Inhaltsverzeichnis
- Voraussetzungen:
- Prisma Anpassungen
- Neue Umgebungsvariablen
- Benuterdefinierte Attribute in AZURE AD B2C
- Neue Api Route für Access Token
- Neue NPM Pakete
- Anpassung Tailwind.config.js
- Utils.ts
- Konfiguration der Rollen in Azure AD B2C
- Access Token generieren
- UserID aus User Objekt holen
- User Objekt "Patchen" und neuen Wert für das benutzerdefinierte Attribute "Role" einfügen
- Hier das Endresultat
In den vorherigen Beiträgen habe ich einen Azure AD B2C-Tenant erstellt und eine Schritt-für-Schritt-Anleitung für die Integration in Ihr Next.js 14-Projekt gegeben. Darauf aufbauend habe ich zunächst das Styling der Anmelde-/Registrierseite geändert und schließlich drei Identitätsanbieter (Google, GitHub und Microsoft) zum AD B2C-Tenant hinzugefügt. Hier ist das GitHub-Repo mit dem vollständigen Code
Voraussetzungen:
GitHub Account (erleichtert die Erstellung der kommenden Konten über Social Login)
Neon.Tech Serverless PostgreSQL Konto (Free Plan) und Prisma Setup
Prisma Anpassungen
Als ersten Schritt werden wir zwei neue Tabellen zu unserem Prisma-Schema unter prisma/prisma.schema hinzufügen. Wir werden diese neuen Tabellen verwenden, um das Zugriffstoken zu speichern, das wir von Azure AD erhalten, sowie die neuen Rollen.
Nun führen wir
aus, damit die Änderungen an die PostgresDB übertragen werden.
Hier die vollständige prisma.schema Datei (Tabelle “logins” haben wir im letzten Post last post regarding custom login data tracking hinzugefügt).
Neue Umgebungsvariablen
Wir werden die fehlenden Umgebungsvariablen zu unserer .env.local-Datei hinzufügen.
Melden Sie sich unter https://portal.azure.com/#view/Microsoft_AAD_B2CAdmin/TenantManagementMenuBlade/~/registeredApps an und holen sich die Schlüssel.
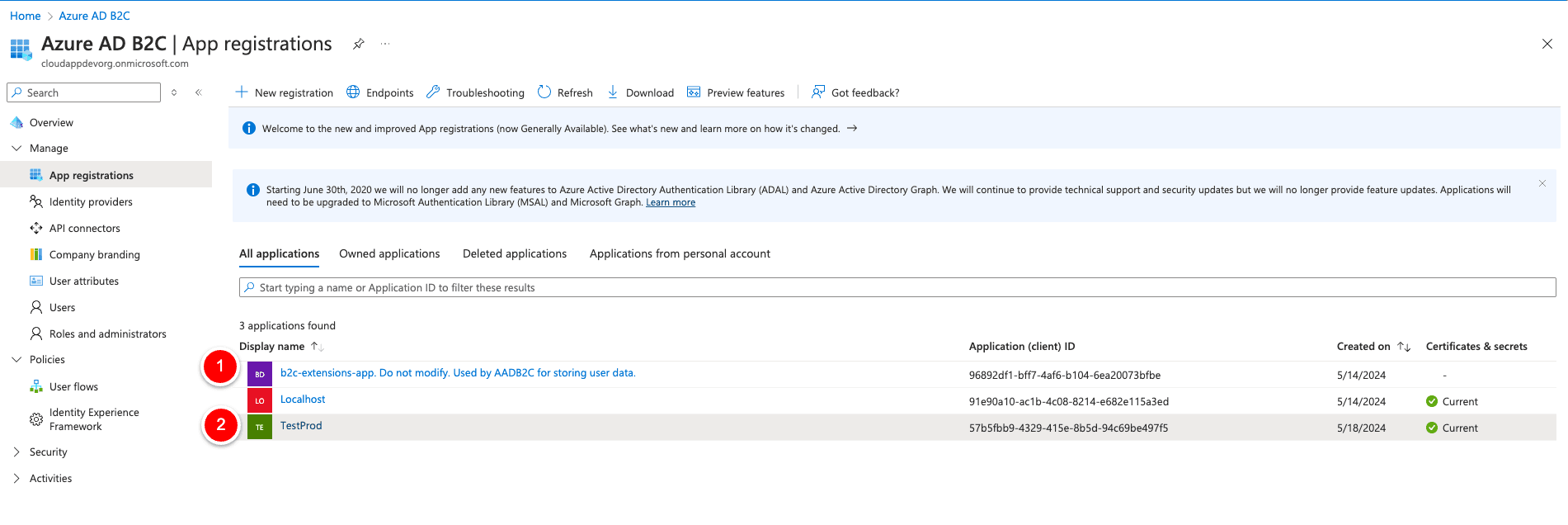
Klicken Sie auf die App-Registrierung, die Sie für die Produktionsumgebung erstellt haben. In meinem Fall „Testprod“. Auf der entsprechenden Übersichtsseite können Sie die „Anwendungs-ID (Client-ID)“ für die Umgebungsvariable „AZURE_CLIENT_ID“ abrufen, und Sie können den „AZURE_CLIENT_SECRET“ im Abschnitt „Zertifikate & Geheimnisse“ auf der linken Seite erhalten. Die „AZURE_TENANT_ID“ ist ebenfalls in der Übersicht der App-Registrierung unter „Verzeichnis-ID (Mandanten-ID)“ sichtbar.
Verwenden Sie die AZURE_TENANT_ID auch für die „AZURE_TOKEN_URL“ und ersetzen Sie das „xxxx“ in der URL durch die Mandanten-ID.

Benuterdefinierte Attribute in AZURE AD B2C
Für die letzte Umgebungsvariable „AZURE_B2C_EXTENSION_USER“ klicken wir auf den entsprechenden Eintrag „b2c-extensions-app.xxxx“ und kopieren die „Anwendungs-ID (Client-ID)“. Dann entfernen wir alle Bindestriche in der ID und fügen „extension_(ID ohne Bindestriche)_custom_attribute“ zu einem String zusammen. Aber halt, was ist „Role“ in diesem Fall?
„Role“ ist das benutzerdefinierte Attribut, das wir während der Mandantenerstellung hinzugefügt haben.
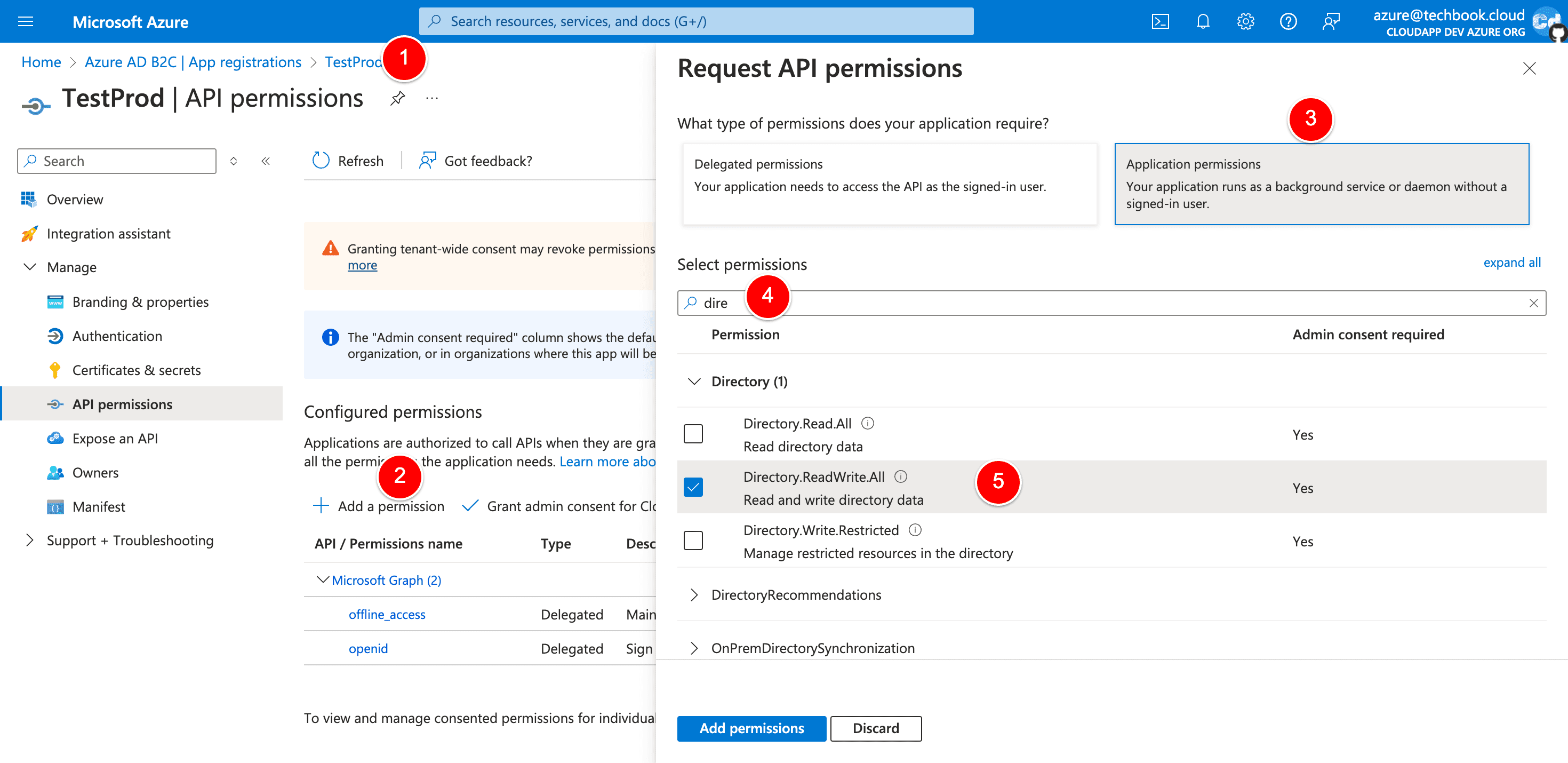
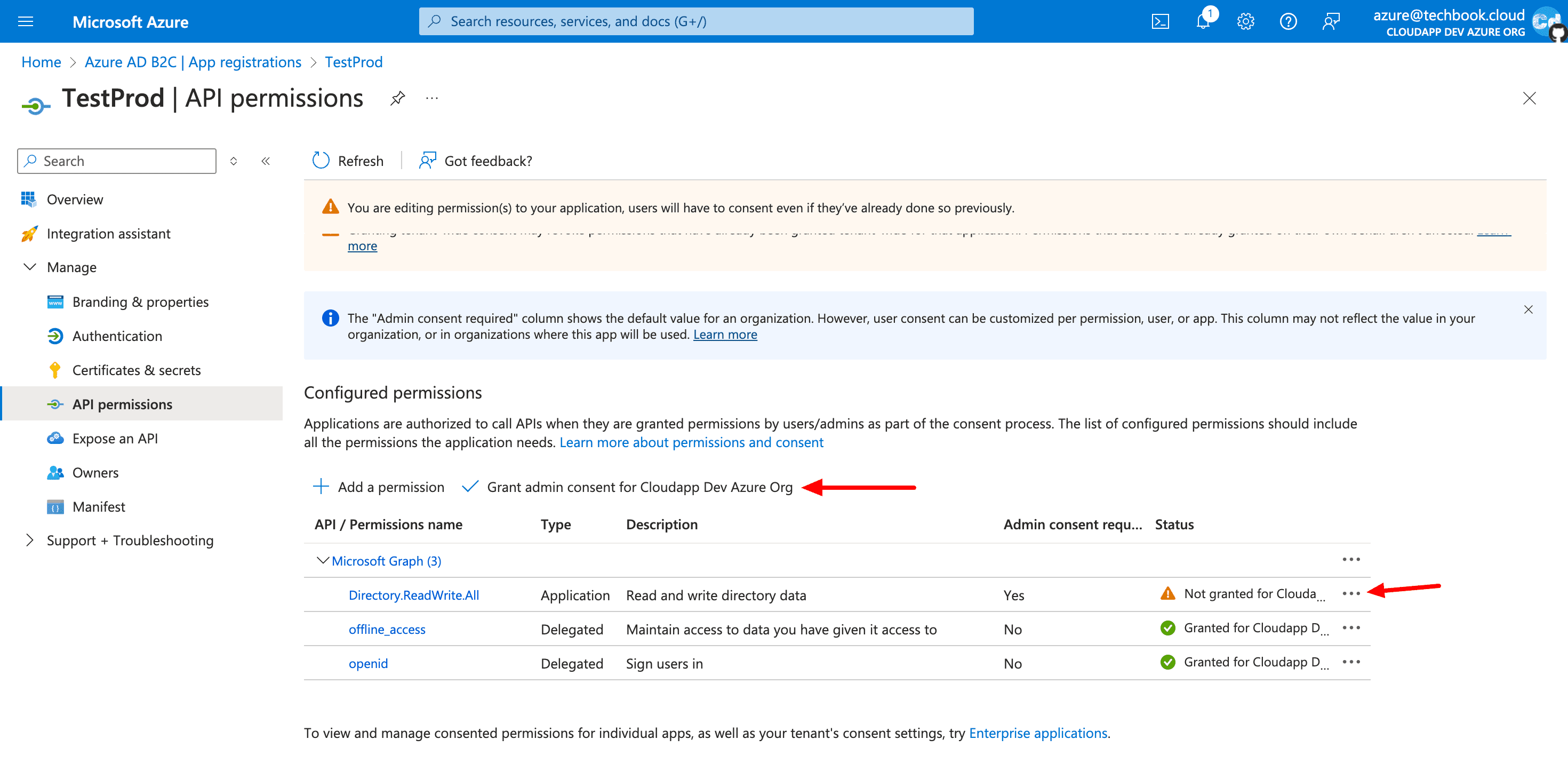
Wir benötigen es, um die „Custom Attribute“-Daten aus dem AD-Verzeichnis abzurufen. Aber ein wichtiges Detail fehlt. Wir müssen die Zugriffsrechte für den Benutzer „Testprod“ ändern, damit wir auf die AD-Verzeichnisdaten zugreifen können.


Neue Api Route für Access Token
Lassen Sie uns eine neue API-Route hinzufügen, um zuerst das Access Token und dann die Benutzer im AD-Verzeichnis abzurufen. Wir verwenden Prisma, um das Access Token in der PostgreSQL-Datenbank zu speichern, sodass wir nur ein neues Token abrufen, wenn das alte abgelaufen ist. Also erstellen wir eine neue Route unter src/app/api/azure/user.
Wir benötigen zwei weitere Routen zum „Patchen“ oder Aktualisieren der Azure AD-Daten und zum Hinzufügen von „role“-Einträgen zu unseren Rollentabellen in PostgreSQL.
Rollen hinzufügen
Neue NPM Pakete
Wir benötigen drei neue NPM-Pakete für die neuen Frontend-Komponenten.
Anpassung Tailwind.config.js
Für Styling-Zwecke werden wir die tailwind.config.ts-Datei anpassen.
Wir haben eine neue Zeile nach Zeile 7 hinzugefügt, die notwendig ist, damit Tailwind auf die benötigten Tremor-Dateien zugreifen kann.
und wir haben einen neuen „Colorblock“ unter Zeile 13 hinzugefügt
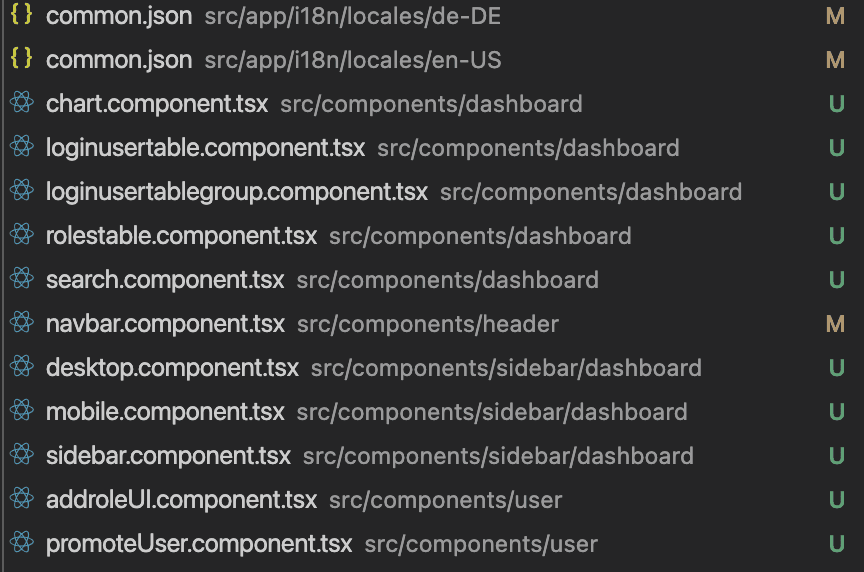
Dann erstellen wir drei neue page.tsx-Dateien unter src/app/[locale]/dashboard, src/app/[locale]/dashboard/activities und src/app/[locale]/dashboard/user, da wir den Backend-Teil für eingeloggte Benutzer mit Admin-Rechten erstellen werden. Die Änderungen in den common.json-Dateien sind notwendig, um die Beschriftungs-/Schaltflächentexte zu übersetzen. Einen vollständigen Überblick finden Sie im verbundenen GitHub-Repository, das Sie hier finden.

Wir fügen eine neue Typdatei (src/types/api.ts) für die Daten hinzu, die von der Azure Rest API kommen, und korrigieren die Typdatei für next-Auth (src/types/next-auth.ts). Als letzten Schritt fügen wir eine neue Datei unter src/lib für Base64-Codierung usw. hinzu.
Utils.ts
und wir passen den Name des neuen benutzerdefinierten Attributes in der Datei src/lib/auth.ts an.
Konfiguration der Rollen in Azure AD B2C
Da die Rollentabelle neu ist, haben wir noch keine Daten darin. Nur ein Benutzer mit dem Wert „Admin“ im Rollenattribut kann nach dem Einloggen den Dashboard-Bereich sehen und darauf zugreifen. Wie können wir das lösen?
Wir müssen diese Informationen zu Azure AD B2C übertragen, da wir sie nicht über die Web-Oberfläche unter https://portal.azure.com hinzufügen können. Sie können Postman verwenden, aber ich bevorzuge die VSCode-Erweiterung „Thunder Client“ für diese Aufgabe, da sie bereits in meine IDE VSCode integriert ist.
Um es einfacher zu machen, werde ich drei verschiedene Anfragen erstellen:
Access Token generieren
Request type: POST Url: https://login.microsoftonline.com/xxx/oauth2/v2.0/token (replace xxx with tour tenant ID) Body: “Form” auswählen und 4 Felder hinzufügen (grant_type, client_id, client_secret, scope). Die entsprechenden Werte der Felder können der Datei .env.local entnommen werden.
UserID aus User Objekt holen
Request type: GET Url: https://graph.microsoft.com/beta/users?$select=displayName,id,identities,createdDateTime,otherMails,extension_xxxx_Role (replace xxx with the ClientID of the corresponding b2c_extension_user of your AD) Auth: “Bearer” auswählen und den Access Token aus der ersten Abfrage einsetzen. id aus Json Antwort holen.
User Objekt "Patchen" und neuen Wert für das benutzerdefinierte Attribute "Role" einfügen
Request type: PATCH Url: https://graph.microsoft.com/v1.0/users/xxx (xxx mit der UserID aus der vorherigen Abfrage ersetzen) Auth: “Bearer” auswählen und den Access Token aus der ersten Abfrage einsetzen. Body:
Nach dieser Patch-Anfrage wird das Benutzerobjekt den neuen Wert anzeigen, und Sie können versuchen, sich mit diesem Benutzer anzumelden, um zu sehen, ob Sie das neue Dashboard sehen können.
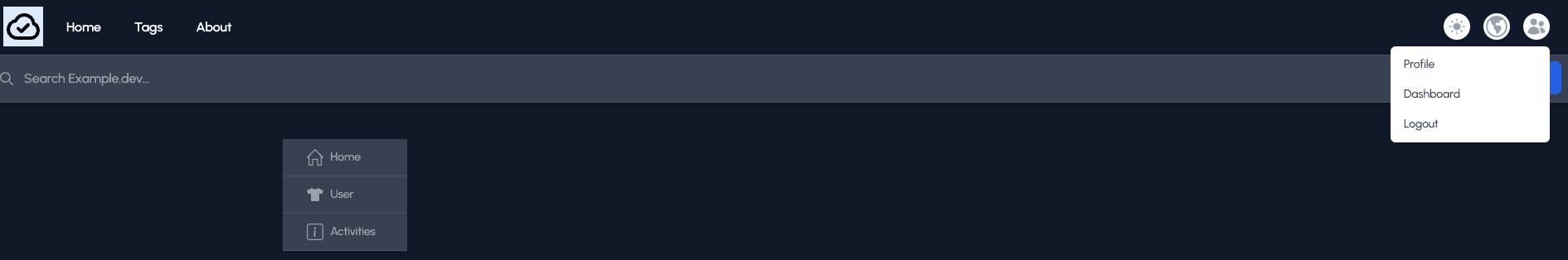
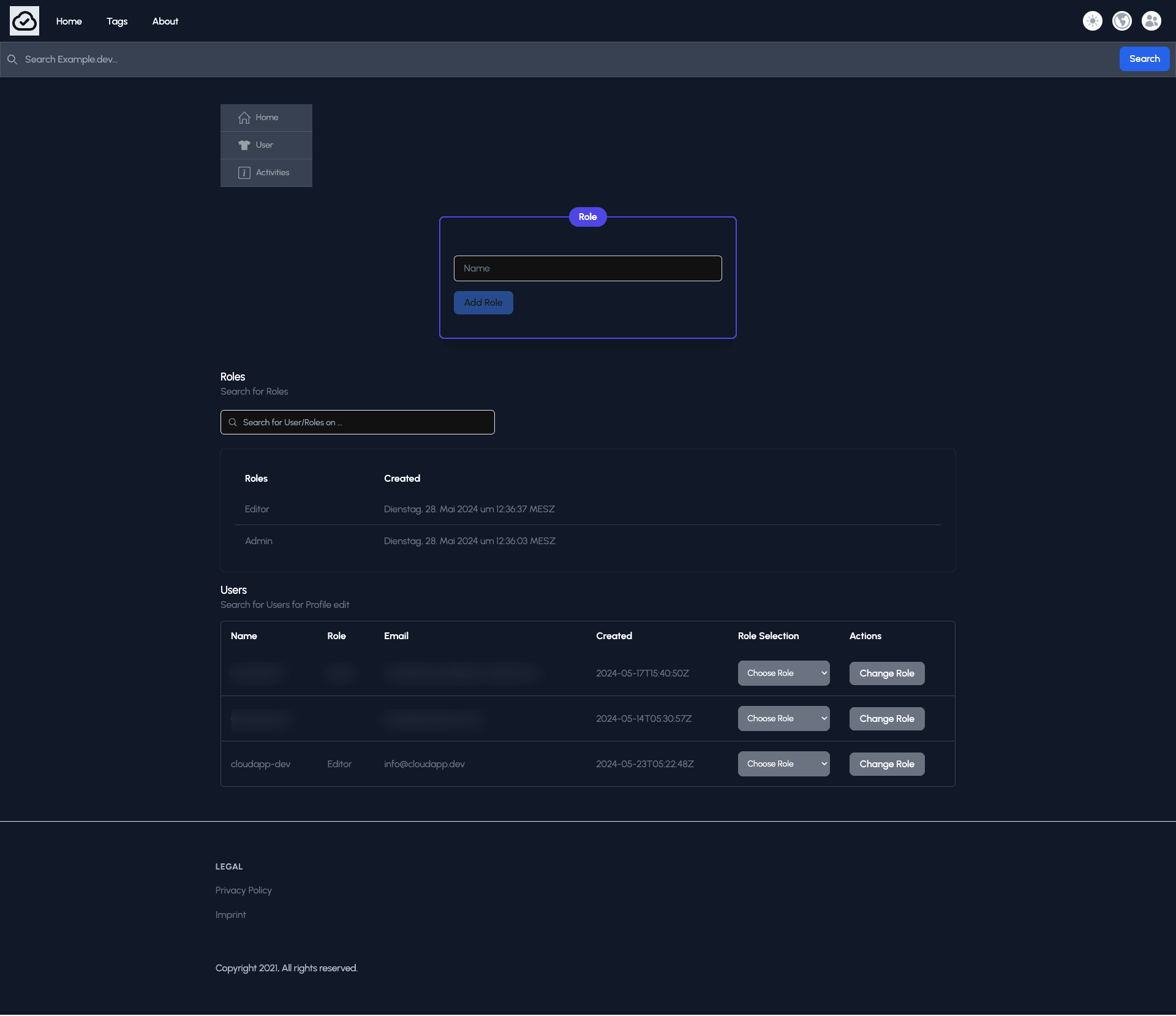
Hier das Endresultat
Ein neues Dropdown-Menü mit dem Menüpunkt „Dashboard“, falls der Benutzer „Admin“-Rechte hat.

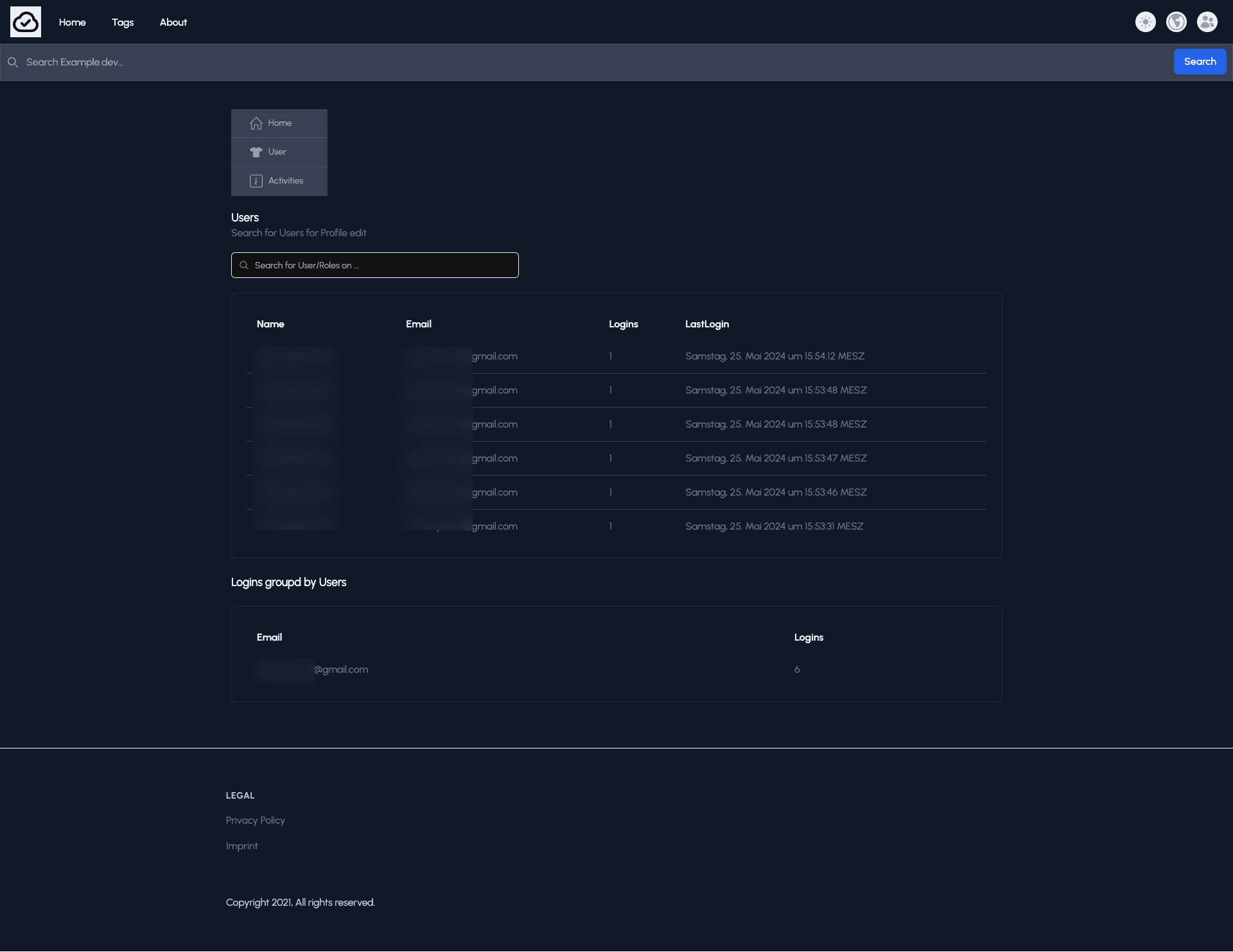
Hier die “Aktivitäten” Seite


Zuerst müssen Sie die benötigten Rollen wie „Admin“, „Editor“ oder was auch immer Sie bevorzugen, erstellen und dann den Benutzern zuweisen. Sobald Sie auf den CTA „Rolle ändern“ klicken, wird das Benutzerobjekt in Azure AD aktualisiert.
Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: