In Part 1 we created the foundation of our Next.js 14 project. In Part 2 we created the frontend with Contentful as headless CMS, Tailwindcss for styling, and Typescript for the coding. In Part 3 we added a header and a footer component, as well as the so-called draft/preview functionality offered by Contentful, and last but not least the nowadays mandatory dark mode toggle. In Part 4 we are going to add a custom 404 page, a loading UI (SVG Spinner) and we add some extra colors to our tailwind.config.ts
Here already a spoiler to the final result of Part 4 -> https://nextjs14-full-example-404-loading.vercel.app/

Custom 404 / Not Found Page
Let’s create a new file “not-found.tsx” under /src/app with our custom wording/styling
If you click “About” in the upper left corner of https://nextjs14-full-example-404-loading.vercel.app/ you will see our custom 404 page.

Instead of the default one

Custom UI Loading
Let’s go ahead with the new file loading.tsx, which I created under /src/app
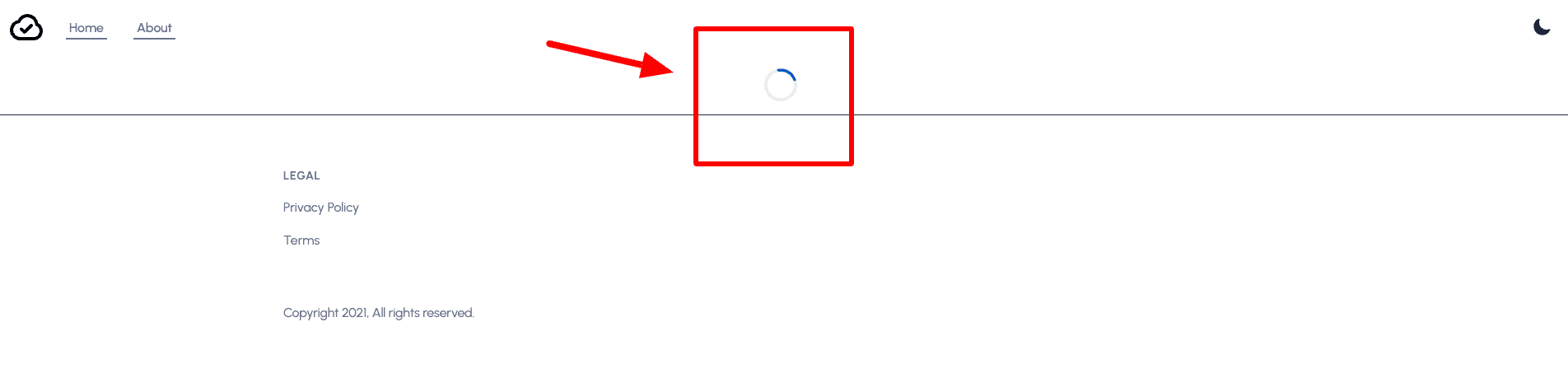
Since the loading spinner is only visible during the initial loading state, I created my subpage called “spinner” -> https://nextjs14-full-example-404-loading.vercel.app/spinner so that you can see it in action.

The special file loading.tsx helps you create meaningful Loading UI with React Suspense. With this convention, you can show an instant loading state from the server while the content of a route segment loads. The new content is automatically swapped in once rendering is complete. It’s a great possibility to enhance the UX.
Extra Colors in tailwind.config.ts
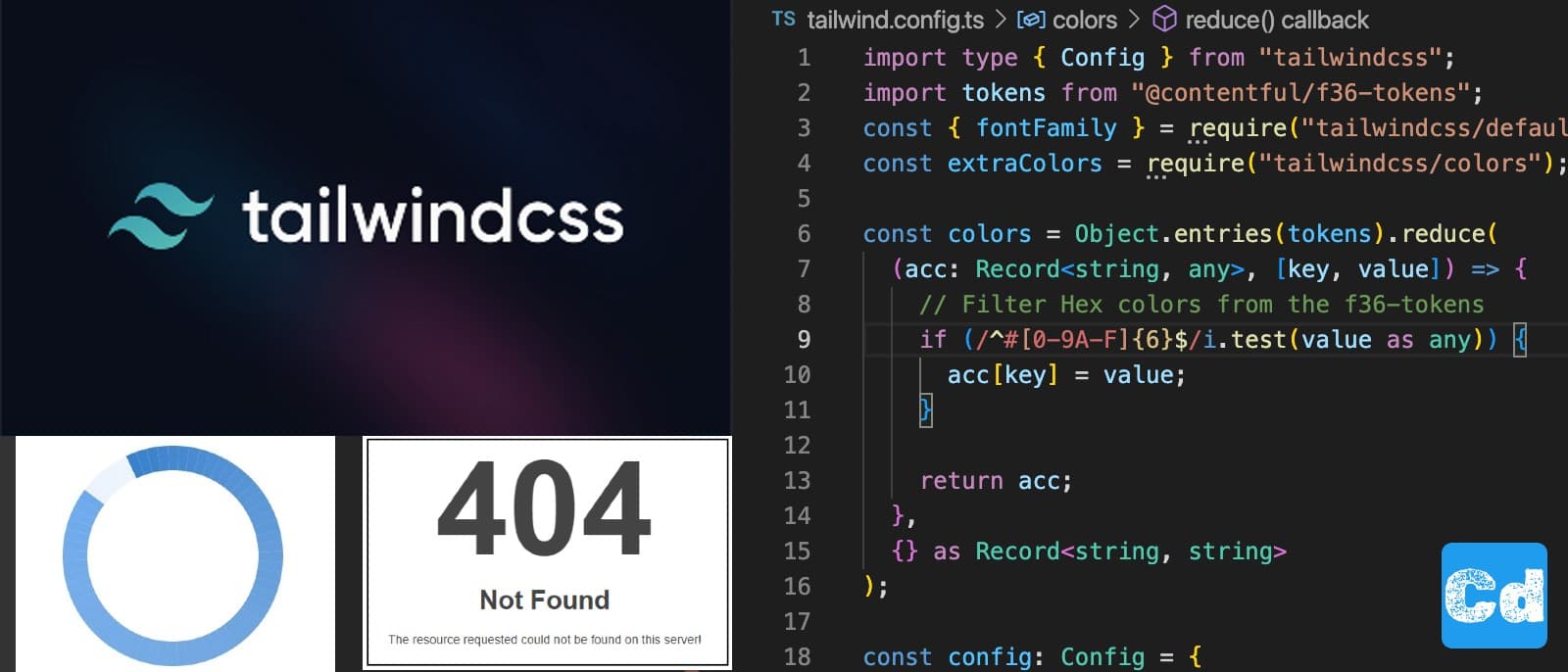
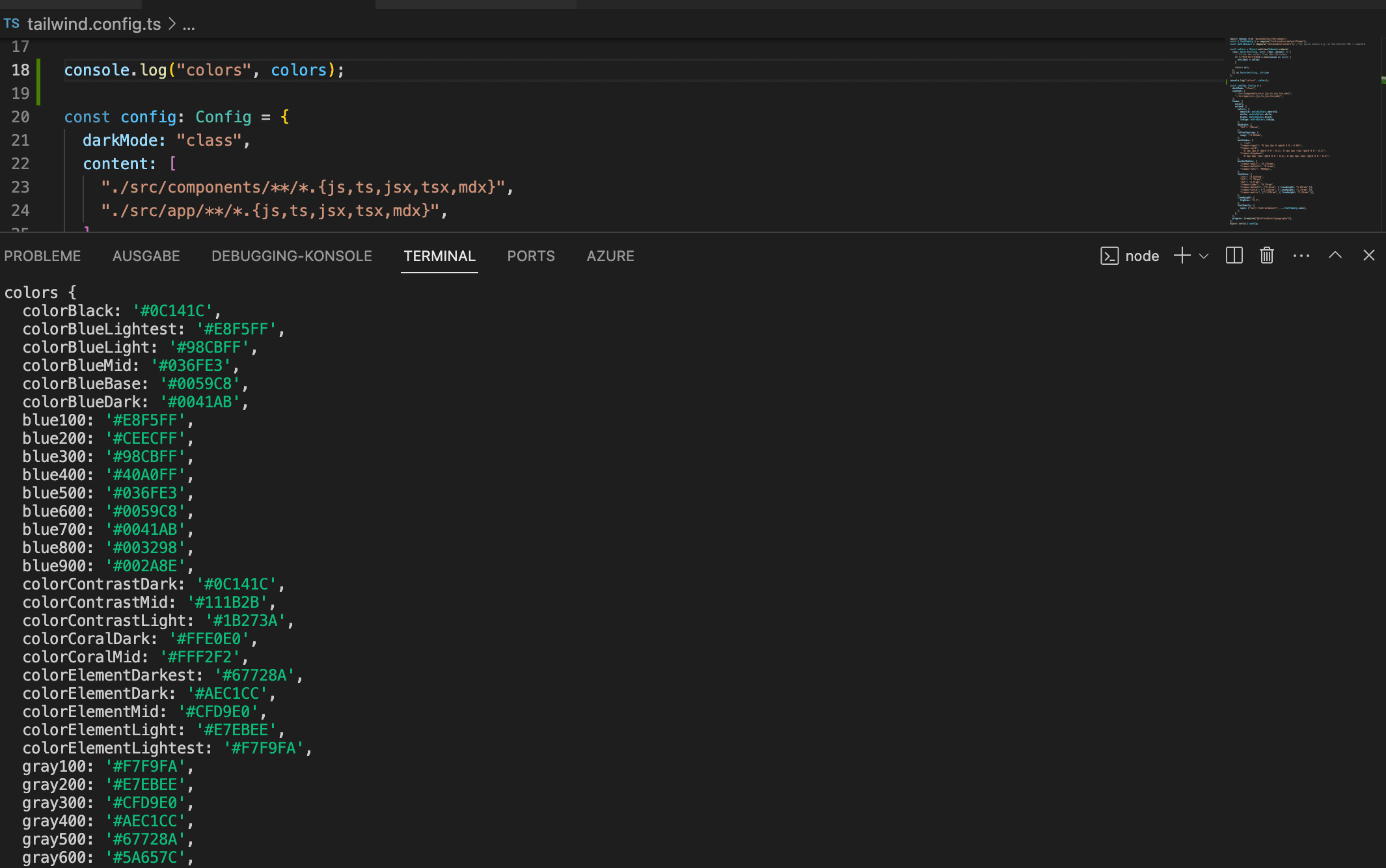
I added these colors in the “theme” section within tailwind.config.ts
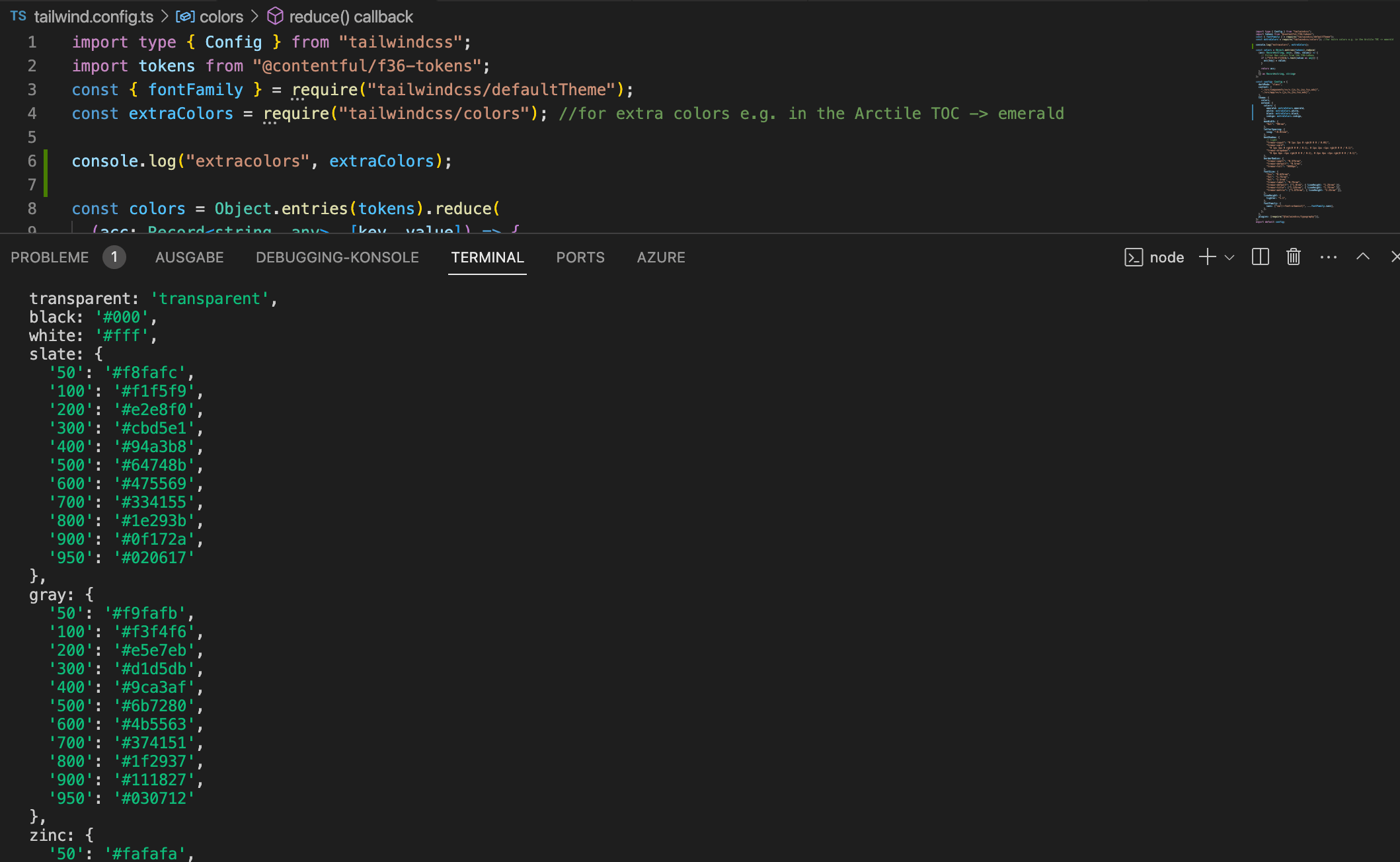
shows the color names with their corresponding “Hex-Value”, which I imported from the package “tailwindcss/colors”

I imported other colors from the package “@contentful/f36-tokens” as well.

Complete tailwind.config.ts with the integration of “extracolors” from tailwindcss/colors and “colors” via tokens from “@contentful/f36-tokens”
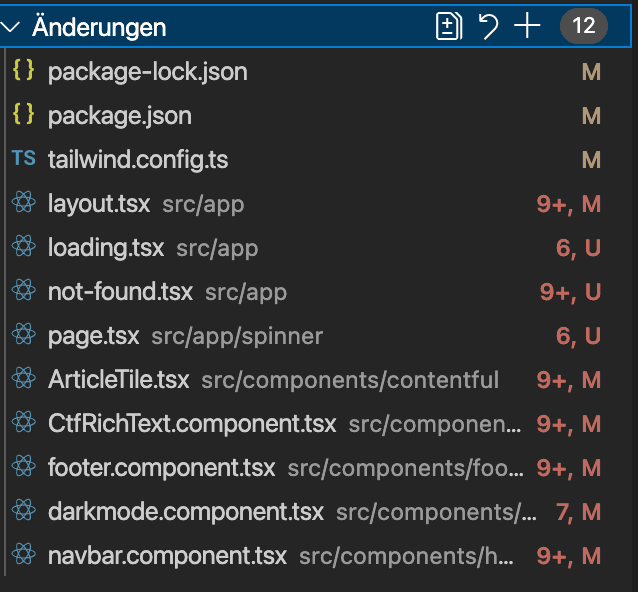
Since the names of the colors were not “gray-600” or “blue-600”, but “gray600” and “blue600” without the dash I had to fix the className styles in my tsx files. That’s the reason why a lot of files were modified. So let’s sum up.
Changed/added files

Modified Files Vercel project URL ->
https://nextjs14-full-example-404-loading.vercel.app/
Github Repo with full code
https://github.com/cloudapp-dev/nextjs14-typescript-app-router-contentful/tree/nextjs14-part4
If you like what you see, then please support me with a clap or follow me on medium.com.