Table of Contents
- Used Stack
- NPM Packages for InstantSearch
- New Page “SearchAlgolia”
- New Component Algoliasearch
- New and extended Card Component for Search Results
- Restyle Hits Algolia UI Widget
- Restyle RefinementList Algolia UI Widget
- Global.css with Custom Classes
- Changing Middleware.ts file for Searchparams handling
- Changes in search.component.tsx
- New Algolia Search Page
- Cloudapp-dev, and before you leave us
In this follow-up story, I will show you how to easily integrate the Algolia Instant search into your existing Next.js 14 project. We will also use custom styling with TailwindCss.
Here is the GitHub repo with the entire code. Below, you will find the link to the example page.
Example page hosted on Vercel -> https://nextjs14-advanced-algoliasearch.vercel.app/
In the story below, I showed you how to integrate Algolia into your Nextjs 14 project. Here, I used the REST API of Algolia, but now we use the native UI Library (Widgets) to directly integrate the lightning-fast data service.
Easy Integration as On-Site Search
Please also consider this story, where I explain how you can sync your data in Contentful with Algolia.
Used Stack
I will start with my default stack:
Next.js 14 as the web framework, and I will use the provided middleware edge function
TailwindCss for Styling
Contentful CMS (Free Plan)
Algolia as Search-Engine
Vercel for hosting
NPM Packages for InstantSearch
If you read the first story, you have already installed the needed NPM packages
New Page “SearchAlgolia”
Under src/app/[locale]/ we already added the new page “searchalgolia” for the integration of the UI Widgets. The structure of this page is quite easy because we only import and show the algoliasearch component, which we will create in the next step.
New Component Algoliasearch
Here comes the magic. We import all the necessary components to handle the search request and show Algolia Features like the Search box, the RefinementList, and the DynamicWidgets. Snippets and Highlights will be shown in an upcoming story.
I would like to point out the component “CardAlgolia”, which we gonna use to show the search results below the search box.
New and extended Card Component for Search Results
Restyle Hits Algolia UI Widget
with classnames={{root:”MyCustomHits”,}} we add a custom class to the Widget, which we can address in our global.css file.
Restyle RefinementList Algolia UI Widget
Same approach here with classNames={{root: “MyCustomRefinementList”,}}. With the parameter attribute we define the attribute, which we would like for the refinement. I opted for the “tag” in the Algolia backend configuration.
Global.css with Custom Classes
Here we address the newly added Classes in the global.css
Changing Middleware.ts file for Searchparams handling
Below is my complete middleware.ts file
Changes in search.component.tsx
We are almost done; now we have to modify the search.component.tsx, which we integrated into the header component and which pushes the search term to the right Algoliapage to perform the search.
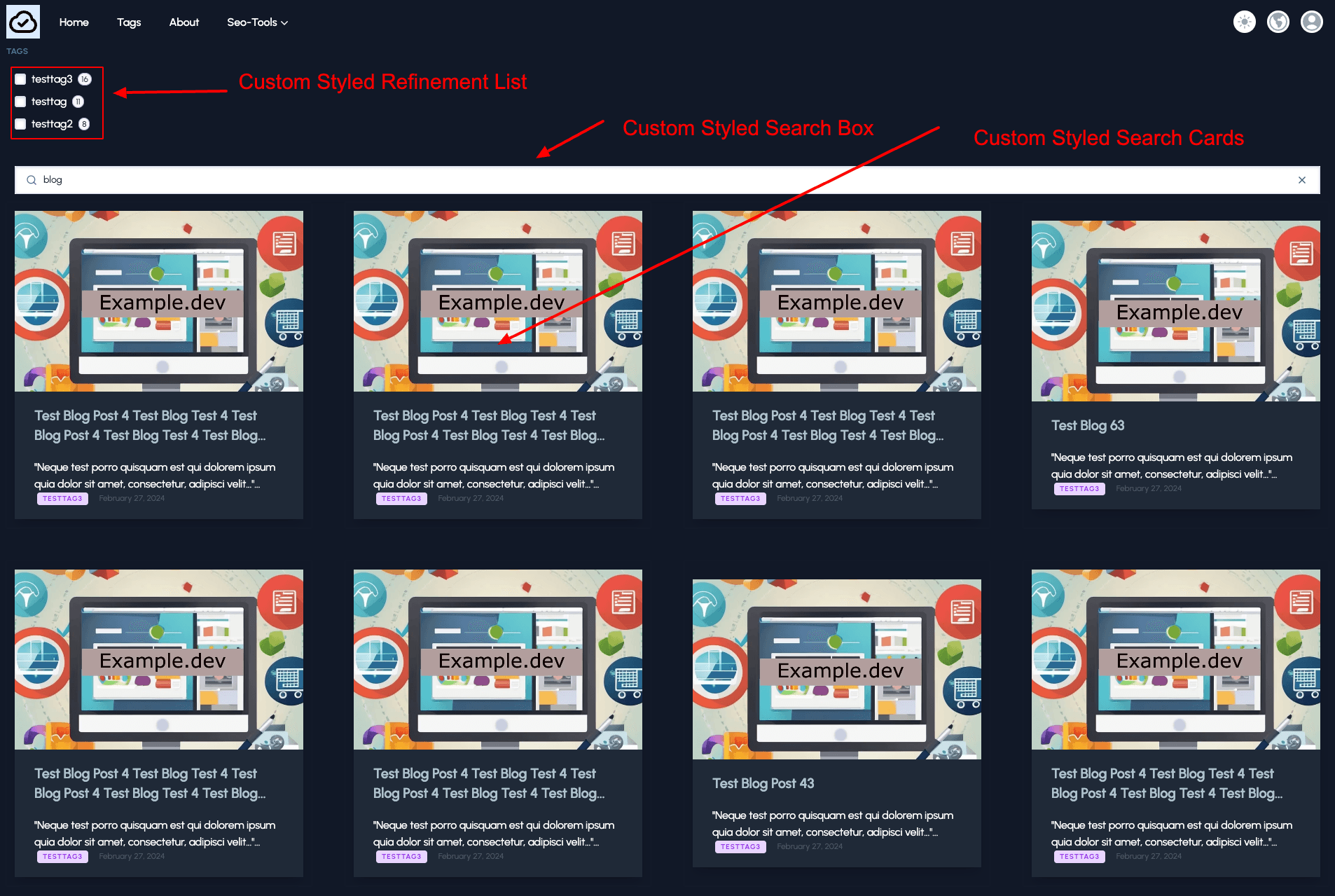
New Algolia Search Page
And voilá, now we have a new, custom-styled search page powered by the Algolia UI Library. In the next story we will add new widgets like snippets, highlights, etc.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: