Some months ago, when I was working on a project, the Idea came up to animate the button so that it shows “bouncing dots” as long as the process in the background (creating IaC resources) was not finished. After some reflection and a fast search on Google, the solution was clear. Let’s use Tailwind since it was already in place for the project.
NPM Packages
I am using these packages:
Modifying Gloabl.css
Before we start coding, we add this layer to our global.css file located under src/app/
Now, with the new “utilities” layer in place, we can start coding.
Creating a new “Loadingbutton”
I created a new component, “loadingbutton.component.tsx” under /src/components/tools/loadingbutton
Interface definition
On the top, we define the interface with four props
We have a “startlabel” (which is shown before we click the button and a “loadinglabel”, which we show during the animation.
This example shows four bouncing dots. If you need 5 or 6 dots, add lines and adapt the delay at the end.
Import loadingbutton in component
As the next step, we import the loading button component into our main component.
Defining state variables
We define two variables for the loading state and the “hasStorageAccount” state, that we use later for the visualization.
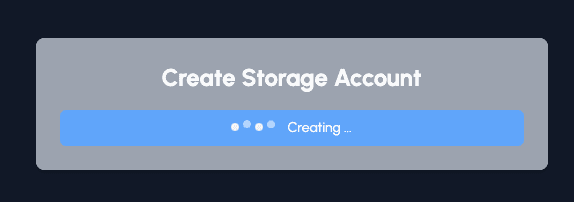
Output
If the state variable “hasStorageAccount” is true, we show the “delete” button; otherwise, we show the “create” button.
That’s it. As you can see, with a couple of code lines, we can create nice-looking animations and use them everywhere.

Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go: