Inhaltsverzeichnis
- Warum Sie Pagination in Next.js für SEO verwenden sollten
- Utils Datei für die Paginierung
- Neue Paginierung Komponente
- Integration der neuen Paginierungskomponente in die bestehende ArticleTileGrid-Komponente
- Neues Gerüst für Suspense
- Integration in die page.tsx
- Kompletter Code der page.tsx
- Endergebnis
- Cloudapp-dev und bevor Sie uns verlassen
In einem früheren Artikel habe ich die Verwendung des unendlichen Scrollens zur Verbesserung der UX Ihres Blogs oder Ihrer Website hervorgehoben. Wie wir jedoch wissen, ist Google Crawler kein großer Fan von solchen Funktionen, da er kein Javascript verwenden kann. Daher müssen wir eine Crawler-freundliche Lösung hinzufügen, um alle Seiten richtig zu finden und zu indizieren.
Hier ist das GitHub repo mit dem vollständigen Code, in dem Sie die beiden neuen Komponenten sehen können.
Example page hosted on Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
Warum Sie Pagination in Next.js für SEO verwenden sollten
Paginierung in Next.js für SEO zu verwenden, hat mehrere Vorteile. Hier sind einige Gründe, warum Paginierung wichtig ist:
1. Verbesserte Crawling-Effizienz
Suchmaschinen-Crawler wie Googlebot haben ein begrenztes Crawl-Budget pro Website. Paginierung hilft, den Crawler effizient durch die Inhalte Ihrer Website zu führen, indem sie große Datenmengen in handhabbare Abschnitte aufteilt. Dadurch können Suchmaschinen-Crawler mehr Inhalte Ihrer Website entdecken und indexieren.
2. Verbesserte Nutzererfahrung (UX)
Eine gut implementierte Paginierung verbessert die Benutzererfahrung erheblich, indem sie es den Nutzern ermöglicht, leicht durch große Mengen an Inhalten zu navigieren. Eine bessere Benutzererfahrung kann indirekt die SEO-Rankings beeinflussen, da Suchmaschinen Websites bevorzugen, die den Nutzern eine positive Erfahrung bieten.
Utils Datei für die Paginierung
Beginnen wir mit der Erstellung einer neuen Datei pagination.ts utils unter src/utils
Neue Paginierung Komponente
Ich werde die utils-Datei innerhalb der neuen Komponente pagination.component.tsx verwenden. Ich werde die "usePathname" und "useSearchParams" Import verwenden, um die Seite Searchparam aus der URL zu erhalten, die ich brauche, um die aktuelle Seite zu identifizieren.
Integration der neuen Paginierungskomponente in die bestehende ArticleTileGrid-Komponente
In diesem Beispiel verwende ich neben der Paginierung die Funktion "Mehr laden", um die Verwendung von "Server Actions" zu zeigen, aber Sie können die entsprechenden Codeabschnitte in src/components/contentful/ArticleTileGrid.tsx auskommentieren, um das unendliche Scrollen zu ermöglichen. Es gibt drei Teile.
Neues Gerüst für Suspense
Ich habe eine Skelettdatei unter src/components/pagination mit dem Namen skeleton.component.tsx erstellt
Integration in die page.tsx
Neue Importe
Neue Schnittstelle SearchParamsProps und Anpassung der PageProps Schnittstelle
Anpassen der Übergabe Parameter an die main function
Definieren der Variablen für fetch and currentpage
Anpassung der Contentful GraphQL-Abfrage
Verwendung von Suspense und dem Fallback (Skeleton)
Kompletter Code der page.tsx
page.tsx (Home) im Verzeichnis src/app/[locale]/page.tsx
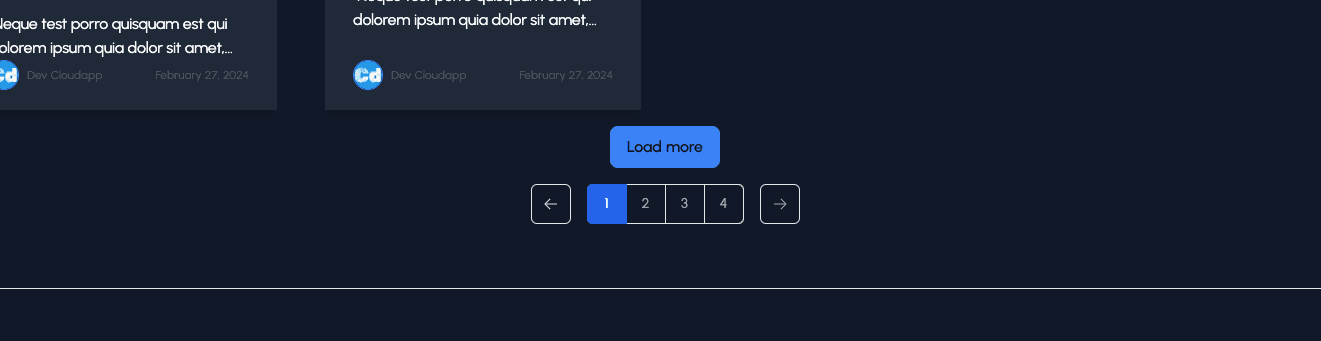
Endergebnis

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: