Contentful offers a great tagging system. In this story, I will show you how we can use it to cluster content pages by tags and expose new " tag pages,” which show content related to those tags. We will add a new content type and route to fetch the tags from Contentful. I will rely on Contentful’s Graphql API for content fetching and use TailwindCss for styling.
This example leverages the initial project, which I built up from scratch, and every step was showcased in a step-by-step guide. You will find the corresponding stories here -> https://www.cloudapp.dev/search/nextjs
In a previous story, I showed how to use Algolia as an external data engine for tag management and how to create a nice-looking tag cloud on the front end.
Now, I will use the powerful API’s from Contentful. Let’s start.
The complete code is available in this GitHub repo.
Here's a spoiler for the finished website -> https://nextjs14-contentful-tags-cloudapp-devs-projects.vercel.app/
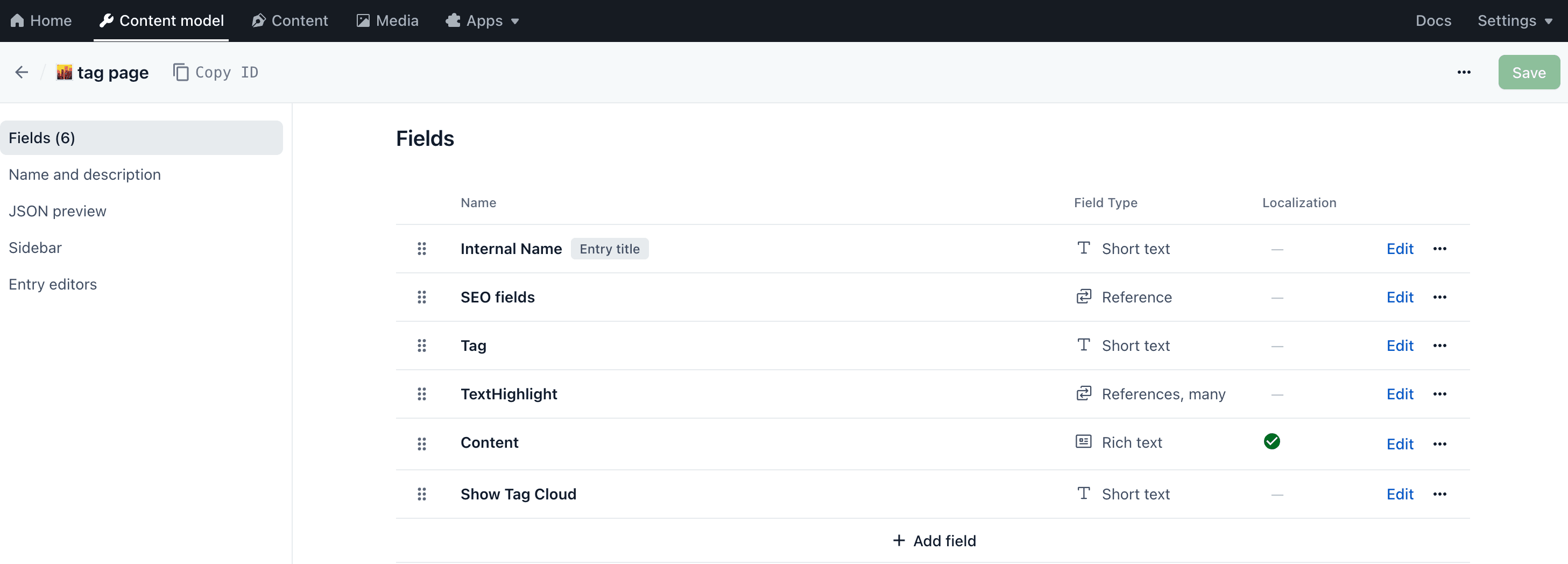
New Contentful Content Type
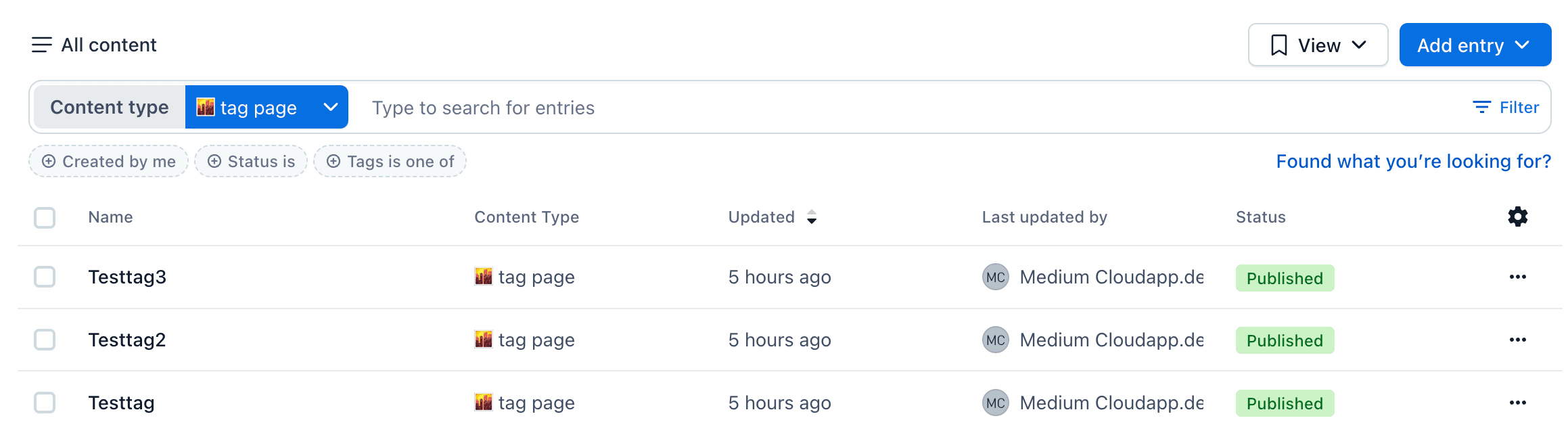
I start with the creation of a new Content type “tag page” within Contentful.

Then, we create three new content records based on this content type

New Menuitem in Header Navigation
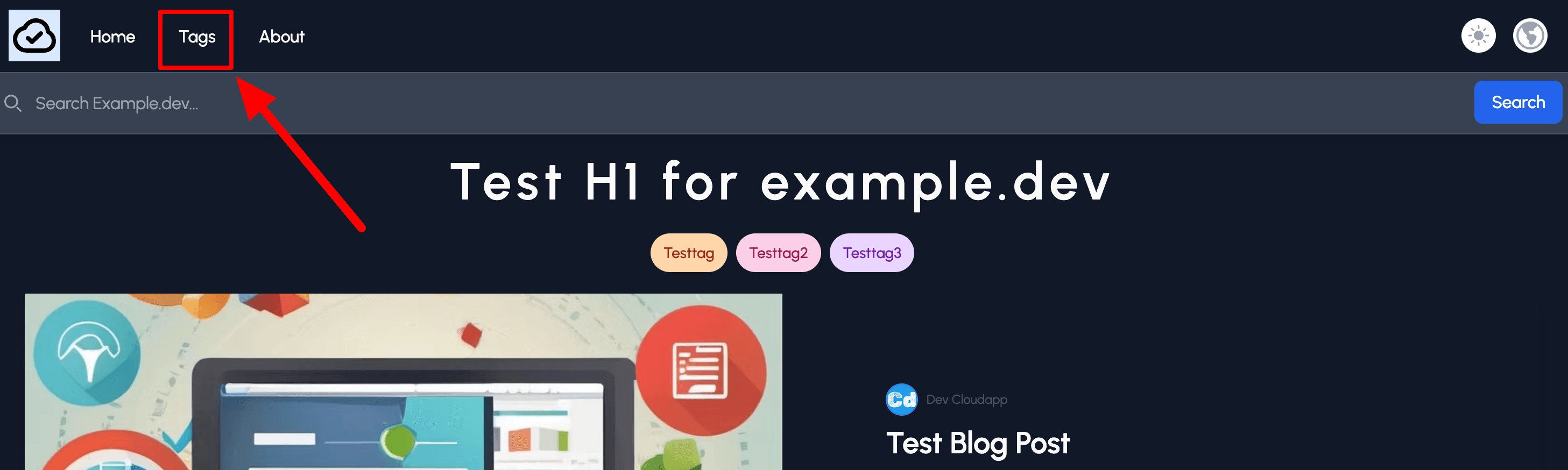
Since we would like to add a new menu item in the header area

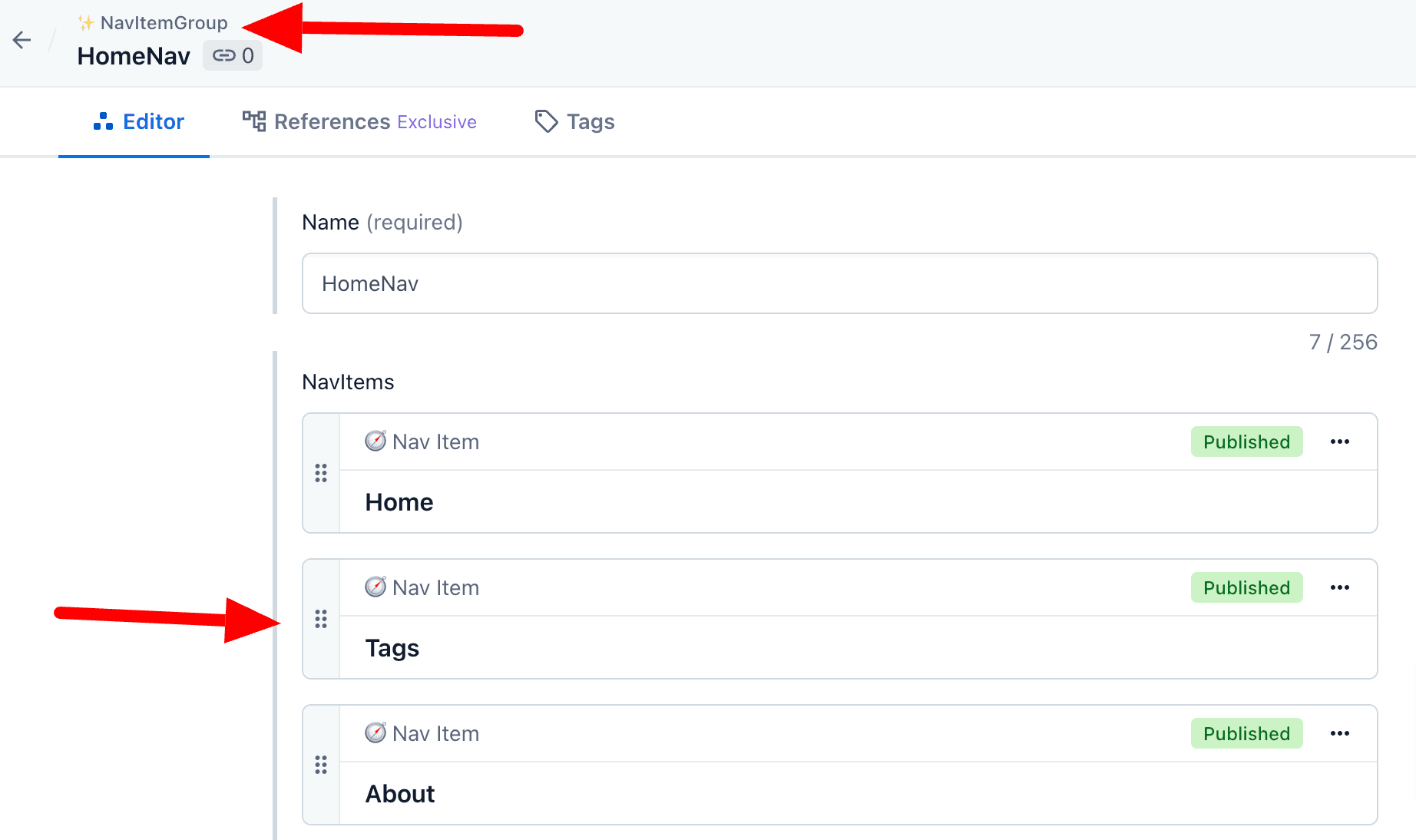
We have to add a new content entry, “Tags” of type “Nav item” and then add it to the HomeNav of type “NavItemGroup” so that it will be shown on the front end.

We can start coding as soon as we finish the preparation within Contentful. As a first step, we add a new route to retrieve the tags from the Contentful GraphQL API.
New Route “Tags” added
src/app/api/tags/route.ts
New Translations
We add new translations in the corresponding common.json files
src/app/i18n/locales/de-DE/common.json
src/app/i18n/locales/en-US/common.json
New Component for Tag Pages
src/components/contentful/ArticleContentTagPage.tsx
New GraphQL Queries
Since we created a new content type in Contentful, we have to add the queries to our project:
src/lib/graphql/tagPage.graphql
src/lib/graphql/tagPageCollection.graphql
src/lib/graphql/tagPageCollectionSmall.graphql
Regeneration of Schema (GraphQL)
Now we run
to regenerate the graphql.schema.json, graphql.schema.graphql, and sdk.ts under src/lib/__generated/.
New Dynamic Route Segment “Tag”
The code snippets contain all needed imports, SEO logic, Interfaces, etc.
src/app/[locale]/tags/[tag]/page.tsx
in this section
we fetch the data from the new Api route, which gets the data from Contentful. And last but not least, we create the tag overview page -> src/app/[locale]/tags/page.tsx
If you have already cloned the Git Repo (here is the link, where you find the URL), you can install all the needed packages with the command
After the preparation of the needed ENV-Vars in “.env.local “
you can launch the project with the command
That’s it. Now, you can dynamically categorize your posts via Tags. You can add as many category pages as needed and create good SEO content. Don’t forget to add new tags to the content type “tag pages” in the tag select field.
You can find all that you need on my Medium account or my blog “Cloudapp.dev”
There is a post/story for every step, starting from scratch -> Zero to Hero ;-)
Cloudapp-dev, and before you leave us
Thank you for reading until the end. Before you go:
Please consider clapping and following the writer! 👏 on our Medium Account