Das Integrieren von Social-Share-Buttons in Ihren Blogbeitrag kann die Reichweite und Sichtbarkeit erheblich erhöhen, indem es den Lesern das Teilen erleichtert, den Traffic steigert, die SEO verbessert, sozialen Beweis liefert und das Engagement mit der Marke verstärkt.
Diese Buttons machen es den Lesern einfach, Ihre Inhalte auf ihren Social-Media-Profilen zu teilen, was potenziell ein breiteres Publikum anzieht. Je häufiger Ihre Inhalte geteilt werden, desto höher sind die Chancen, viral zu gehen und mehr Traffic auf Ihre Seite zu bringen. Social-Share-Buttons verbessern auch die SEO Ihres Blogs, indem sie mehr Backlinks generieren und die Engagement-Metriken Ihrer Inhalte erhöhen. Darüber hinaus bieten sie sozialen Beweis, indem sie neuen Besuchern zeigen, dass Ihre Inhalte beliebt und lesenswert sind. Schließlich können diese Buttons die Präsenz Ihrer Marke in den sozialen Medien stärken, die Gemeinschaftsbindung fördern und die Loyalität erhöhen.
Hier ist das GitHub repo mit dem vollständigen Code, in dem Sie die beiden neuen Komponenten sehen können.
Beispielseite (Gehostet auf Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
Zwei bekannte NPM pakete sind verfügbar
(Eine großartige und einfache Lösung, wenn Sie die Share-Count-Funktion nutzen müssen.)
(Leichtgewichtige Lösung mit guter Performance, keine Count Funktion, sondern nur Teilen von Inhalten)
Verfügbare Share Buttons

Fangen wir mit React-Share-Kit an.
Ich erstelle eine neue Komponente für jedes React-Share-Paket. Unter src/components/sharing/ erstelle ich die Datei socialsharing.component.tsx für React-Share-Kit. Sie können sehen, dass ich "Twitter, Facebook, Linkedin und Whatsapp" verwende. Für Facebook können wir auch die Count-Funktion verwenden, aber in diesem Fall benötigen wir die "appId" und das "appSecret" von Facebook.
Importieren der neuen Komponente in unsere Blogseite
Jetzt werde ich die neue Komponente in die Blog-Seite unter src/app/[locale]/[slug]/page.tsx importieren.
I integrate the component under the Tag Cloud Component. Attributes like title and slug are fetched from Contentful, while I get the locale from the params.
Die zweite Komponente (umgesetzt mit React-share-lite)
Die zweite Komponente ist mehr oder weniger gleich, jedoch ohne die „Count“-Funktion; daher ist das Paket leichter und leistungsfähiger.
Das ist alles. Es ist ziemlich einfach, und Sie können so viele Share-Buttons integrieren, wie Sie möchten, um das Teilen Ihrer Inhalte zu erleichtern.
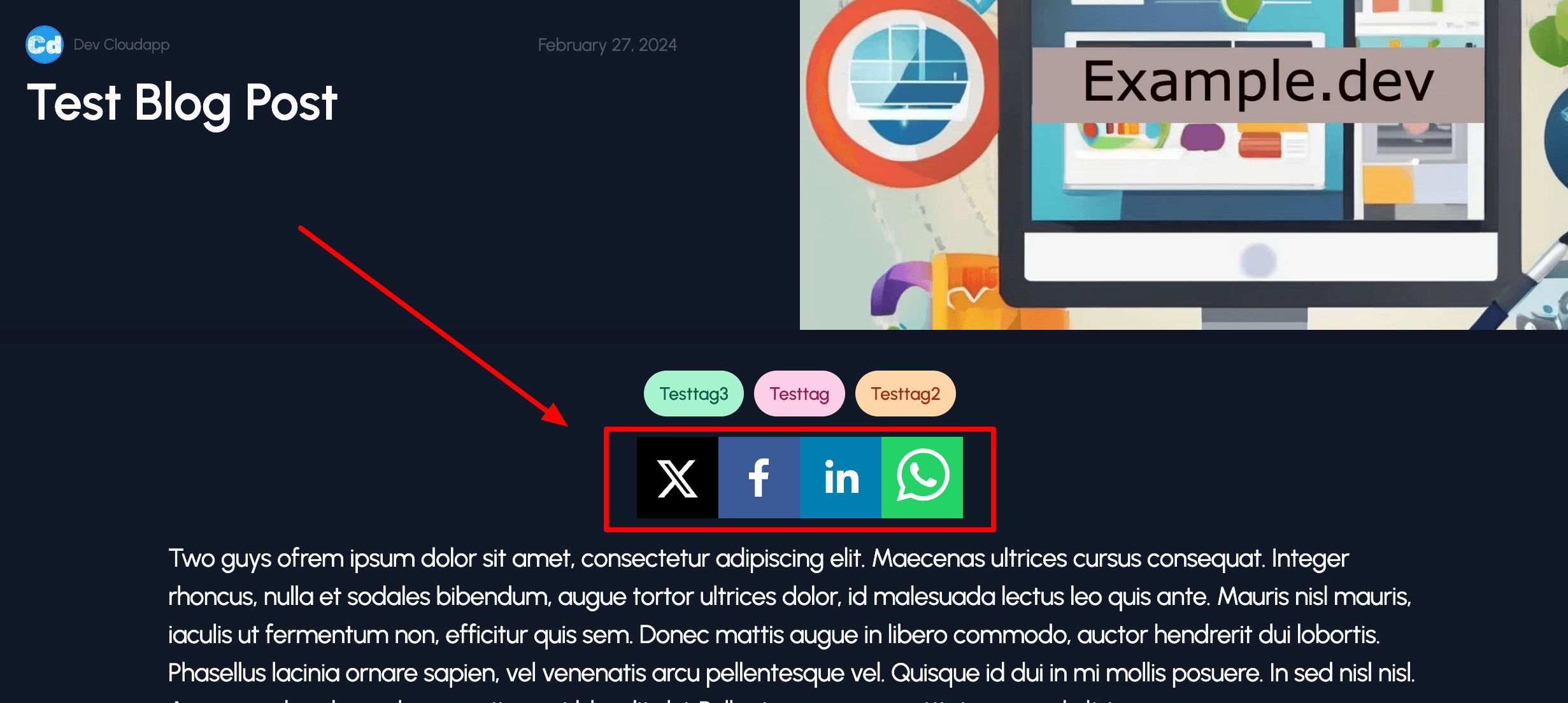
Endergebnis

Mit dem size parameter können wir die Größe der Schaltflächen steuern. Standardgröße ist 64 px
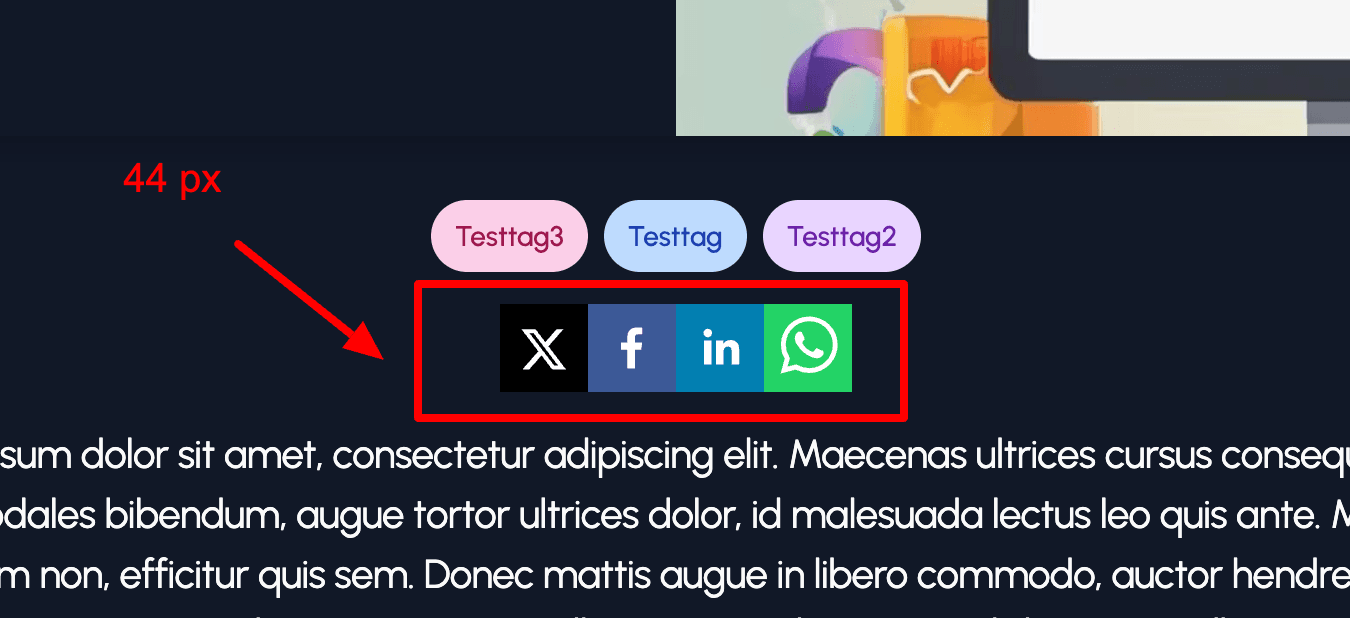
Ändern der Größe auf 44 px

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: