Table of Contents
In a previous story, I highlighted the use of infinite scrolling to improve the UX of your blog or website. However, as we know, Google Crawler is not a big fan of such features because it can’t use Javascript. Therefore, we need to add a crawler-friendly solution to find and index all pages properly.
Here is the GitHub repo with the full code, where you can see the two new components.
Beispielseite (Gehostet auf Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
Why You Should Use Pagination in Next.js for SEO
Using pagination in Next.js for SEO has several benefits. Here are some reasons why pagination is important and how it can improve SEO:
1. Improved Crawling Efficiency
Search engine crawlers like Googlebot have a limited crawl budget per website. Pagination helps guide the crawler efficiently through your site's content by breaking large amounts of data into manageable sections. This allows search engine crawlers to discover and index more content on your site.
2. Enhanced User Experience (UX)
A well-implemented pagination significantly improves the user experience by allowing users to easily navigate through large volumes of content. A better user experience can indirectly influence SEO rankings since search engines prefer websites that offer a positive user experience.
Utils File for Pagination
Let’s start with the creation of a new pagination.ts utils file under src/utils
New Pagination Component
I will use the utils file within the new component pagination.component.tsx. I will use the “usePathname” and “useSearchParams” import to get the page Searchparam from the URL, which I need to identify the current page.
Integration of new Pagination Component into existing ArticleTileGrid Component
In this example, I use the “load more” functionality besides the pagination to show the use of server actions, but you can uncomment the corresponding parts in the src/components/contentful/ArticleTileGrid.tsx to make the infinite scroll work. There are three parts.
New Skeleton for Suspense
I created a skeleton file under src/components/pagination called skeleton.component.tsx
Integration in page.tsx
New Imports
New Interface SearchParamsProps and adaption of PageProps Interface
Change Props main function
Defining Const for fetch and currentpage
Modifying Contentful GraphQL-Query
Usage of Suspense and the Skeleton
Complete page.tsx Code
page.tsx (Home) under src/app/[locale]/page.tsx
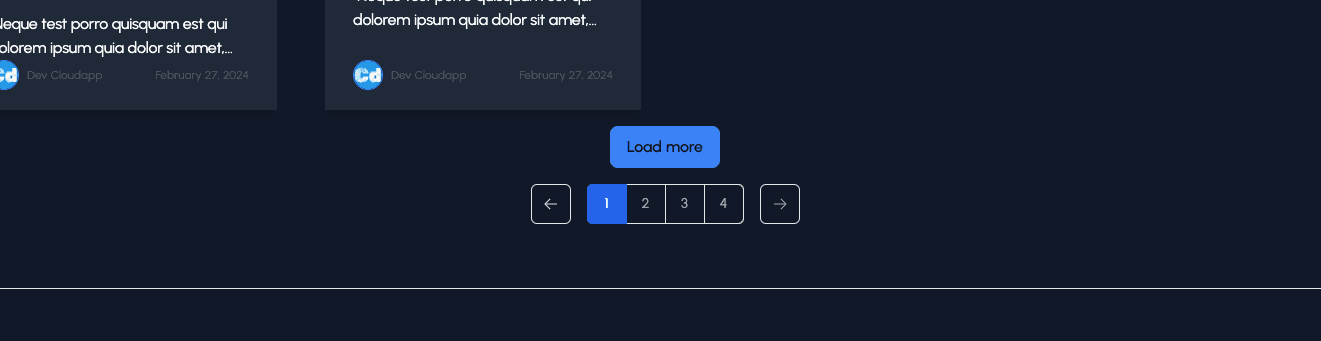
Final Result

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: