In the previous story, we created the components for the flyout menu and did the basic integration, but the displayed data came from a static variable. Now, we will connect the menu with our headless CMS Contentful.
Here is the GitHub repo with the entire code. Below, you will find the link to the example page.
Example page hosted on Vercel -> https://nextjs14-contentful-syntax-highlighting.vercel.app/
Used Stack
I will start with my default stack:
Next.js 14 as the web framework, and I will use the provided middleware edge function
TailwindCss for Styling
Contentful CMS (Free Plan)
Vercel for hosting
Extending Contentmodel in Contentful
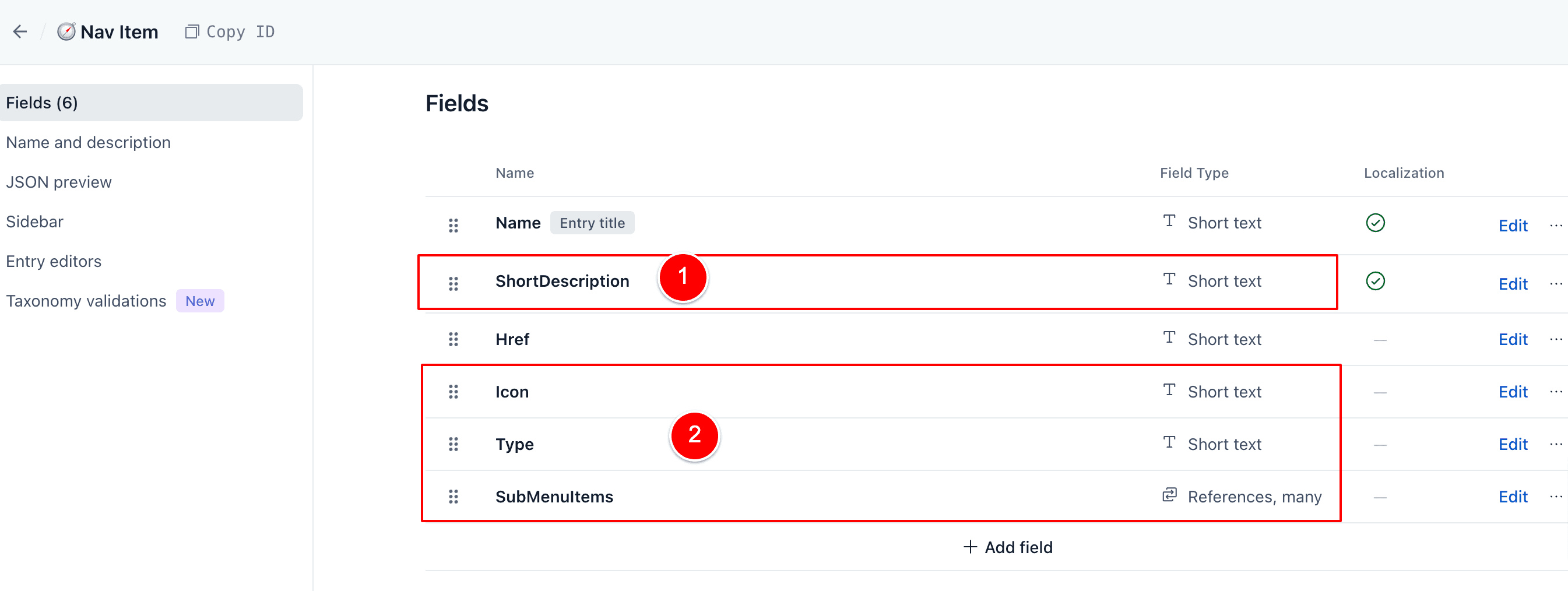
Before starting the coding, we must adapt the existing content model for the content type “NavItem” in Contentful. We will add 4 new attributes.
ShortDescription — Self-explaining
Icon — for the Icon shown in front of the menu point in the flyout
Type — Menu or Submenu so that we can handle it in the code
SubMenuItems — To link the submenu items

Modifying Graphql-Query for “NavItems”
We add the 4 new fields in the file src/lib/graphql/navItemFields.graphql
, and then we execute
to update the corresponding files like sdk.ts, graphql.schema.graphql, and graphql.schema.json
Connecting the menu with Contentful
Now, we are ready for the connection. Let’s adapt the component file src/components/header/navbar.components.tsx
New Function for the submenu
Changes on Desktop View and Mobile View
Desktop View — We use a condition based on the type
Mobile View — Here, we use a condition based on the type as well
Final Result
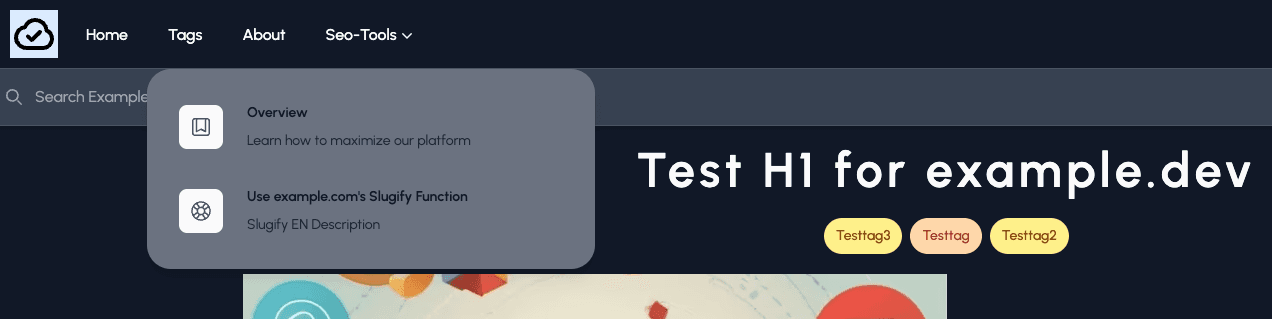
Below is the flyout menu, which gets the data from Contentful and is optimized for the desktop and mobile breakpoint.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: