Inhaltsverzeichnis
- Verwendeter Stack
- Neue API Route für das Abrufen der Contentful Daten
- Neue leichtgewichtige GraphQL-Abfrage des Slug-Attributs
- Übergeben des Slug-Attributes an die AlgoliaSync API Route
- Definition des JSON Data Body für die Algoliaindizierung
- Verwendung der neuen Attribute im Frontend
- Kompletter Code der CardAlgolia Komponente
- Frontend mit Highlight- und Snippet-Komponente
- Cloudapp-dev und bevor Sie uns verlassen
Wir werden den Prozess einer vollständigen Datenneusynchronisierung zwischen Contentful und Algolia mit zwei benutzerdefinierten API-Routen in Nextjs 14 durchgehen und auch das Algolia-Datenmodell erweitern. Die Geschichte behandelt den vollständigen Code und die Konfiguration im Algolia-Backend.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework
TailwindCss for Styling
Contentful CMS (Kostenloses Abo)
Algolia als Such-Engine
Vercel für das Hosting
Neue API Route für das Abrufen der Contentful Daten
In einem ersten Schritt habe ich eine neue API-Route erstellt, die alle Blogbeiträge von der Contentful-GraphQL-Schnittstelle abruft. Der Einfachheit halber erhalte ich alle Beiträge ohne Filterung (Where-Klausel in der GraphQL-Query). Wenn jemand ein Beispiel aus der Praxis braucht, bitte kommentieren und ich werde es zur Verfügung stellen.
I used 40 as a limit, but you can use what you need.
Neue leichtgewichtige GraphQL-Abfrage des Slug-Attributs
Um die Belastung der Contentful-API zu reduzieren, habe ich eine neue GraphQL-Query (pageBlogPostCollectionSmall.graphql) erstellt, die nur das Attribut "internalName„ und das Attribut "slug“ abfragt, so dass ich den Overhead stark reduzieren kann.
Übergeben des Slug-Attributes an die AlgoliaSync API Route
Nach der Rückgabe der Daten von Contentful verwenden wir das Attribut „Slug“ aus der Antwort, um es an die zweite API-Route „/api/algoliasync“ weiterzugeben. Diese API verwendet das Slug-Attribut im POST-Body, um alle Details für jeden Blogpost zu erhalten, die wir dann verwenden, um eine PUT-Anfrage an den Algolia-Dienst zu stellen, um den entsprechenden Datensatz/Eintrag zu erstellen oder zu aktualisieren.
Definition des JSON Data Body für die Algoliaindizierung
Wir sind völlig flexibel, was den Data Body betrifft, den wir für Algolia erstellen. Algolia ist ein schemaloser Index, so dass wir Attribute hinzufügen und entfernen können.
Verwendung der neuen Attribute im Frontend
Wir passen unseren Typ CardProps an und fügen die sechs neuen Attribute hinzu,
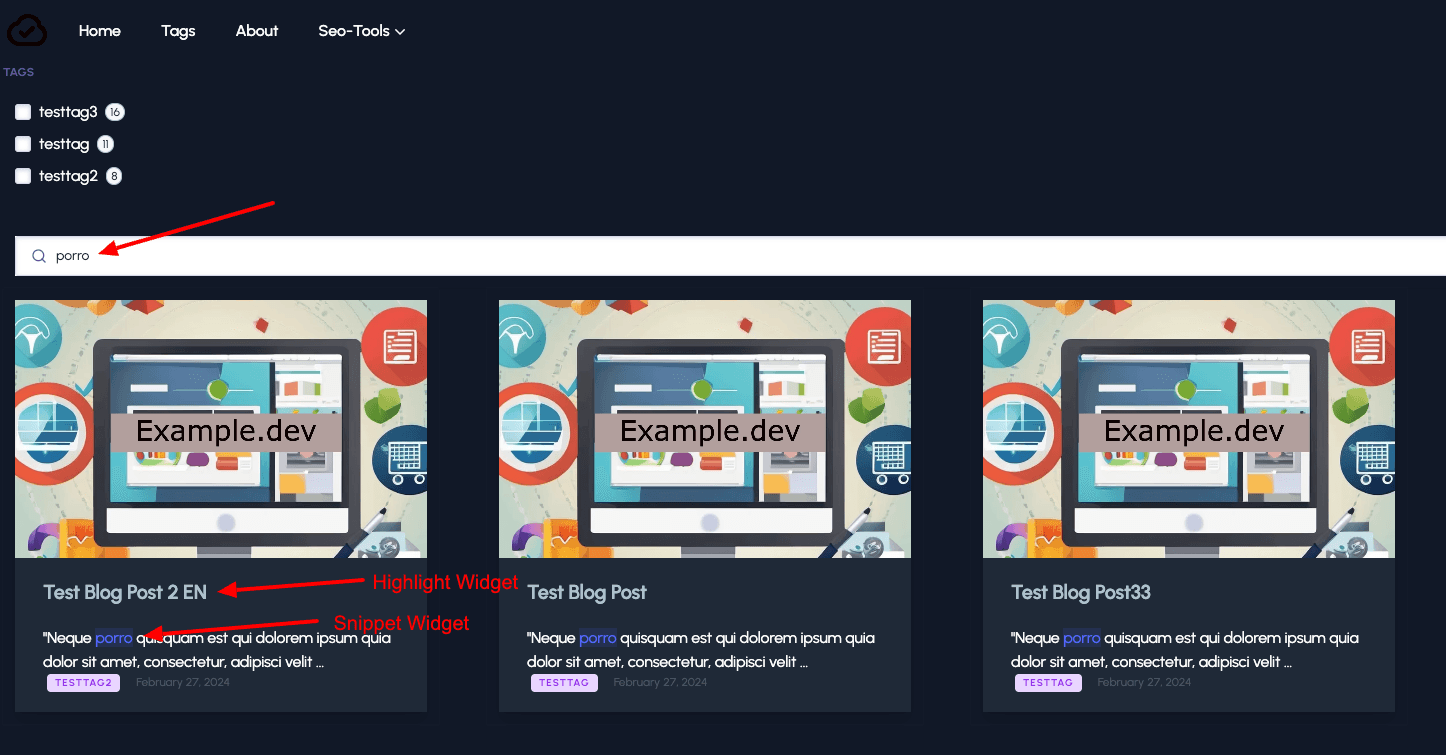
dann überprüfe ich die Sprache mit fallbackLng („en-US“), so dass ich das richtige Gebietsschema anzeigen kann. Oben verwende ich das Widget „Highlight“ für das Attribut "Titel" und darunter das Attribut "short" für das Widget „Snippet“.
Kompletter Code der CardAlgolia Komponente
Frontend mit Highlight- und Snippet-Komponente
Im folgenden Screenshot sehen Sie die beiden Widgets mit unseren neuen Attributen in Aktion.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: