Table of Contents
- Leveraging Next.js for Enhanced SEO Performance
- Building an SEO-Friendly Blog with Next.js
- Project Creation and CMS Setup
- Styling with Tailwind CSS and GraphQL
- New Components and Preview Mode
- Custom 404 Page and Loading UI
- Adding Multilanguage
- Optimizing Next.js Pages for Search Engines
- Enhancing Site Navigation and Structure
- Accelerating Page Speed with Next.js
- Mobile Optimization: A Key to SEO Success
- Conclusion: Next.js as a Catalyst for SEO Success
- Cloudapp-dev and before you leave us
In the fast-paced world of web development and digital marketing, creating a website that not only looks good but also ranks well on search engines is crucial. This is where Next.js, a powerful React framework, comes into play, especially when optimized for search engine optimization (SEO). In this comprehensive guide, we’ll delve into the best practices and strategies for enhancing your Next.js website’s SEO, ensuring it stands out in the competitive digital landscape.
Leveraging Next.js for Enhanced SEO Performance
Next.js has rapidly gained popularity among developers for its ease of use, performance, and versatility. But beyond these benefits, it also offers a suite of features specifically designed to improve SEO. Server-side rendering (SSR) and static site generation (SSG) are at the core of Next.js’s SEO capabilities. By pre-rendering pages on the server, Next.js ensures that search engine crawlers can efficiently index your site’s content, a critical factor in improving your search rankings.
Building an SEO-Friendly Blog with Next.js
Content is king in the world of SEO, and a blog is a fantastic way to consistently provide fresh, relevant content. Next.js is an excellent choice for building a blog, offering features like static site generation for fast, SEO-friendly blog pages. Additionally, Next.js supports Markdown and CMS integration, enabling you to manage your content efficiently and keep your site updated with ease.
You can refer to our previous posts as a starting point because this tutorial is built on top of that example.
Project Creation and CMS Setup
https://www.cloudapp.dev/en-US/nextjs-complete-example-typescript-app-router-contentful
Styling with Tailwind CSS and GraphQL
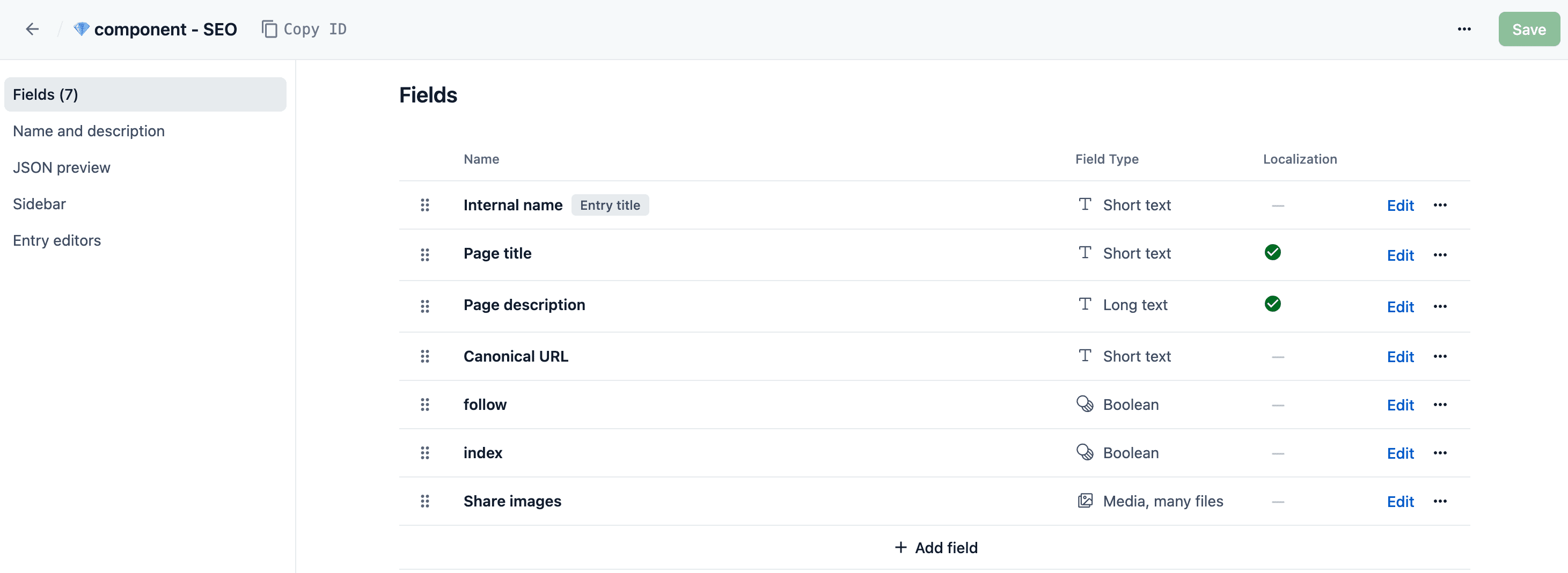
Here you can review the creation of the needed content type “componentSeo“, which we use to specify the SEO-related details.

https://www.cloudapp.dev/en-US/nextjs14-complete-example-typescript-tailwindcss-contentful-part2
Here is the seoFields Fragment, which we then use in the queryBlogPost.
New Components and Preview Mode
https://www.cloudapp.dev/en-US/nextjs14-complete-example-header-footer-tailwindcss-contentful-part3
Custom 404 Page and Loading UI
Adding Multilanguage
Here is the GitHub link -> GitHub - cloudapp-dev/nextjs14-SEO and the link to the final result -> SEO Title Blog Post
Now let’s add the basics for SEO. We start with the missing sitemap.xml and robots.txt
We create the sitemap.ts file in the folder src/app
We need to add the GraphQL query (src/lib/graphql/sitemap.graphql)
and run the command
to update our sdk.ts file under src/lib/__generated. We fetch the slug value from our blog posts and the enabled locales for building the links in the sitemap, accessible via www.yourdomain.com/sitemap.xml.
Don’t forget to exclude sitemap.xml and robots.txt from the matcher logic in middleware.ts, otherwise, it will be blocked. If you forget the robots.txt the Google Search Console will not be able to read the sitemap.
Optimizing Next.js Pages for Search Engines
To maximize your Next.js site’s SEO, start with the basics: optimize your meta tags, including title tags and meta descriptions, for each page. Next.js makes it easy to dynamically update these tags based on the page content, which is essential for telling search engines what your site is about. We use the build-in logic { Metadata, ResolvingMetadata } from “next” for this task.
Let’s install the new npm package “Schema-dts” for the JSON-LD Snippet.
We have to adapt the pageBlogPost.graphql file because we need the modified date (publishedAt) from our blog posts for the JSON-LD. You find it in the sys {} section at the beginning of the both fragments.
With the new query in place, we can switch over to the page.tsx files under src/app/[locale] and src/app/[locale]/[slug]
Before we start we are gonna add a new Env-Variable because we will need it in the code.
We start with new imports on both page.tsx files
Here is the code for the Meta Tags creation. We fetch the needed data from Contentful. We cover Title, Description, hreflang, canonical, open graph part, and the robots part at the end.
For the JSON-LD integration we define a new variable:
then we assign the data
and then finally we expose it
Enhancing Site Navigation and Structure
A well-structured website not only improves user experience but also helps search engines understand and rank your content. Utilizing Next.js’s dynamic routing system allows for the creation of clean, SEO-friendly URLs. Moreover, implementing a clear hierarchy and internal linking strategy ensures that crawlers can easily navigate your site, boosting the visibility of your pages.
Accelerating Page Speed with Next.js
Page speed is a significant ranking factor for search engines. Next.js offers various features to improve your site’s loading times, including automatic code splitting, optimized image loading with the `next/image` component, and incremental static regeneration (ISR) for updating static content without rebuilding the entire site. These features not only enhance your SEO but also significantly improve the user experience, leading to higher engagement and conversion rates.
Mobile Optimization: A Key to SEO Success
With the majority of web traffic coming from mobile devices, ensuring your Next.js site is mobile-friendly is non-negotiable. Responsive design, fast loading times, and touch-friendly navigation are crucial elements. Next.js’s built-in features support these requirements, making it simpler to create a website that performs well on both desktop and mobile platforms.
Conclusion: Next.js as a Catalyst for SEO Success
Next.js stands out as a powerful framework for building SEO-friendly websites. By following best practices for on-page optimization, site structure, page speed, mobile optimization, and content creation, you can leverage Next.js to significantly improve your website’s search engine rankings. Embracing Next.js for your web development projects means not just keeping up with the latest trends in technology but also ensuring that your site is prepared to meet the ever-evolving standards of SEO. Whether you’re building a new site from scratch or looking to optimize an existing one, Next.js offers the tools and features necessary to achieve SEO success in the competitive digital marketplace.
Cloudapp-dev and before you leave us
Thank you for reading until the end. Before you go:
Please consider clapping and following the writer! 👏 on our Medium Account