Every Blog needs a nice-looking landing page. This step-by-step guide will add two new content types in Contentful and show the newly added data on our Next.js 14 blog project.
I will showcase how fast and easy it is for everybody to extend the data model in Contentful, sync it with your Next.js 14 project, and then show the data on the new components and pages that we will create in this how-to.
The complete code is in this Github repo.
Here is a spoiler to the result -> https://nextjs14-new-contenttypes.vercel.app/
As you know, I used Vercel for all deployments in the previous stories because the connection with Github is straightforward, and the build time is one of the fastest in the market. With the hobby plan, you can get your site hosting for free.
We started the journey with the story “Next.js 14 — Complete Example — Typescript / App Router / Contentful and a lot more — Part 1”
In part 2, we added new Stylings, while in part 3, a header and footer component and the preview functionality from Contentful, etc., were added. Part 4 was an extra story regarding custom 404-page handling and creating a tailored Loading UI. In part 5, we added internationalization / multi-language support.
In addition, I added three stories regarding SEO, Synchronizing content from Contentful to Algolia, and adding Algolia as an on-site search to your Next.js 14 project.
Of course, you can start with this post and import the needed data and content types to your free contentful account (Step-by-step guide Contentful account registration and setup) because every GitHub Repo provides an export.json under project root/contentfulsync, which allows you to import the necessary data and content types to your contentful space, after giving the needed values for the .env.local and the installation of all required npm packages with a simple.
After a successful import, you will find all the content needed within your Contentful space. There are 4 Landing Pages, 3 Blog Posts, 4 Text Highlight Components, 5 Seo Components, etc.
You should find 4 images in the “Media” tab as well.
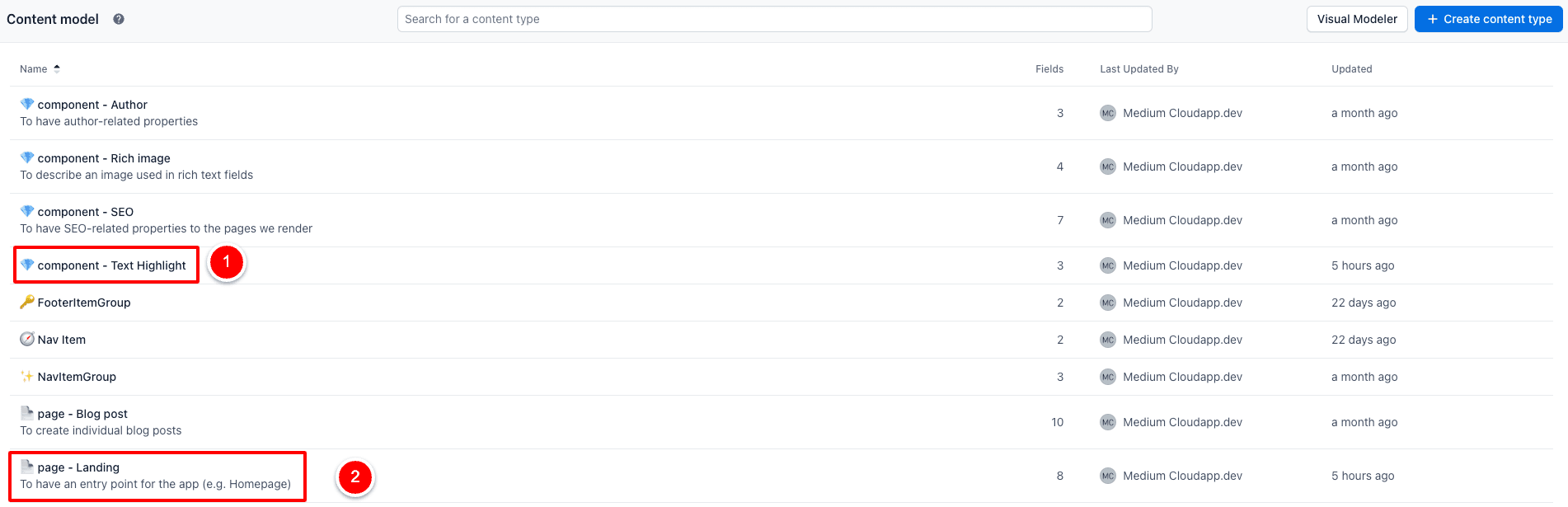
Creation of new Content types within the Contentful space
We are going to add two needed content types to our contentful space.

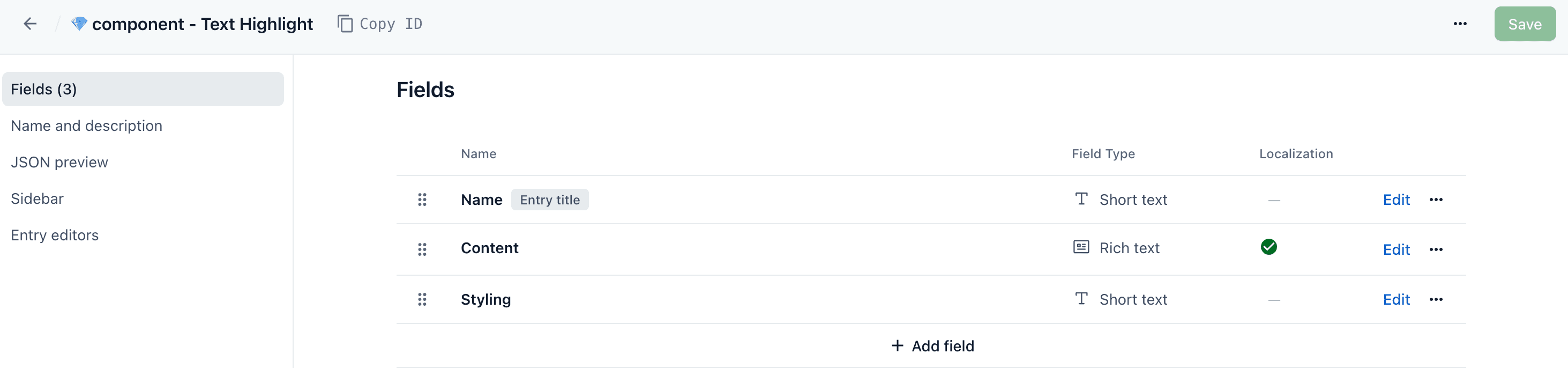
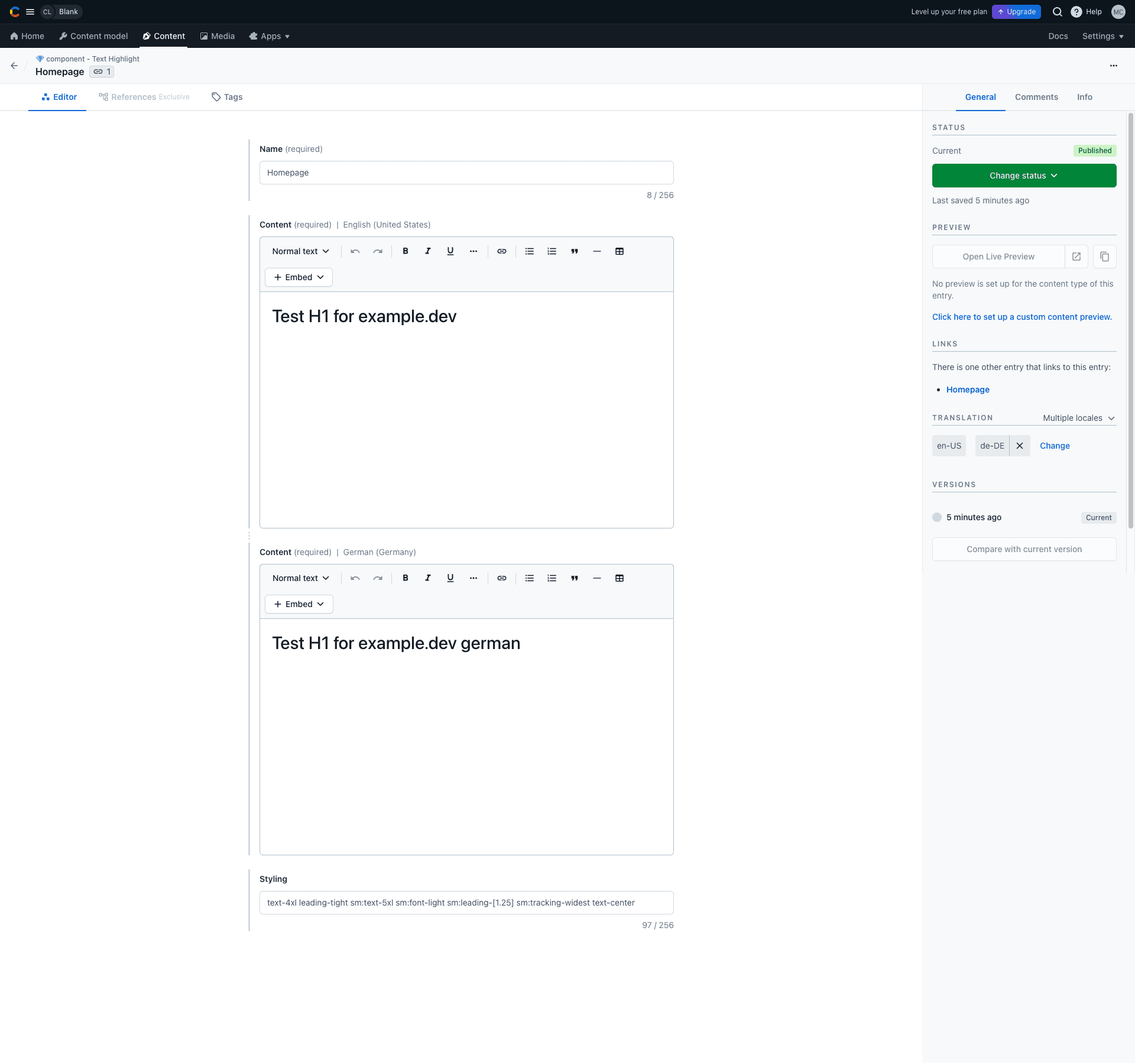
New content type “Component — Text Highlight” with three fields. Only the rich text field “Content” will be localized.

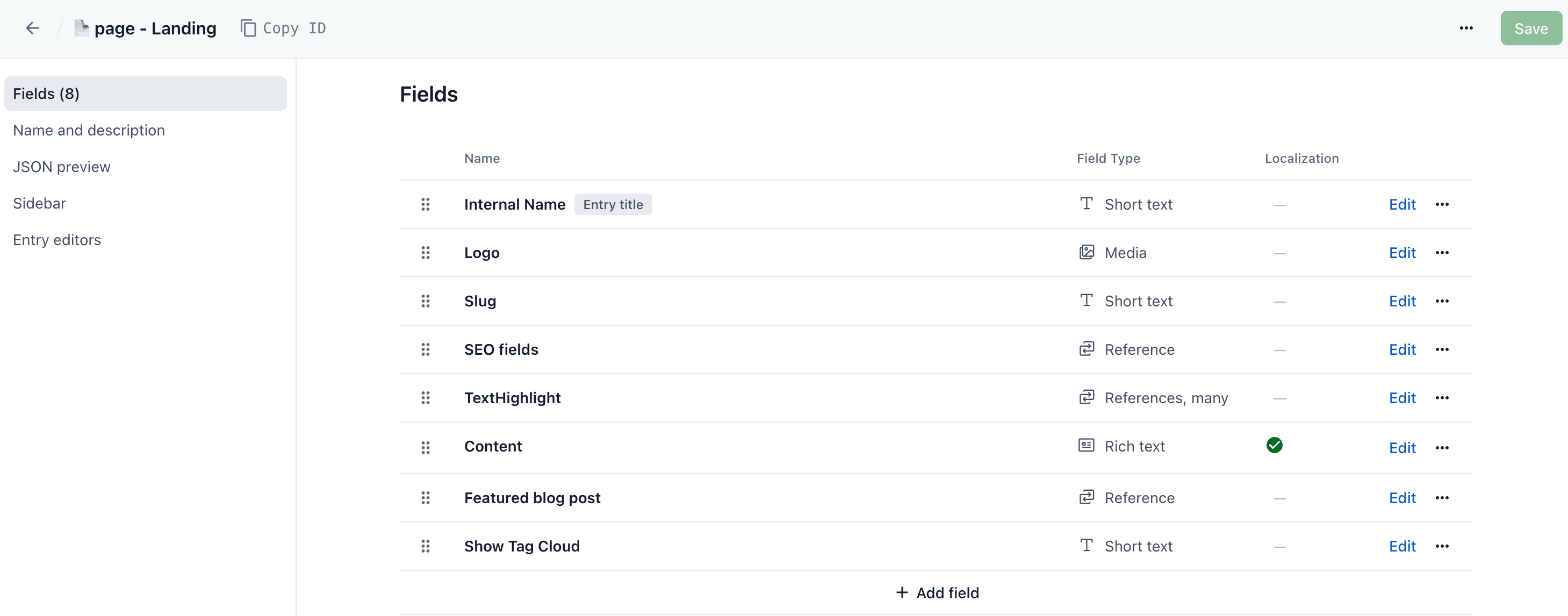
The new content type “page-Landing” has eight fields, and only “content” is localized.

After importing the mentioned export.json file, you can review all fields in detail.
Creation of three new graphql-queries
Now, we are ready for the creation of three new graphql files under src/lib/graphql
pageLanding.graphql
pageLandingCollection.graphql
textHighlight.graphql
With the three new files in place, we can run the command
so that the system can update three files under src/lib/__generated
graphql.schema.graphql
graphql.schema.json
sdk.ts
New content records in Contenful
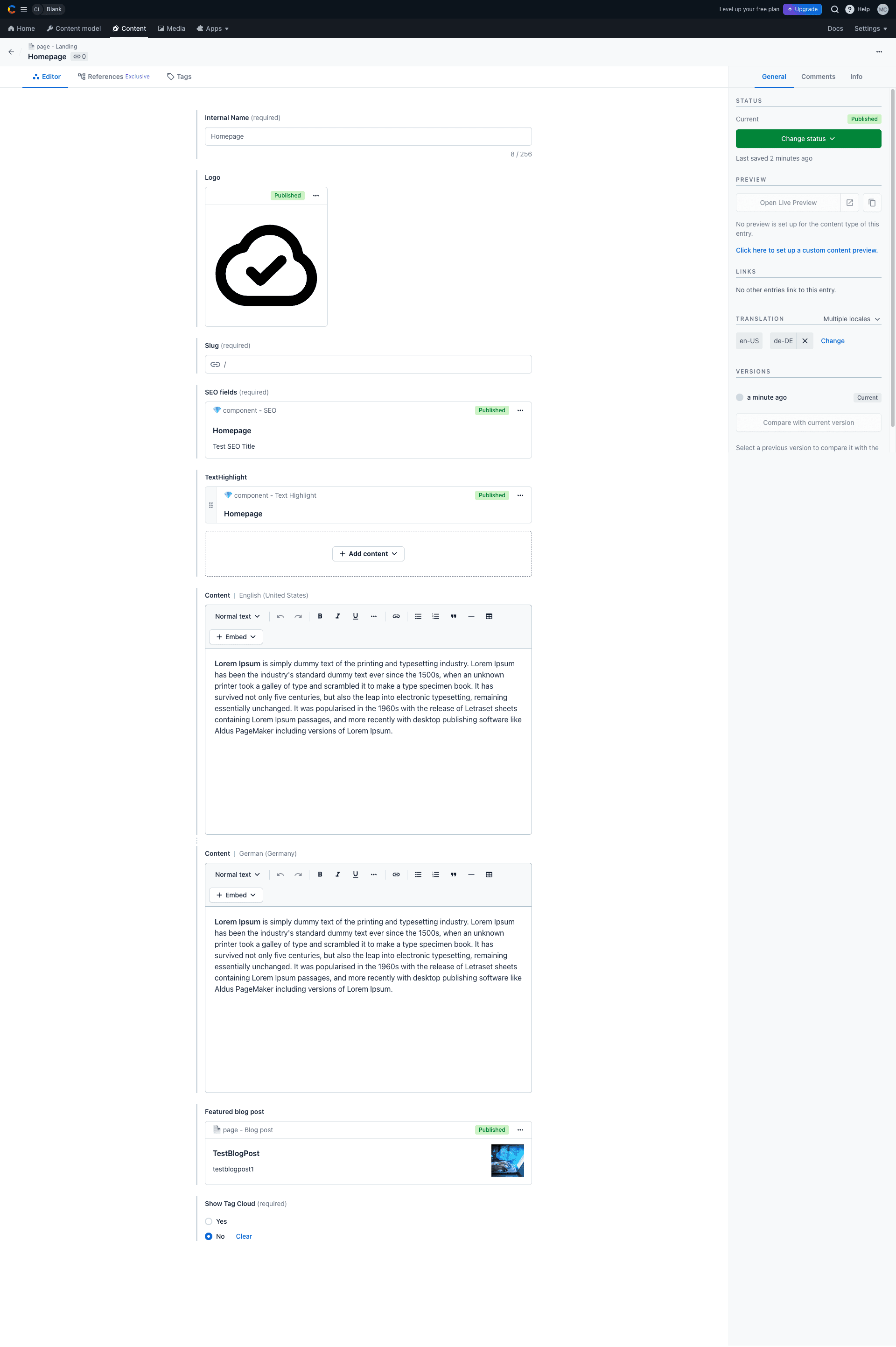
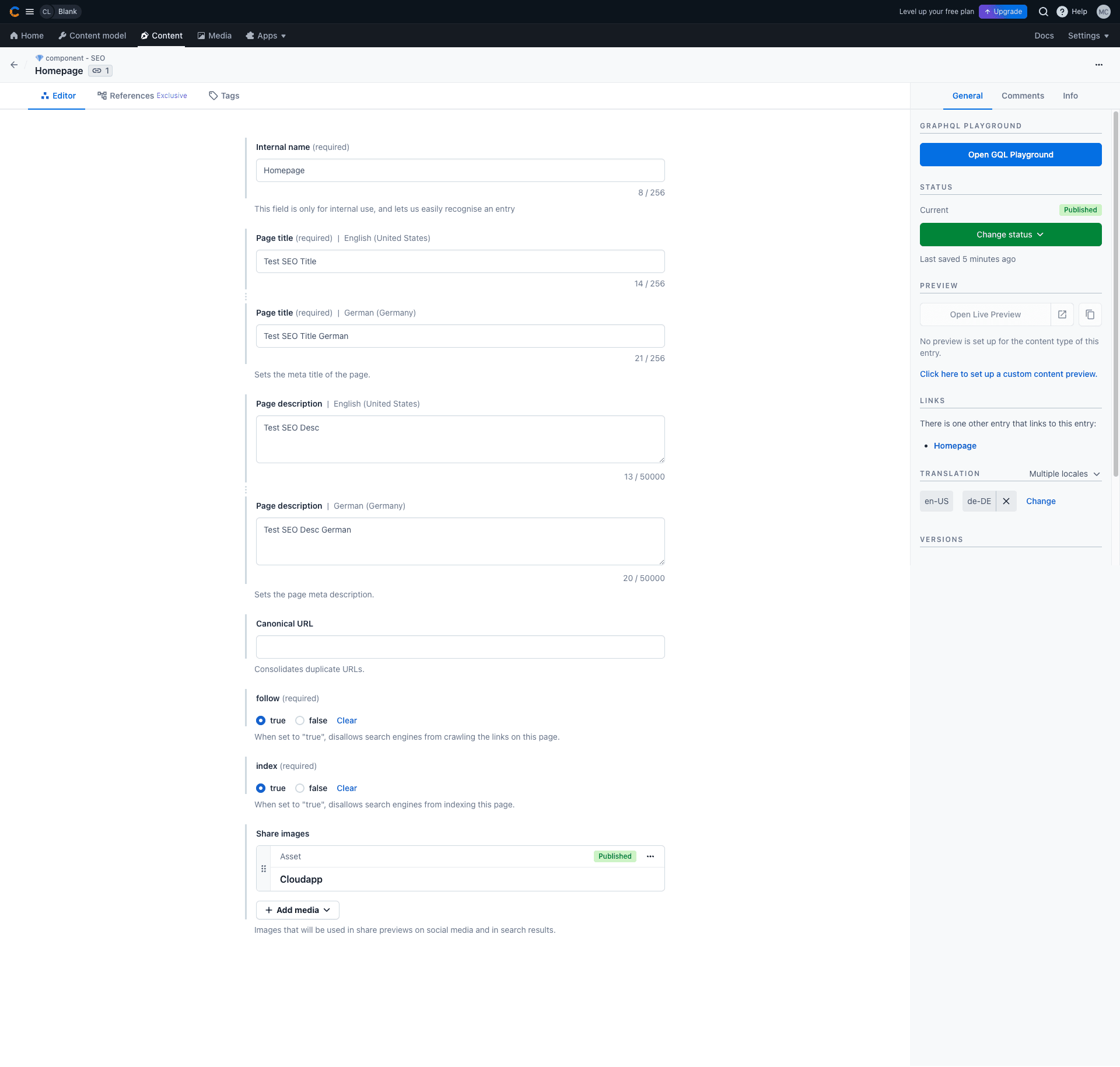
Let’s create a new content record in Contentful



New and changed files
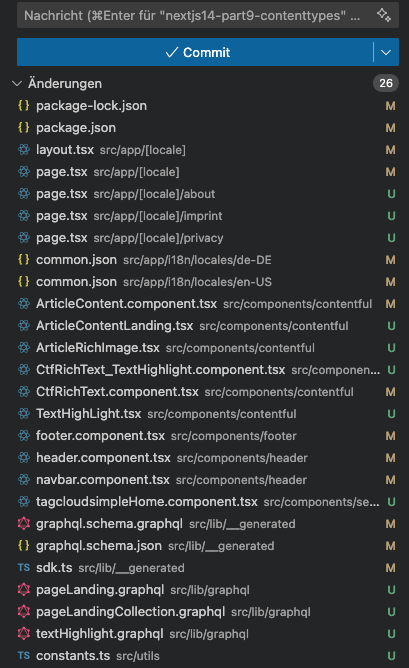
Here is an overview of all files that have been changed/added to this story.

If we start from top to down:
package.json -> I added the NPM package “react-medium-image-zoom” to offer the same functionality as Medium.
layout.tsx -> where we added a new logic for fetching the logo URL from Contentful to pass it to the header component as “logourl={logourl}”
src/app/[locale]/page.tsx (homepage) -> I changed the logic from the blog post content type to the page landing content type, and I added the tag cloud component and the blog post list as well.
The new pages (about, imprint, and privacy) were added, and I also modified the common.json files for translation.
de-DE
en-US
New Components
last but not least, I added/modified these components

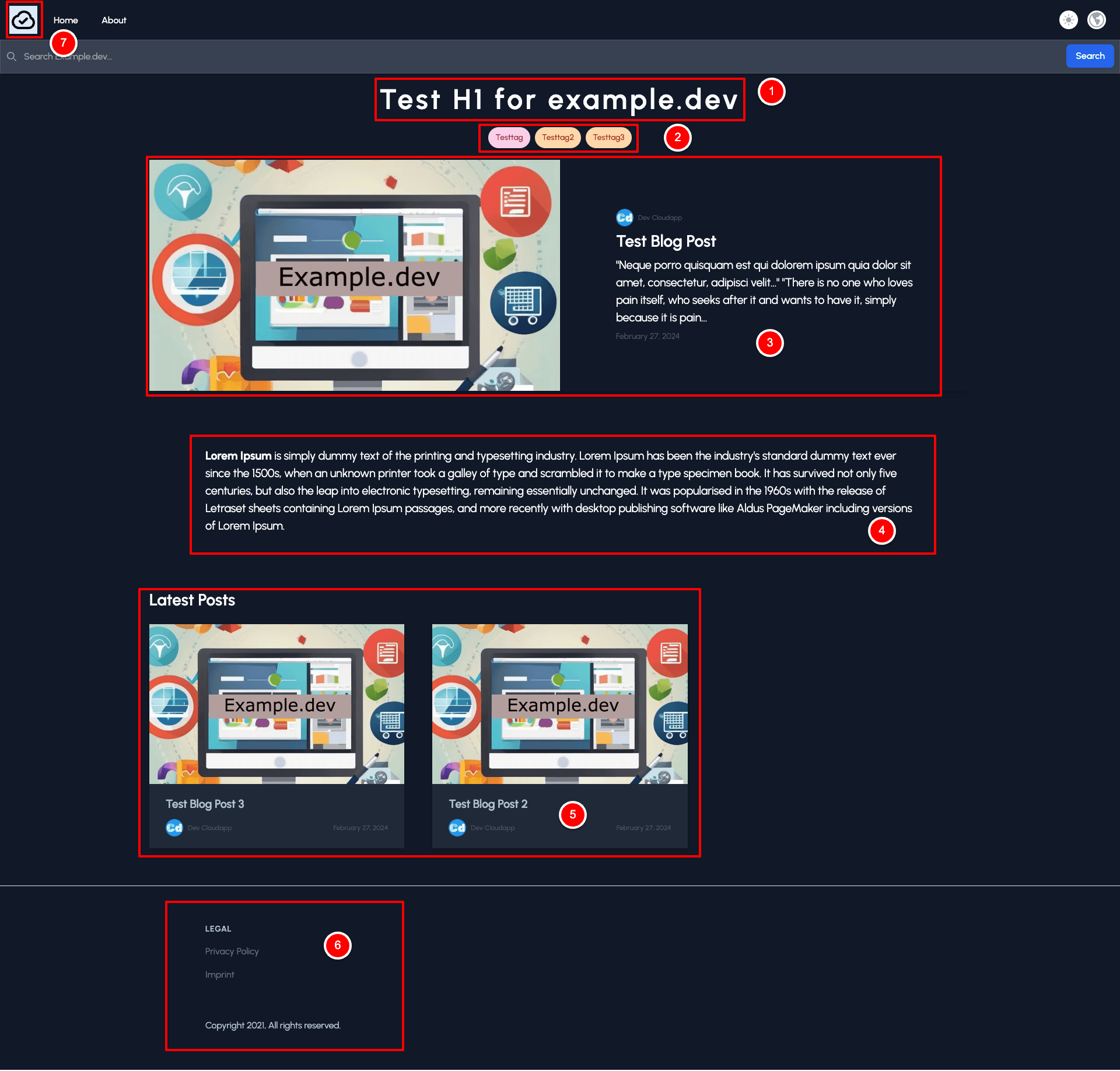
Final Result
Here is the final result: I highlighted the components used for every part.

TextHighLight Component
TagCloud Component
ArticleHero Component
LandingContent Component
ArticleTileGrid Component
Footer Component
New Logo handled within Landing Page Content record with slug “/”
Contentful & Next.js 14
Teaming Contentful with Next.js 14 is a compelling and flexible approach if you want to be fast and have complete control over the entire code. You could extend it further by adding a number field to the page landing content type where you define the max. number of postings to be shown (currently, it’s hardcoded to 12), etc. Be open and use it as your digital playground.
Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go:
Please consider clapping and following the writer! 👏 on our Medium Account