edgeComputing20

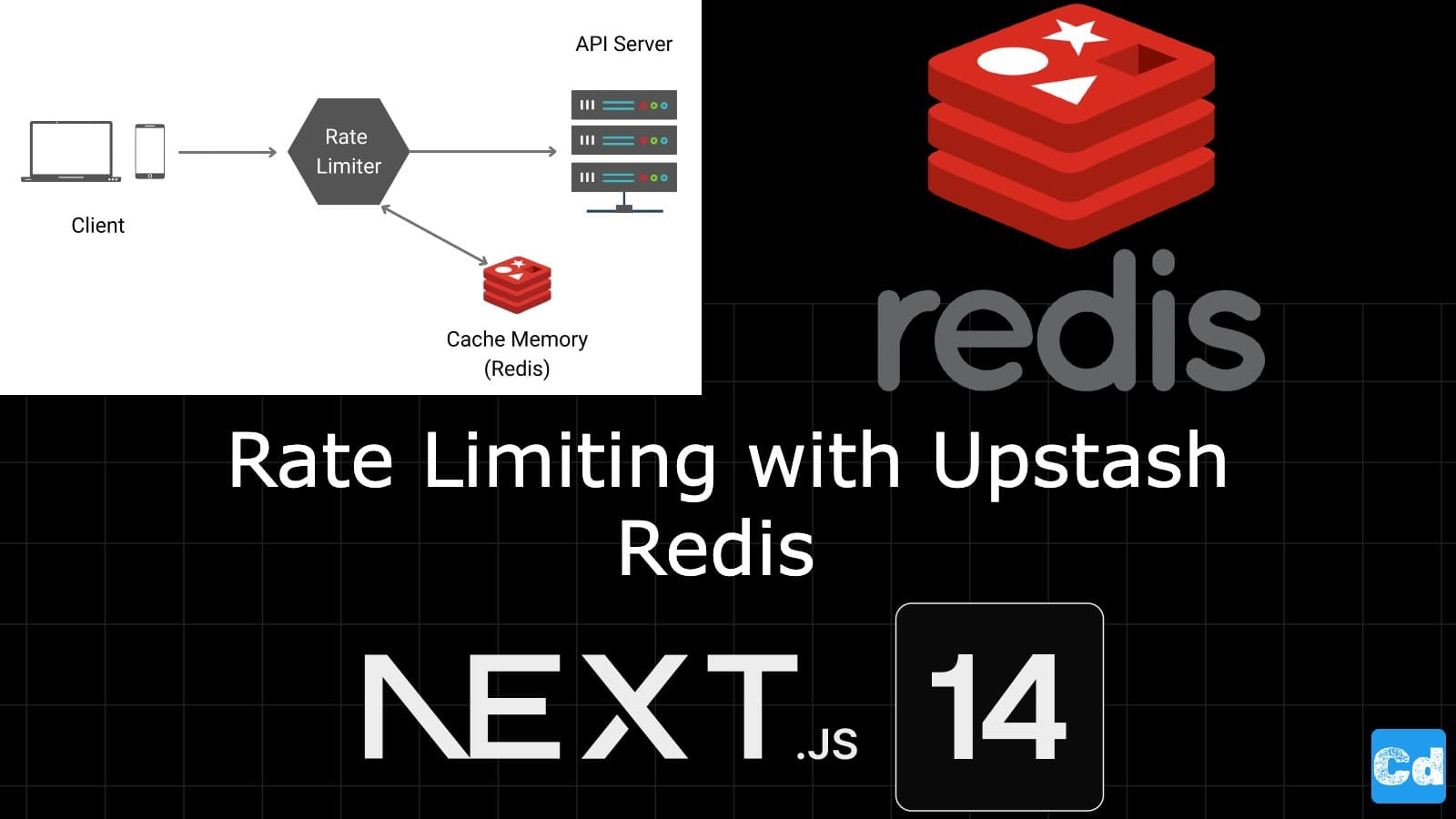
Next.js 14 - Rate Limiting with Upstash Redis made easy.
Ensuring system availability is crucial for any product. Implementing rate limiting effectively addresses these issues and can be integrated seamlessly.

Next.js 14 - App Router Middleware HTTP Basic Auth with Typescript
In this how-to, I will show you how to add HTTP basic auth to your next.js 14 App. Basic Auth is a feature Vercel offers, but only for the Pro Plan.
Next.js 14 -Building Custom Client-Side Tracking End-to-End
I will show you how you can build a custom hook for page tracking and integrate it into your existing Next.js 14 project with ease. The data will be saved into a Neon.tech Postgres DB

Next.js 14 - View Counter for Blog with Serverless Redis (Upstash)
I'm using Next.js 14 with the new app router, but instead of storing the page views in a relational database like PostgreSQL, I'll be using Upstash Redis so add this nice feature
Next.js 14 - Custom Client-Side Tracking - Part 2 (new data attributes)
Now we will add the UserAgent, Pathname, Mobile, Platform, Region, and City. All data will be saved to a Neon.tech Postgres DB via Prisma ORM, as in the story before.

Next.js 14 - How to Use Contentful Environments and Aliases
In this story, I will show you how to use Contentful Environments and Aliases in your Nextjs 14 project. Environments are a great way to change your project's data structure.

Next.js 14-Caching/Revalidation-Real-world example with CMS
I will guide you through the possibilities of caching and revalidation in Nextjs 14. I will use Contentful as a headless CMS for content management.

Next.js 14 - Working with Contentful Tags and TailwindCss
Contentful offers a great tagging system. I will show you how we can use it to cluster content by tags and expose new " tag pages," with the related content

Next.js 14 - File upload with Dropzone, styled with TailwindCss
Let's build a nice-looking upload form with Next.js 14. We will integrate a dropzone and the capability to upload multiple files simultaneously with a fancy upload progress bar.

Next.js 14 - Expand your SEO tools with Slugify/Word & Letter Counter
A slugify function is valuable for creating clean, readable, and SEO-friendly URLs that enhance user experience. To round up the service offering, we add a Word/Character count as well

Next.js 14 - Complete Example - Typescript / App Router / Contentful with GraphQL - Part 1
Let’s create a completely new website powered with next.js 14, Contentful, and Typescript

Next.js 14 / SEO - Create a Sitemap Counter in 5 minutes
An up-to-date sitemap.xml builds the foundation for the Google Crawler. We will create a count function to check the sitemap.xml. This will help us to check if all pages are present.

Next.js 14 - Endless Scroll with Contentful and Server Actions
As your blog grows, you may need a function like "Load more" or "Infinite scroll." I will focus on that and show how easy it is with Next.js 14, Server Actions, and Contentful as CMS.

Boost Blog Traffic: Reasons to Add Social Share Buttons Now
Integrating social share buttons on your blog post can significantly increase reach and visibility by making it easy for readers to share, boosting traffic and providing social proof

Next.js 14 - Flyout menus with TailwindCSS & Contentful - Part 2
In the previous story, we created the components for the flyout menu and did the basic integration. Now, we will connect the menu with our headless CMS Contentful.

Next.js 14 - Creating an HTML Sitemap in 5 minutes with Contentful
An HTML sitemap lists and links to all pages on a website, providing an organized overview of its structure. Search engines benefit from HTML sitemaps as they ensure all pages are discovered

Next.js 14 - Building a Saas solution in Azure (authentication) - Part 2
In the previous story, we created a Linux App Service instance in the F1 plan. Now, we have to secure the App Service so that only authorized requests are accepted. We use Azure AD B2C.

Next.js 14 / SEO - Combine Pagination with Infinite Scroll
We know, Google Crawler is not a big fan of infinite scrolling because it can't use Javascript. Therefore, we need to add a crawler-friendly solution to find and index all pages properly.

Next.js 14 — Building a SaaS Solution on Azure with Stripe Integration — Part 5
In this last part of my series on building a SaaS solution using Next.js 14 and Azure, we will focus on the payment integration with Stripe so that you can ask for a subscription, etc.

Next.js 14 — Complete Example — Adding Internationalization / Multilanguage to our Blog based on Contentful/GraphQL — Part 5
In Part 5, we will add multilanguage support and a language switcher to our example Blog powered by Contentful and the GraphQL API. (Client/Server Components)