Page speed is a significant ranking factor for search engines. Next.js offers various features to improve your site’s loading times, including automatic code splitting, optimized image loading with the `next/image` component, and incremental static regeneration (ISR) for updating static content without rebuilding the entire site. These features not only enhance your SEO but also significantly improve the user experience, leading to higher engagement and conversion rates.Next.js offers all that we need to speed up our website. Since images have a big impact on Web Core Vitals like LCP, etc. we start with the image delivery.
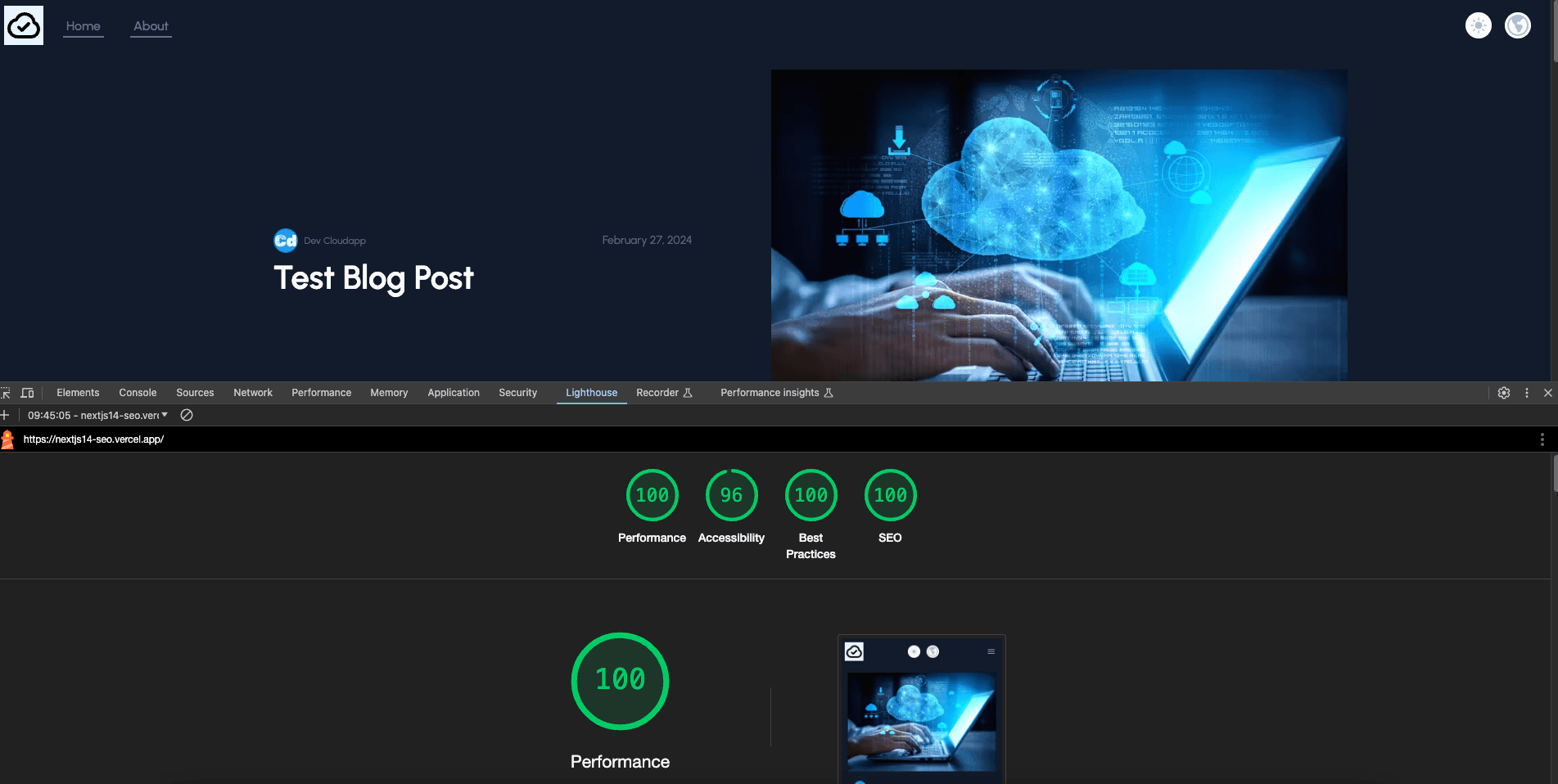
Here is the GitHub link -> GitHub - cloudapp-dev/nextjs14-SEO and the link to the final result as a spoiler-> SEO Title Blog Post

Default next.config.js
Next.js 14 as a default uses the Webp format for the image if we use the built-in native “next/image” package. Let’s add the Avif format as well in our next.config.js file. As you can see we withlisted the domain “images.ctfassets.net” because we are using Contentful as a CMS in our example.
Image formats/size: A Key to SEO Success
With the majority of web traffic coming from mobile devices, ensuring your Next.js site is mobile-friendly is non-negotiable. Responsive design, fast loading times, and touch-friendly navigation are crucial elements. Next.js’s built-in features support these requirements, making it simpler to create a website that performs well on both desktop and mobile platforms.Let’s take a look at the main component for image delivery in our example which you can find under src/components/contentful/CtfPicture.component.tsxWe use the new “getImageProps” introduced with Next.js 14 to enable the usage of the srcset / picture tag.
The component is called from the ArticleHero.tsx under src/components/contentful/
Defining “srcset’s” for the picture tag
We define three different srcSet with different sizes and use them in combination with the media-query. Depending on the max-width we use different srcSet and therefore different image dimensions. The browser can select the best fit.
As a reference, you will find the component CtfImage.component.tsx as well in the project because it showcases the image handling that I used in my previous Next.js 13.5 projects.
How to reproduce it
Clone my repo -> GitHub - cloudapp-dev/nextjs14-SEO
Create a Free Contentful account following my post -> Nextjs 14 - Typescript App-Router Contentful - Part 1
After setting up the right values in the .env.local file you can launch the command
Conclusion: Next.js as a Catalyst for SEO Success
Next.js stands out as a powerful framework for building SEO-friendly websites. By following best practices for on-page optimization, site structure, page speed, mobile optimization, and content creation, you can leverage Next.js to significantly improve your website’s search engine rankings.