A broken link checker is crucial for maintaining website health and user experience. It helps identify and fix dead links, which can frustrate users and negatively impact SEO rankings. Regularly checking for broken links ensures all pages are accessible, preserving the website’s credibility and functionality. Additionally, it aids in identifying outdated or moved content that needs updating or redirecting. Ultimately, it supports overall site performance and user satisfaction.
Used Stack
I will start with my default stack:
Contentful as CMS and the foundation for the sitemap.xml creation
Next.js 14 as the web framework, and I will use the provided API Routes
Vercel for hosting
Here is the GitHub repo with the full code.
Example page hosted on Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
No new NPM Packages needed
Since we rely on the previous story, where I implemented a Sitemap Counter, there is no need to install new packages to make the “Broken Link Checker” work as expected.
New API Route for reading the sitemap.xml
Let’s start with the new API Route for reading the sitemap.xml and then test each URL.
New SitemapChecker Component
This time, the complete logic sits within one new component.
Main parts of the Broken Link Checker
We have a simple input field for the Sitemap URL and a Button to trigger the Check.
Below, you see the logic for fetching the sitemap.xml, checking the entries, and pushing errors to the corresponding variable.
The check is quite basic, but it’s a good foundation for further enhancements (status, timings, etc.)
Integrating Component in Page.tsx
As the last step, I added the new component to my page.tsx under src/app/[locale]
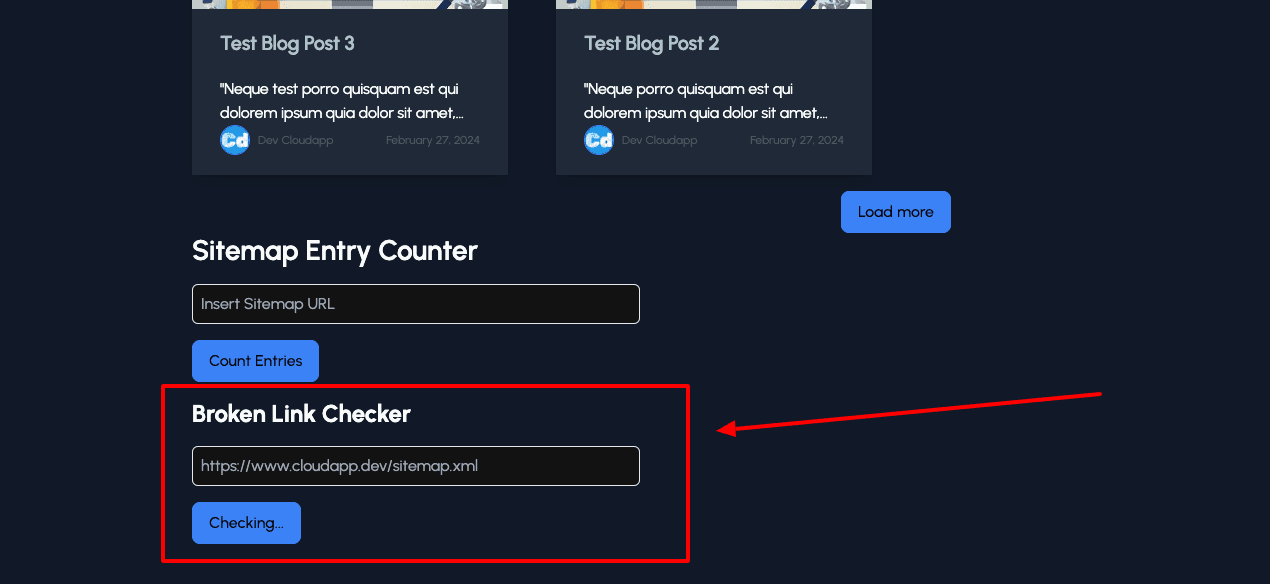
Final result
And here we go. Below, you can see the new Sitemap Counter from the previous story and below the new Component for the Broken Link Check on the Homepage.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: