A slugify function is valuable for creating clean, readable, and SEO-friendly URLs that enhance user experience and site management. To round up the service offering, we add a Word/Character count feature as well.
Here is the GitHub repo with the full code, where you can see the two new components.
Also included in the same GitHub repo is the logic for the
Broken Link Check based on the sitemap.xml
Example page hosted on Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
A slugify function is useful for several reasons, particularly in web development and content management:
URL Optimization: Slugs are user-friendly, readable, and SEO-friendly versions of URLs. They replace spaces and special characters with hyphens or other suitable characters, making URLs clean and easily read. This enhances search engine optimization (SEO) by including keywords in the URL.
Consistency: Slugify functions ensure consistent formatting for URLs, titles, and identifiers across a website. This consistency improves the user experience and makes linking to and sharing content easier.
Readability: Slugs are more readable for users than raw strings or IDs. For example, a URL with a slug-like/how-to-train-your-dragon is much easier to understand and remember than one with a query string like /?id=12345.
Prevention of Errors: By converting complex strings to slugs, the function reduces the chances of URL errors, such as spaces, special characters, or case sensitivity issues that might cause broken links or incorrect routing.
Localization: Slugify functions can be adapted to handle multiple languages, converting characters appropriately for different locales. This ensures that URLs remain readable and relevant to a global audience.
Dynamic Content: For dynamically generated content, such as blog posts or product pages, slugs provide a mechanism to create meaningful and descriptive URLs automatically based on titles or other attributes.
New Components for Slugify and Word/Character Count
Let’s create two new components and begin with the Word/Character count logic.
Word/Character Count Component
Slugify Component
Now we create the slugify component
There is no need for an API Route or new NPM packages, so it’s quite easy.
Adding new components to page.tsx
As a last step, we add the new components to the page.tsx
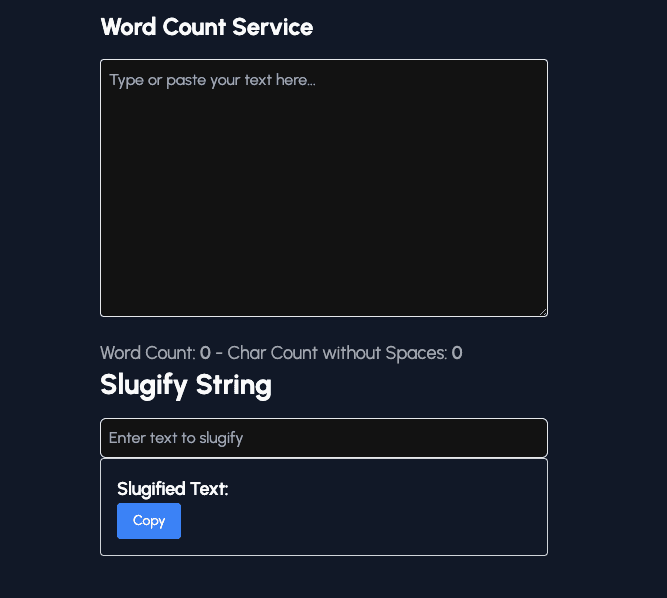
Here is the final result on the Homepage

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: