Deploying a Nextjs project to Vercel is relatively easy, and all you need is a GitHub account where you manage your project code. You can reuse your GitHub credentials for the Social Login function on Vercel, so the account creation process is straightforward.
Default Workflow
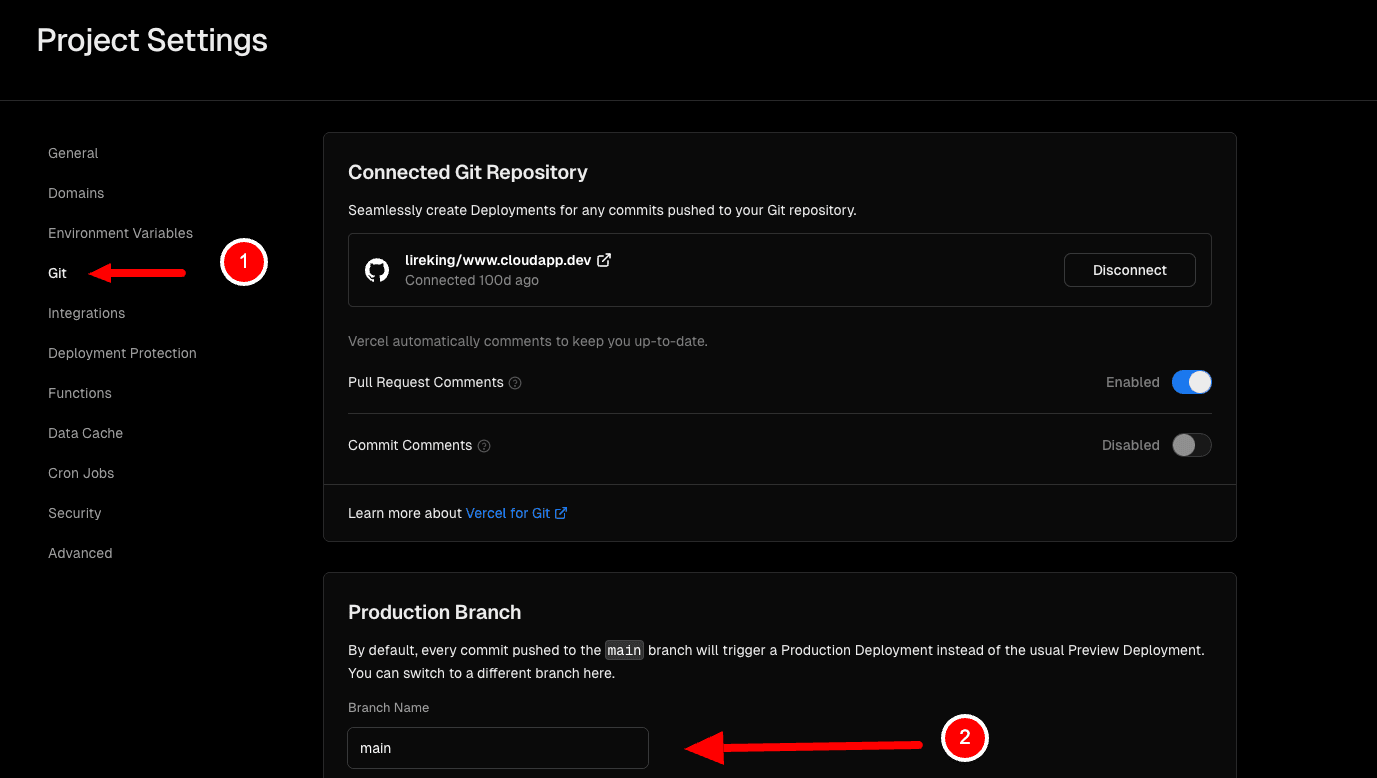
If you follow the default workflow, Vercel connects your GitHub repository to your project and listens on the Main branch for changes, which then triggers a new deployment.

Preview and Production Deployments
If you create an additional branch like “dev” or “stage” and commit to this development branch, Vercel will trigger a preview deployment. You can see it in the “Deployments” tab in the upper left corner. There are “Production” and “Preview” deployments.Of course, it makes sense to have these preview deployments, but sometimes, you would like to skip the deployment or have more granular control.
Ignore Build Step
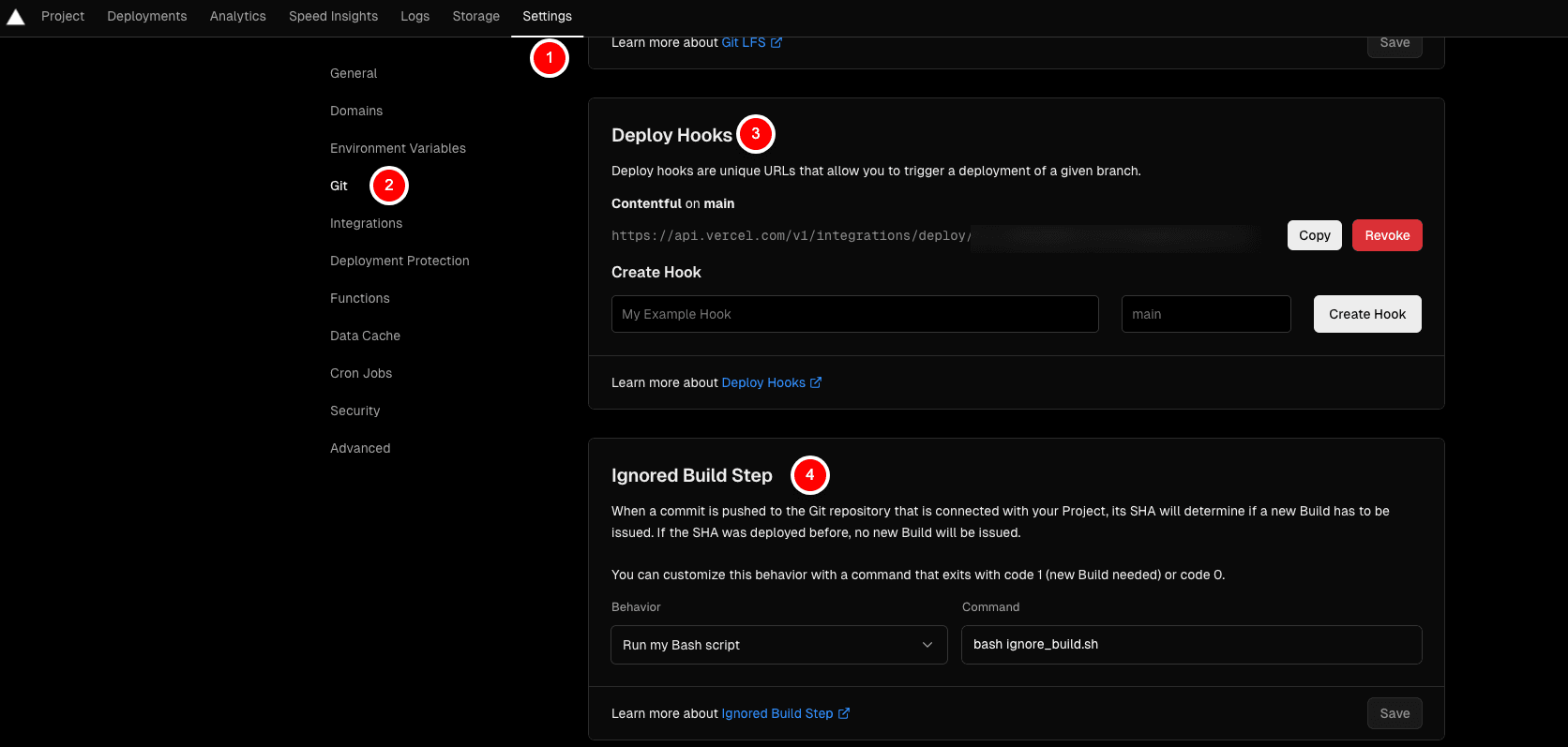
Here, the Option “Ignore Build Step” comes into place. You find it under settings -> Git (Point 4 in the below screenshot)

It’s an easy bash script that will process new commits as soon as they arrive.
As you can see in the above code, I trigger the deployment only if the commit is coming from the “dev” or “main” branch. All other commits will be skipped so that you can save build minutes. The bash script must be in the corresponding branch (GitHub).
The alternative trigger for Vercel deployments
As you can see in point 3 in the above screenshot, you can also set up a deploy hook. If you create a deploy hook you can use it to trigger a deployment without a commit.If you use Contentful as CMS you can create a Webhook, which fires on Content creation/modification.
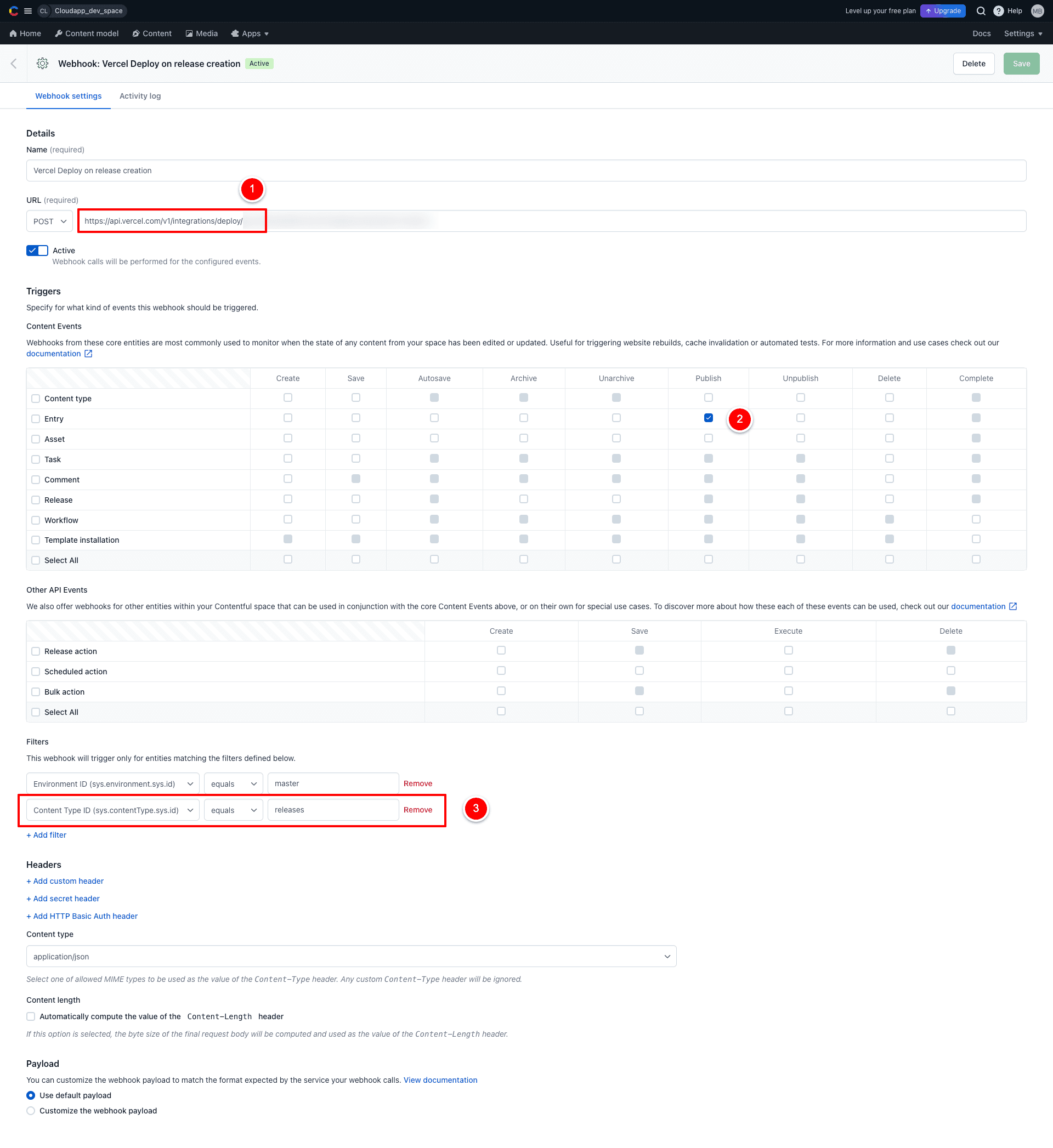
Vercel link, which we can get from the project settings
Select when we fire the hook
Filter on certain content types

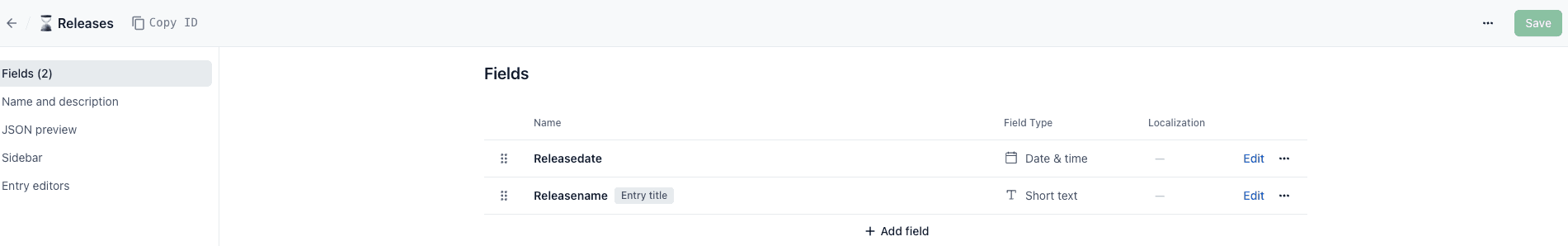
You can also integrate it into Postman and fire the request when you want. It’s up to you. A good workaround for Contentful would be to create its Content type, like “Releases,” so the hook is only triggered when you create a new content entry of that type. It can be annoying that every content change triggers a deployment on Vercel.

You can find all that you need on my blog “Cloudapp.dev”
There is a post/story for every step, starting from scratch -> Zero to Hero ;-)
Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go:
Please consider clapping and following the writer! 👏 on our Medium Account