir also zurück und wählen „Signup API“ für den Punkt „Before including application claims in token“ aus.

Nun, da die Einrichtung in Azure abgeschlossen ist, müssen wir den API-Endpunkt in unserem Next.js 14-Projekt erstellen.
Neue NPM Packete für Prisma und Neon.tech (PostgreSQL)
Zuerst müssen wir diese neuen NPM-Pakete installieren (ich habe Version 5.14.0 verwendet):
In der Datei package.json habe ich auch den Build-Befehl so geändert, dass der Build-Prozess bei jedem Ausführen das Prisma-Client-Paket erstellt:
Neue Umgebungsvariablen
Wir erstellen drei neue Umgebungsvariablen in .env.local
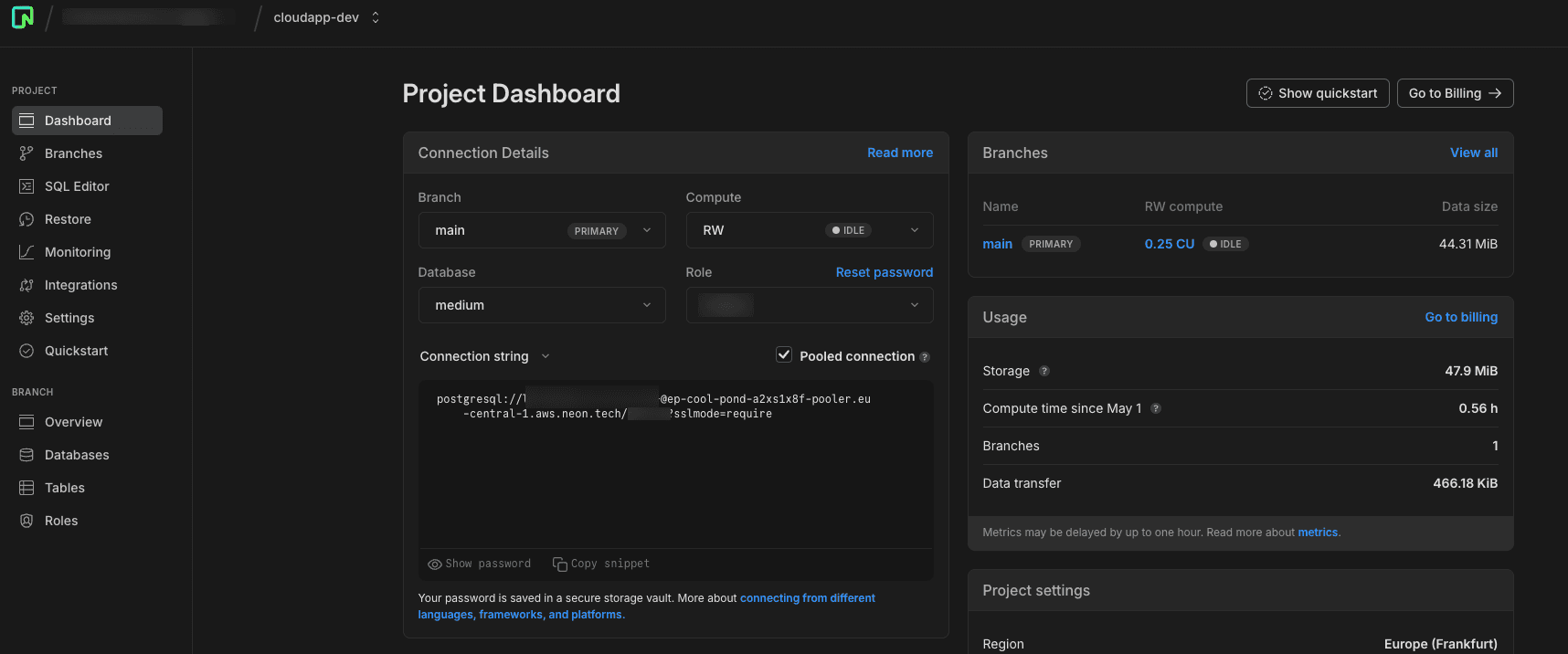
Für die DATABASE_URL erstellen wir ein kostenloses Konto unter https://neon.tech/. Sie können sich mit Ihrem GitHub-Konto anmelden und dann ein neues Projekt erstellen. Im Projekt-Dashboard finden Sie den „Connection String“, den wir für diese Umgebungsvariable verwenden.

Prisma Schema
Wir benötigen ein Prisma-Schema, daher erstellen wir die Datei prisma.schema im Ordner prisma im Root-Verzeichnis. In der Schema-Datei definieren wir unsere Tabelle für PostgreSQL, in der wir unsere Anmeldedaten speichern möchten.
Damit Prisma wie gewünscht läuft, erstellen wir eine Datei mit dem Namen prisma.ts unter „src/lib“.
But why do we do this?
Im Entwicklungsmodus löscht der Befehl `next dev` bei jedem Ausführen den Node.js-Cache. Dies führt dazu, dass aufgrund des Hot Reloadings jedes Mal eine neue PrismaClient-Instanz initialisiert wird, die eine Verbindung zur Datenbank herstellt. Dies kann schnell zu einer Erschöpfung der Datenbankverbindungen führen, da jede PrismaClient-Instanz ihren eigenen Verbindungs-Pool besitzt.
Lösung: Verwendung des globalThis Objekts
Die Lösung in diesem Fall besteht darin, eine einzelne Instanz von PrismaClient zu instanziieren und diese im globalThis-Objekt zu speichern. Dann überprüfen wir, ob PrismaClient nicht im globalThis-Objekt vorhanden ist. Andernfalls verwenden wir dieselbe Instanz erneut, falls bereits vorhanden, um zu verhindern, dass zusätzliche PrismaClient-Instanzen instanziiert werden.
Erstellen einer API Route für unser Next.js 14 Projekt
Als letzten Schritt müssen wir eine neue API-Route erstellen, um die Daten von Azure AD B2C abzurufen und dann in PostgreSQL zu speichern.
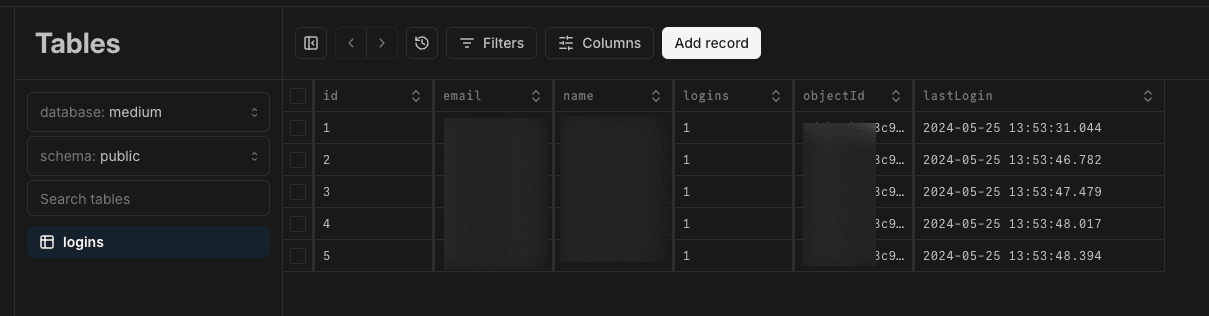
Nach der erfolgreichen Bereitstellung müssen Sie den API-Connector in Azure AD B2C so konfigurieren, dass er die neue API-Route (https://xxx.xxx.com/api/signup) und den neuen Benutzernamen/das neue Passwort für die Basis-Authentifizierung verwendet. Beim nächsten Login werden Sie die Daten in der Neon.Tech-Datenbank sehen.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: