In den vorangegangenen fünf Beiträgen habe ich die schrittweise Erstellung einer Next.js 14-App gezeigt, die zur Erstellung von Azure-Ressourcen über App Service verwendet werden kann. Im letzten Schritt haben wir die Zahlungsoption mit Stripe hinzugefügt. Jetzt werden wir sie verfeinern und die Produkte direkt von Stripe laden, so dass wir eine vollständig dynamische Lösung haben.
Github Repo und Beispielseite mit Endergebnis
Weitere Details und das GitHub-Repo mit dem gesamten Code
Wir müssen nur vier Dateien hinzufügen/anpassen, um unser Ziel zu erreichen.
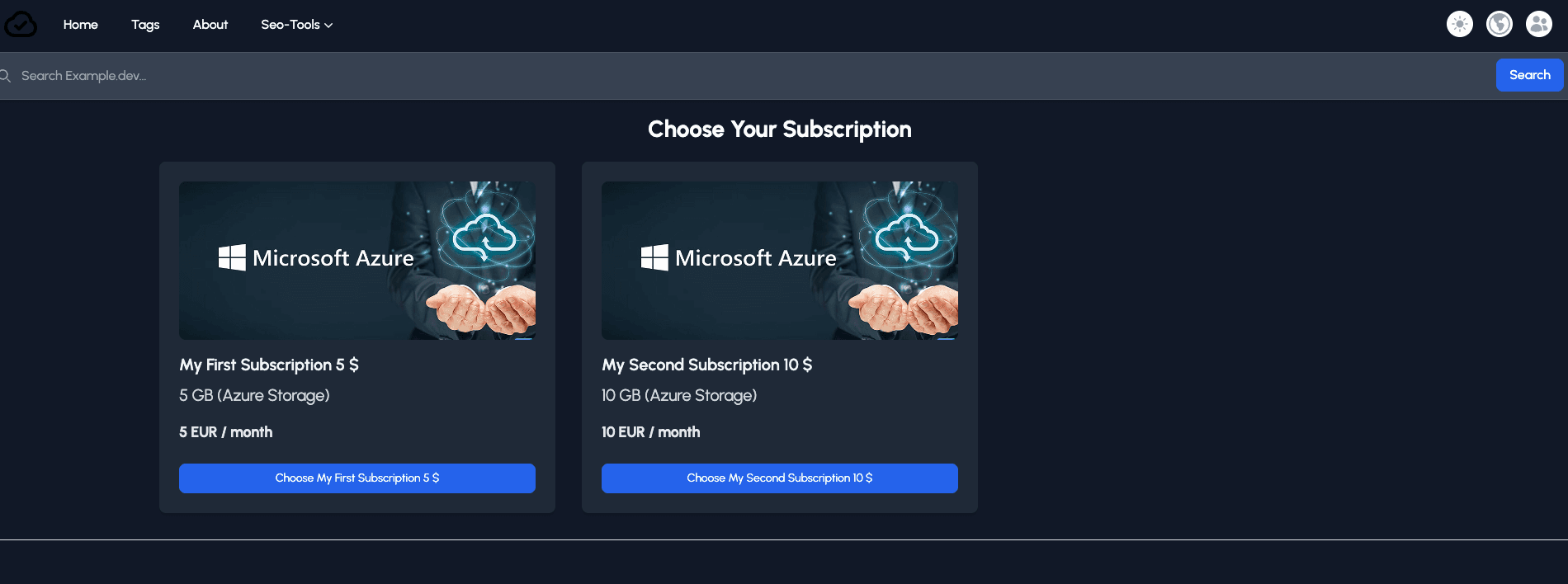
Neue Abo-Seite
Wir haben eine neue Zwischenseite hinzugefügt, die die verfügbaren Produkte anzeigt.
src/app/[locale]/subscriptions/page.tsx
Neue Route zum Abrufen der Produkte von der Stripe-API
Wie Sie wahrscheinlich gesehen haben, verwenden wir eine neue API-Route auf der Abonnement-Seite, um die benötigten Produkte von Stripe abzurufen.
src/app/api/stripe/get-products/route.ts
Anpassung der Route der Checkout-Sitzung
Da wir „Abonnements“ verkaufen möchten, ändern wir die API-Route
src/app/api/stripe/create-checkout-session/route.ts
Anpassen der Hauptkomponente
Zu guter Letzt müssen wir die Hauptkomponente anpassen (src/components/user/createstorageaccountform_appservice.component.tsx)
Wir ändern nur die Funktion „handlePayment“, damit wir den Benutzer auf die zuvor erstellte Seite „subscription“ weiterleiten können.
Neue Abo-Seite mit Stripe-Produkten
Unten sehen Sie die von Stripe abgerufenen Produkte auf der neuen Abonnement-Seite, und mit einem Klick auf den „CTA“ in der Karte werden Sie zur Kasse geleitet.

Cloudapp.dev – Und bevor Sie uns verlassen:
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen:
Wenn Ihnen gefallen hat was Sie gelesen haben oder wenn es Ihnen sogar geholfen hat, dann würden wir uns über einen "Clap" 👏 oder einen neuen Follower auf unseren Medium Account sehr freuen.