Tailwind CSS also provides utilities for interactions and transitions, enabling smooth animations. Additionally, its customization options and supportive community enhance the functionality and integration of flyout menus within a broader application ecosystem.
Here is the GitHub repo with the entire code. Below, you will find the link to the example page.
Example page hosted on Vercel -> https://nextjs14-contentful-syntax-highlighting.vercel.app/
Used Stack
I will start with my default stack:
Next.js 14 as the web framework, and I will use the provided middleware edge function
TailwindCss for Styling
Contentful CMS (Free Plan)
Vercel for hosting
Adapting Navigation-Component for the Flyout Menu
We adapt the file src/components/header/navbar.component.tsx and start with some new imports.
We proceed with a new const, which is static in this example and will be replaced in a follow-up with data coming from Contentful (headless CMS).
Desktop Menu
Now follows the integration of the menu for the desktop breakpoint (Row Number 207)
Mobile Menu
Last but not least, we integrate the menu for the mobile breakpoint (Row Number 461)
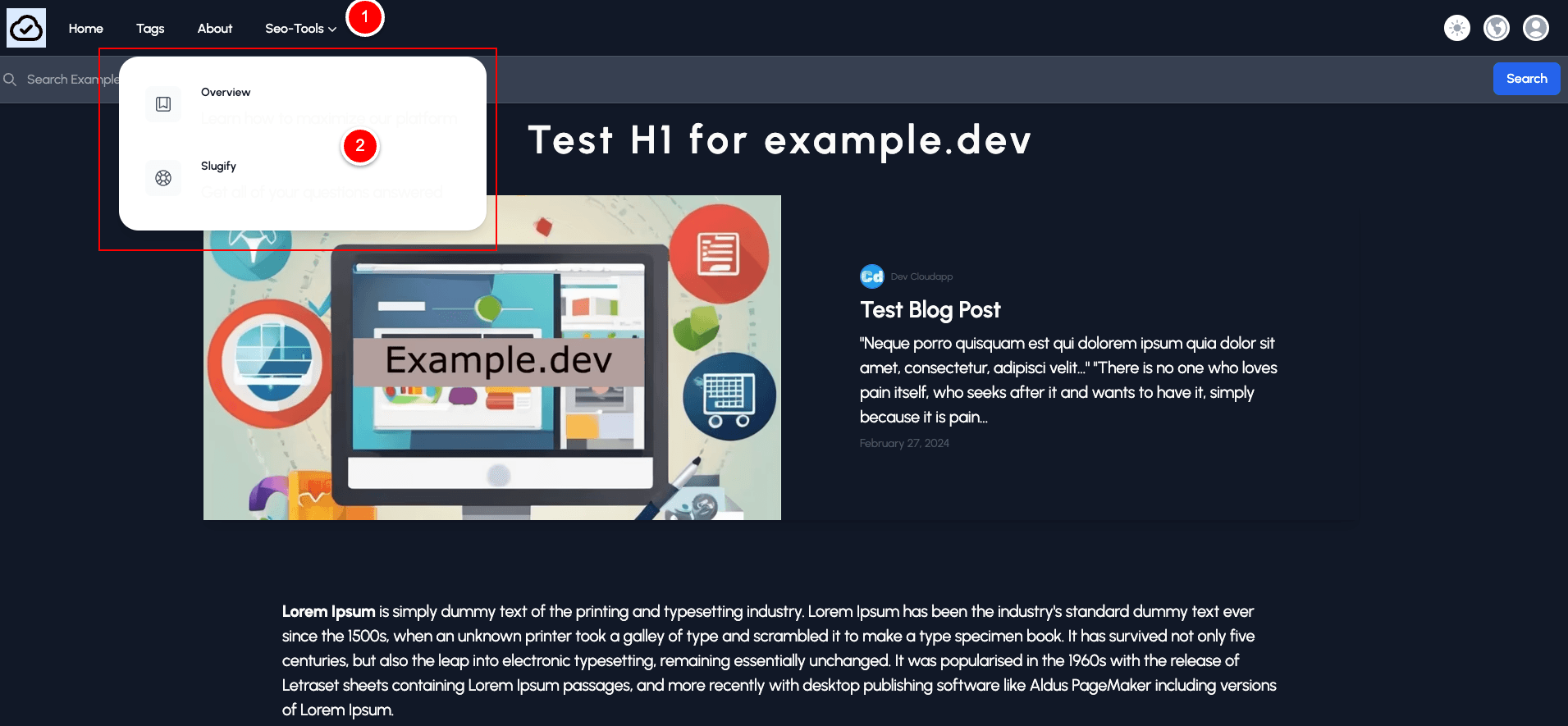
Final Result
It’s very easy and straightforward. In a follow-up story, we will improve it and connect the needed menu point with the Contentful CMS, so stay tuned.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: