The right SEO strategy is crucial for any blog/website, and therefore, an up-to-date sitemap.xml builds the foundation for the Google Crawler. We will create an easy feature to check the sitemap.xml and count their entries. This will help us to check if all pages are present.
Used Stack
I will start with my default stack:
Contentful as CMS
Next.js 14 as the web framework
Vercel for hosting
Here is the GitHub repo with the full code.
Example page hosted on Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
Two new XML NPM Packages
I need to install the package xml2js and the corresponding types @types/xml2js to make the sitemap counter work.
New Lib File (Sitemapcounter.ts)
As soon as the lib file is in place, I create a new API route for the main logic.
New API Route for the Counting
New Component for getting the Sitemap URL
Since I use internationalization, I have to adapt the common.json files under src/app/i18n/locales/de-DE — en-US so that all translated labels are working as expected.
Integrating Component in Page.tsx
As the last step, I added the new component to my page.tsx under src/app/[locale]
Final result
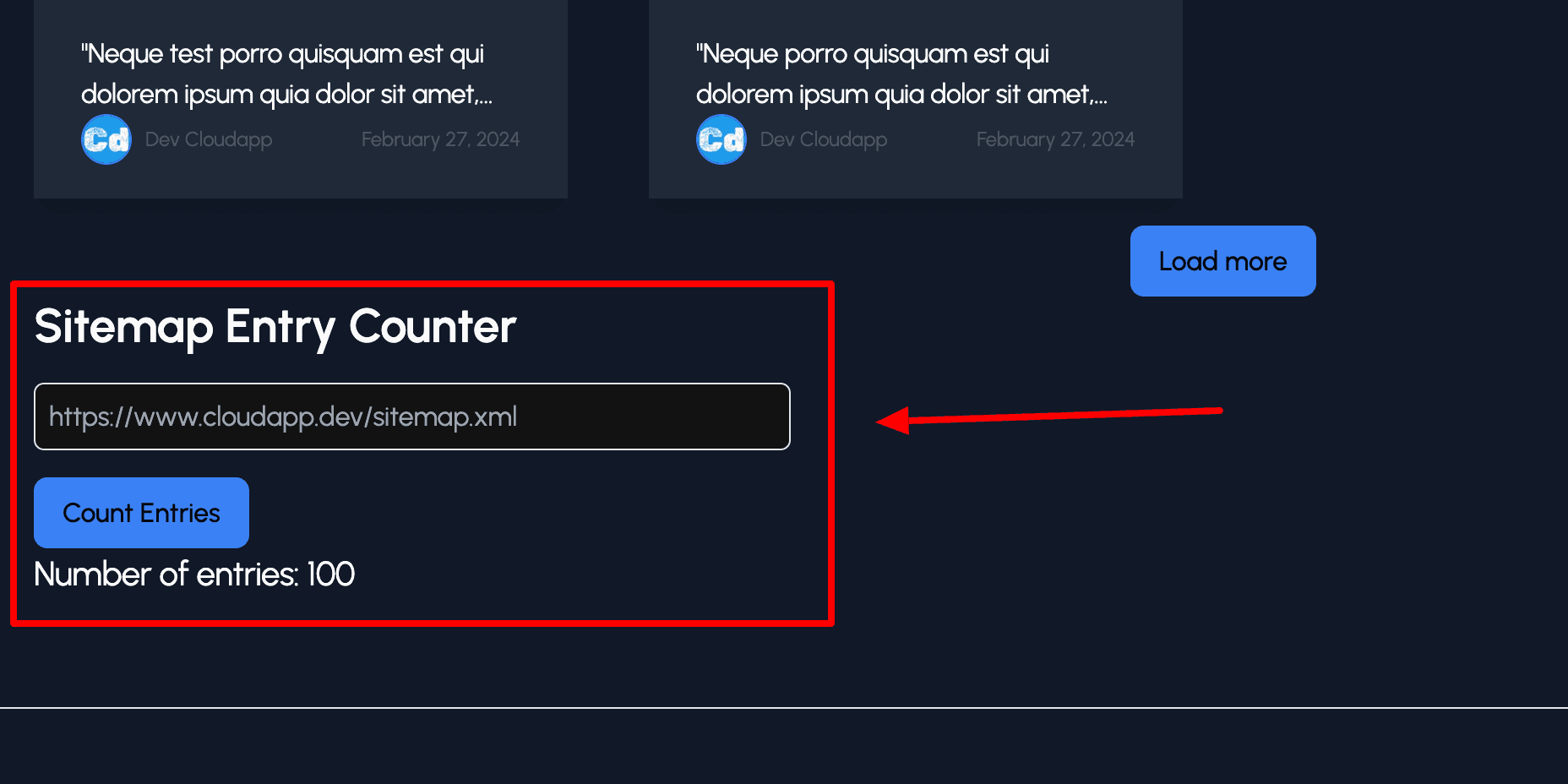
And here we go. Below, you can see the new Sitemap Counter on the Homepage.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: